Bonjour,
je fais un accueil de site où j'aimerais que le fond d'écran s’adapte à toutes les résolutions d'écrans. J'ai fais une en-tête qui est fixé au centre et qui s'adapte à toutes les résolutions d'écrans pour rester au centre, j'ai fais de même pour mon module d'actualité.
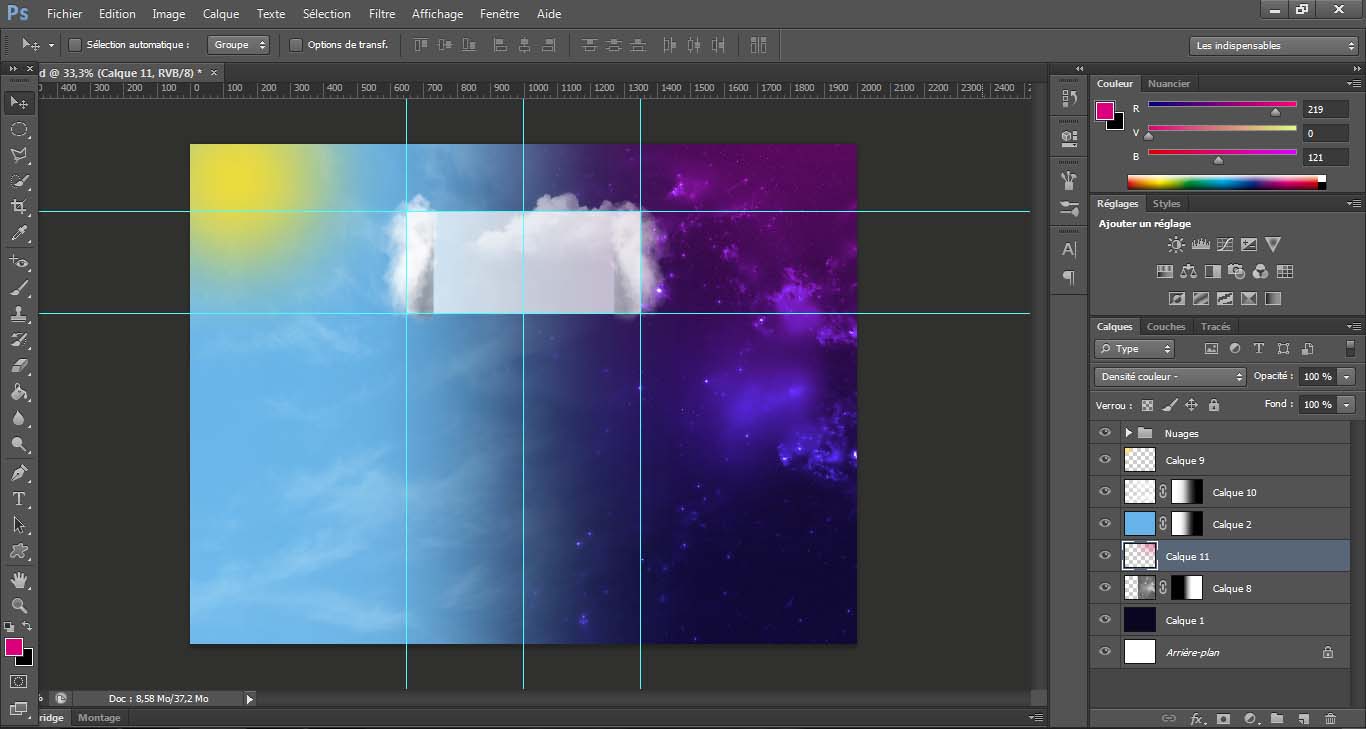
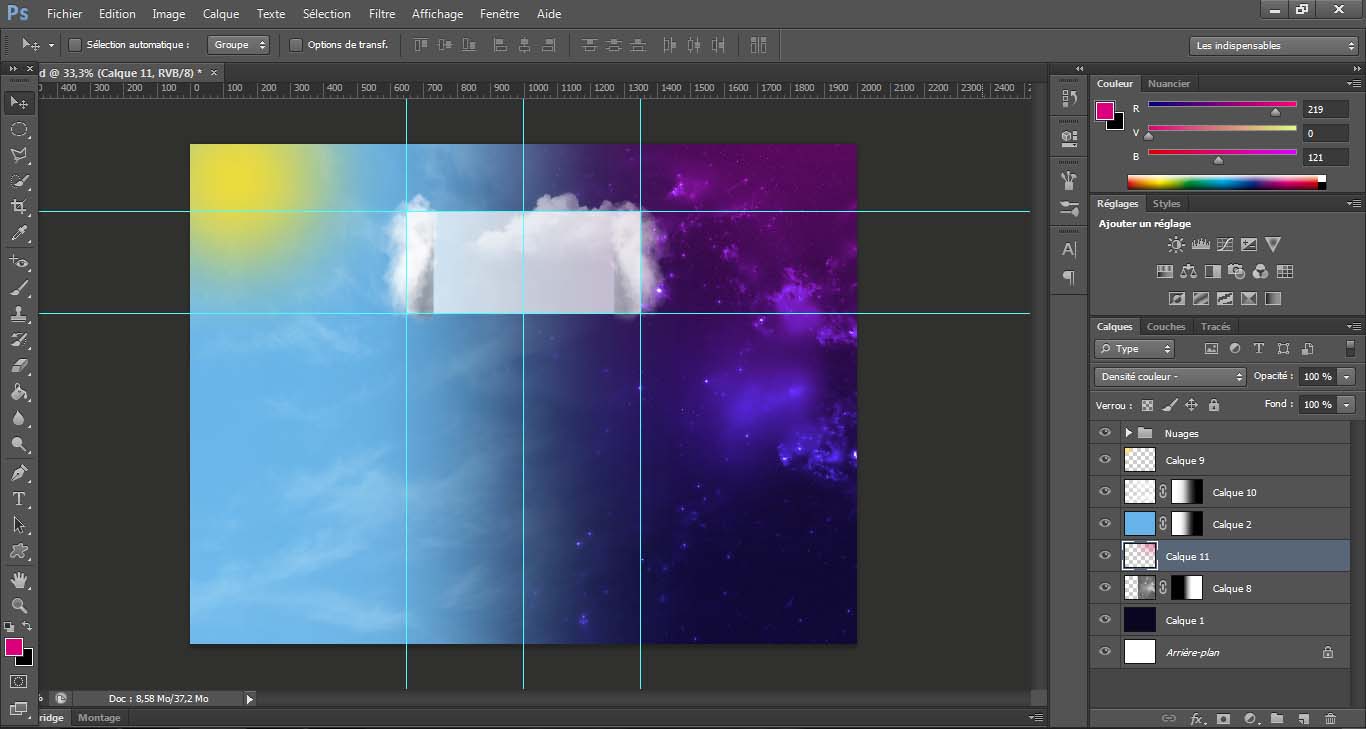
J'ai réalisé un fond sur Adobe Photoshop de cette taille : 2000px x 1500px.
L'idée était que l'image du background soit grande afin de prendre tous l'espace de l'écran.
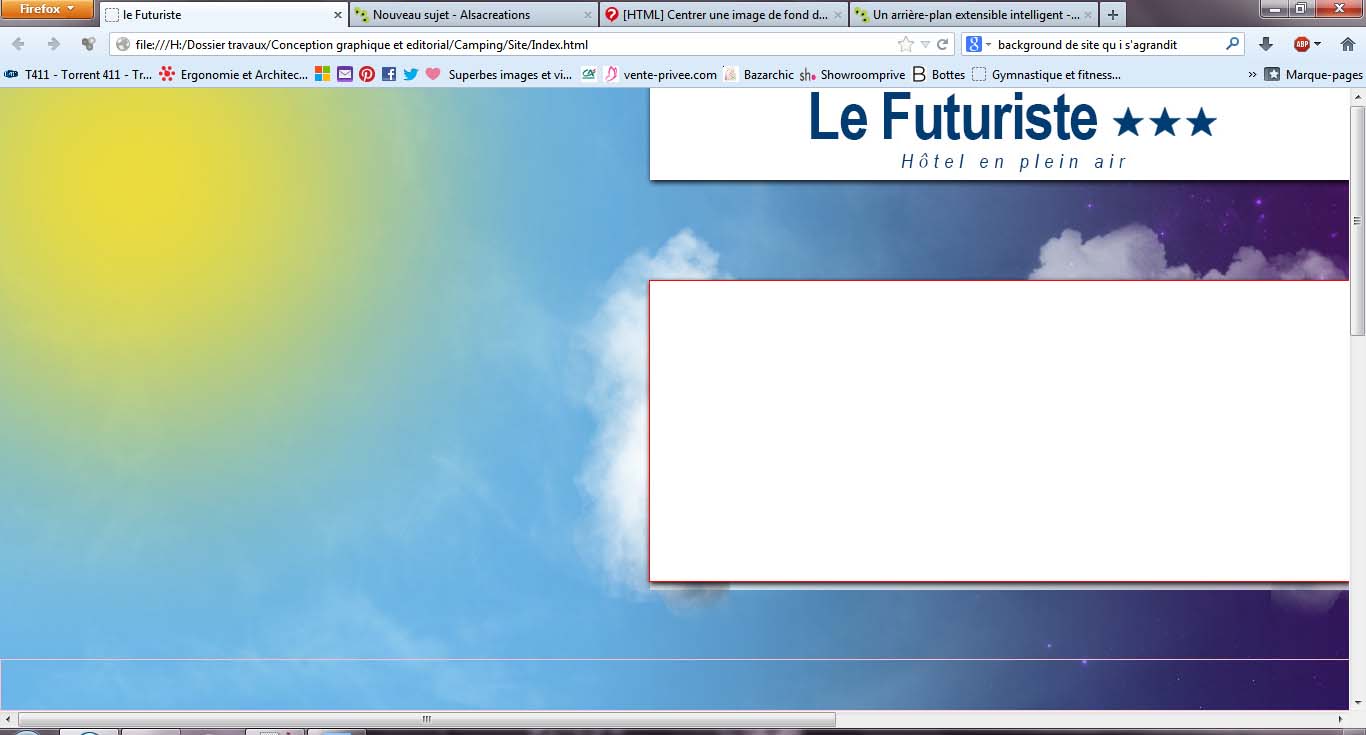
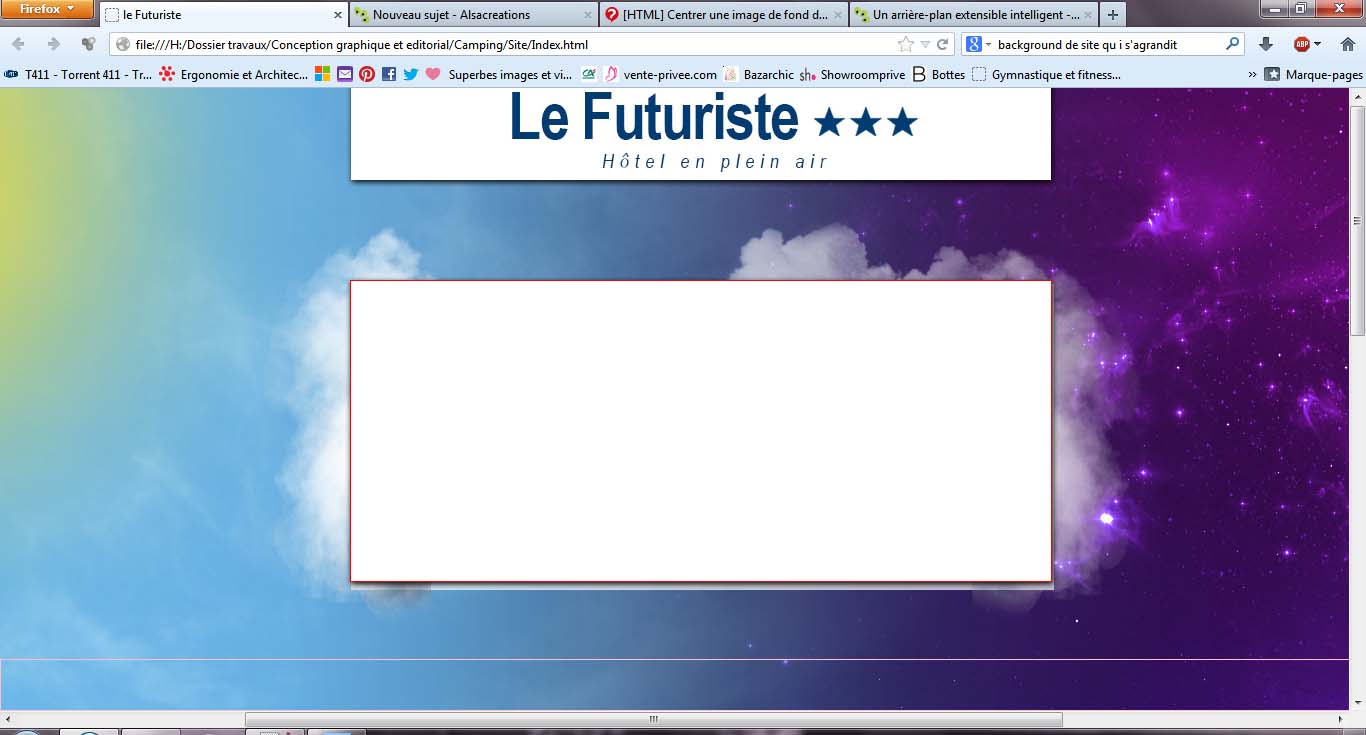
Comme j'ai réalisé le fond par rapport à mon module d'actualité je voudrais que le centre de mon background soit fixé au centre en haut. Il faut donc que le "surplus" de l'image soit caché (bas, droite, gauche) et quand l'écran s'agrandit il laisse apparaitre le reste de l'image...
