Bonjour,
J'ai un petit soucis, mon background s'arrete à ma deuxième div et impossible de savoir pourquoi !
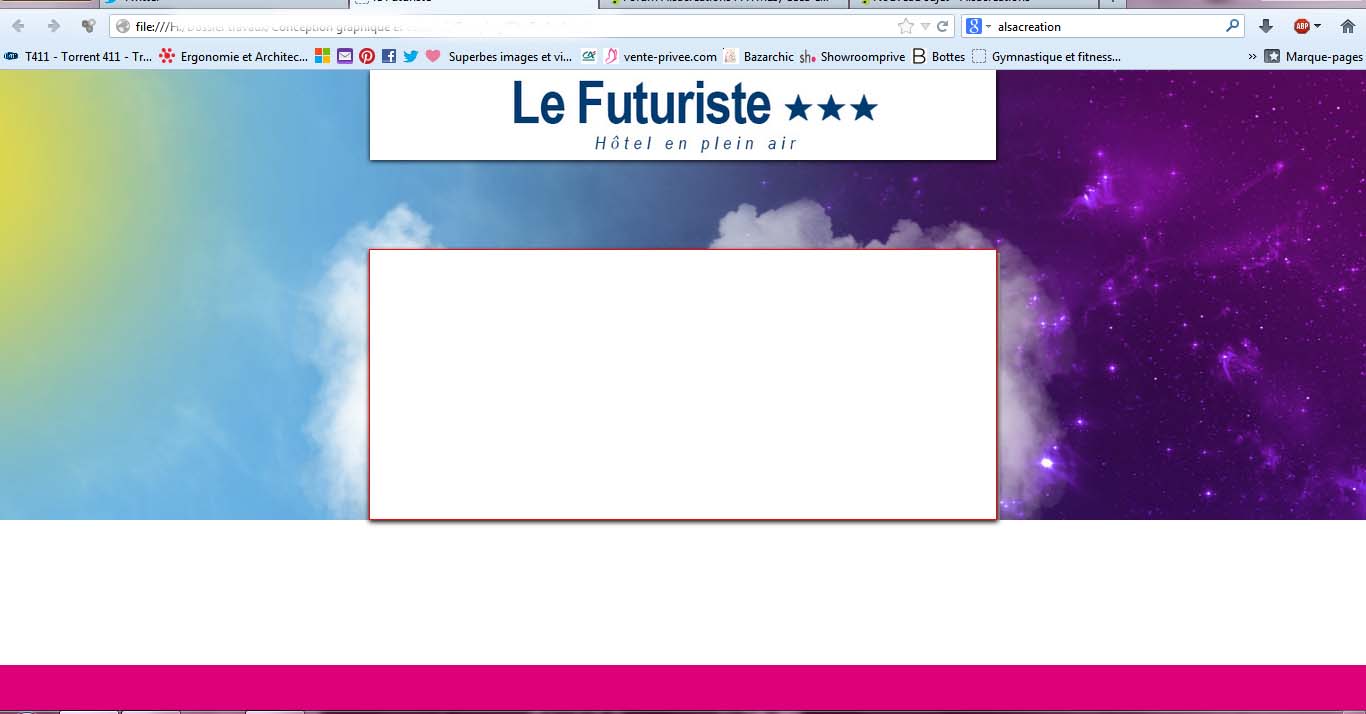
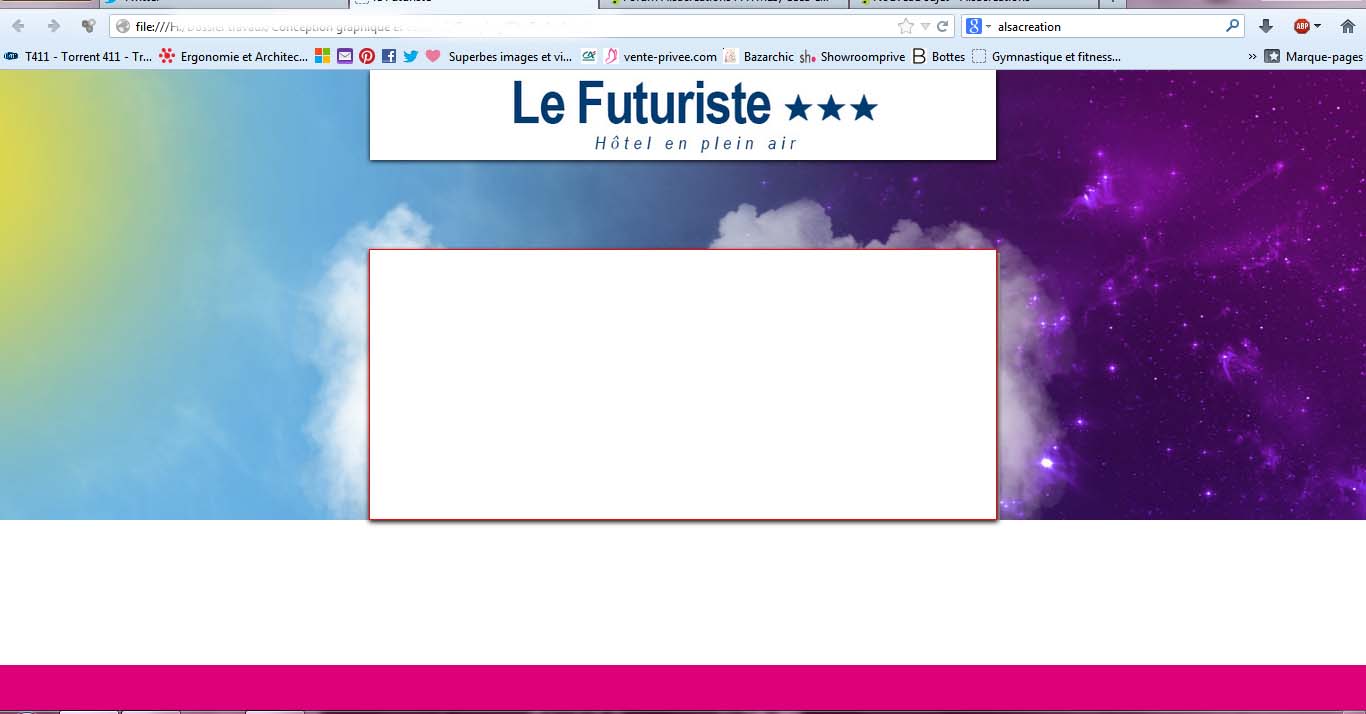
Voir la photo ci-dessous :

Mon code est propre pourtant
HTML :
CSS:
Si quelqu'un voit une erreur ?
J'ai un petit soucis, mon background s'arrete à ma deuxième div et impossible de savoir pourquoi !
Voir la photo ci-dessous :

Mon code est propre pourtant
HTML :
<head>
<title>le Futuriste</title>
<link rel="stylesheet" href="CSS/Feuilledestyle1.css" type="text/css">
</head>
<body>
<div id="background">
<div id="header"></div>
<div id="actu"></div>
<footer></footer>
</div>
</body>CSS:
body {width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
#background {background-image: url("images/bg.jpg");
width: 100%;
height: 100%;
background-position: top center;
z-index: 1;
position: relative;
}
#header {background-image: url("images/header.jpg");
width: 700px;
height: 100px;
position: fixed top;
margin-left: auto;
margin-right: auto;
margin-top: 0px;
background-color: #FFFFFF white;
box-shadow: 1px 2px 5px #000000;
z-index: 4;
}
#actu {width: 700px;
height: 300px;
margin-left: auto;
margin-right: auto;
margin-top: 100px;
border: 1px solid red;
box-shadow: 1px 2px 5px #000000;
background-color: #FFFFFF;
}
footer {width: 100%;
height: 50px;
background-image: url("images/bottom.jpg");
background-repeat: no-repeat;
position: fixed;
bottom: 0px;
z-index: 2;
} Si quelqu'un voit une erreur ?

