Bonjour,
J'ai actuellement un problème avec des blocs de textes. Mon container est fixé en largeur en % pour s'adapter à la taille de l'écran et j'ai deux zones de textes consécutives, une pour le titre, une pour le sous-titre.
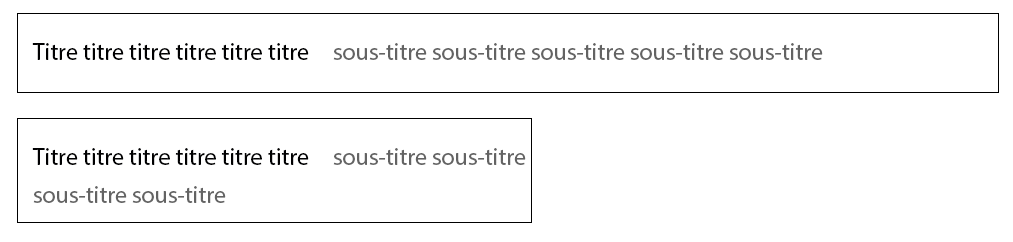
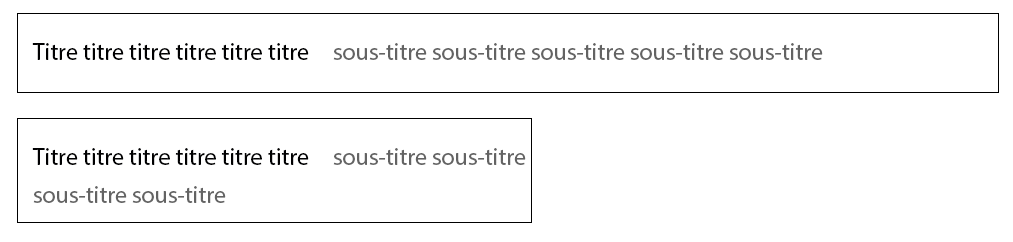
Pour le moment j'ai ce rendu:

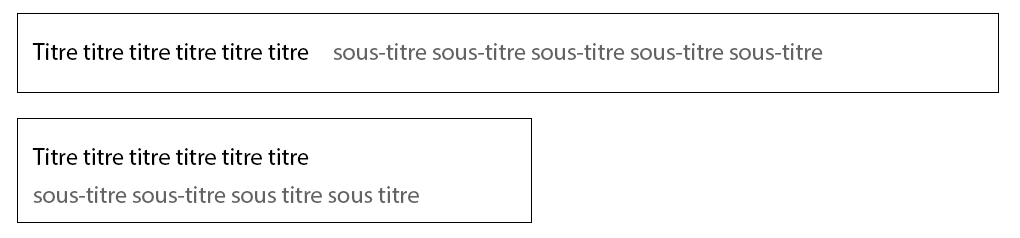
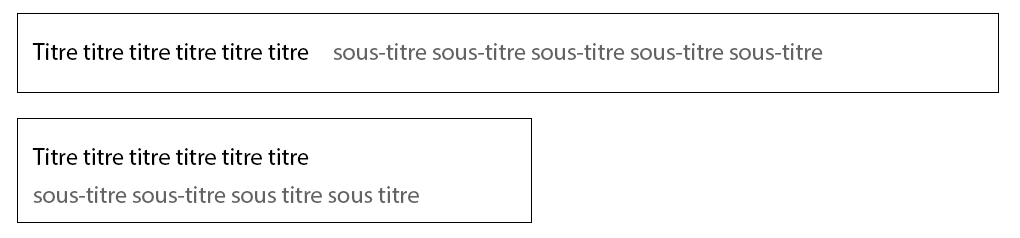
Et j'aimerai avoir ce rendu:

Donc en gros, j'aimerai savoir si il est possible de forcer le retour à la ligne du bloc de sous-titre lorsque le container n'est pas assez grand pour contenir le bloc titre et le bloc sous-titre sur la même ligne?
Si vous voulez plus de précision sur mon problème, n'hésitez pas à demander.
Modifié par somonflex (20 May 2013 - 16:18)
J'ai actuellement un problème avec des blocs de textes. Mon container est fixé en largeur en % pour s'adapter à la taille de l'écran et j'ai deux zones de textes consécutives, une pour le titre, une pour le sous-titre.
Pour le moment j'ai ce rendu:

Et j'aimerai avoir ce rendu:

Donc en gros, j'aimerai savoir si il est possible de forcer le retour à la ligne du bloc de sous-titre lorsque le container n'est pas assez grand pour contenir le bloc titre et le bloc sous-titre sur la même ligne?
Si vous voulez plus de précision sur mon problème, n'hésitez pas à demander.
Modifié par somonflex (20 May 2013 - 16:18)