Je vous joint quelques photos.

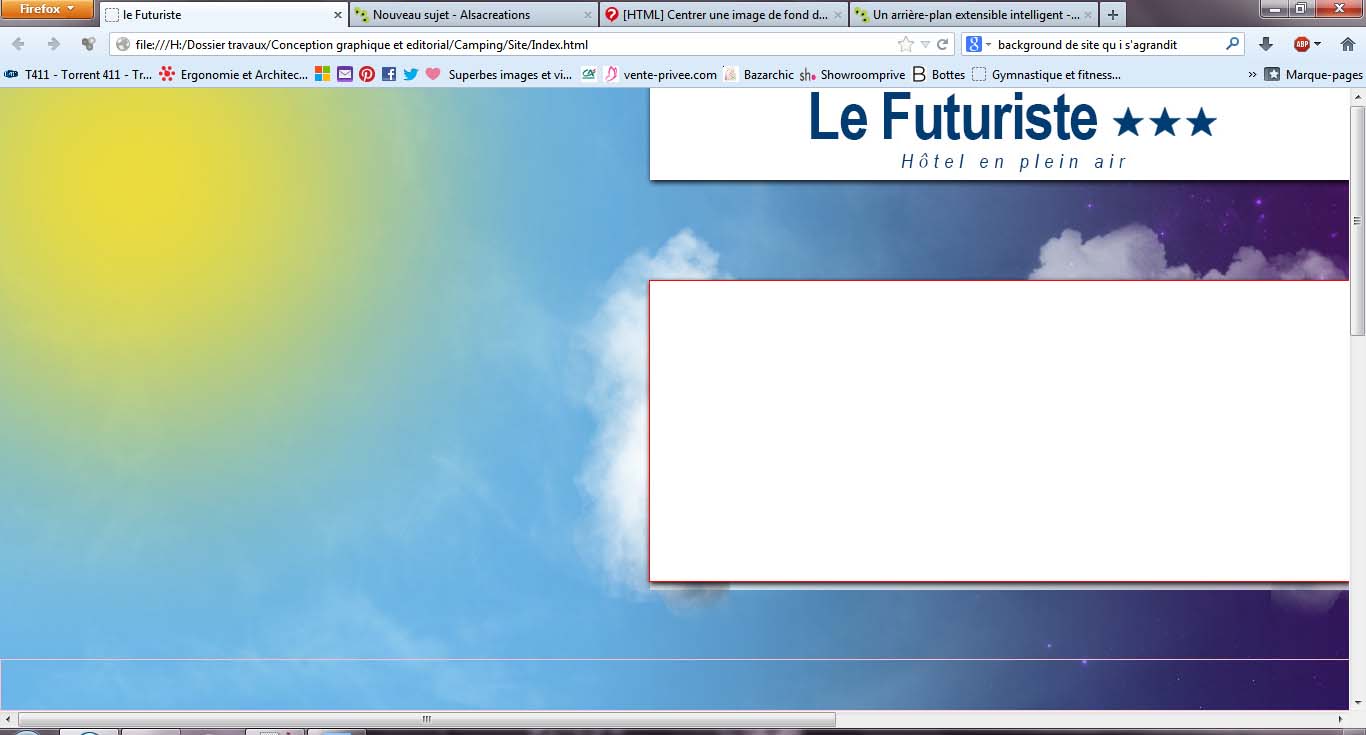
Voilà mon image de fond d'écran pour le site

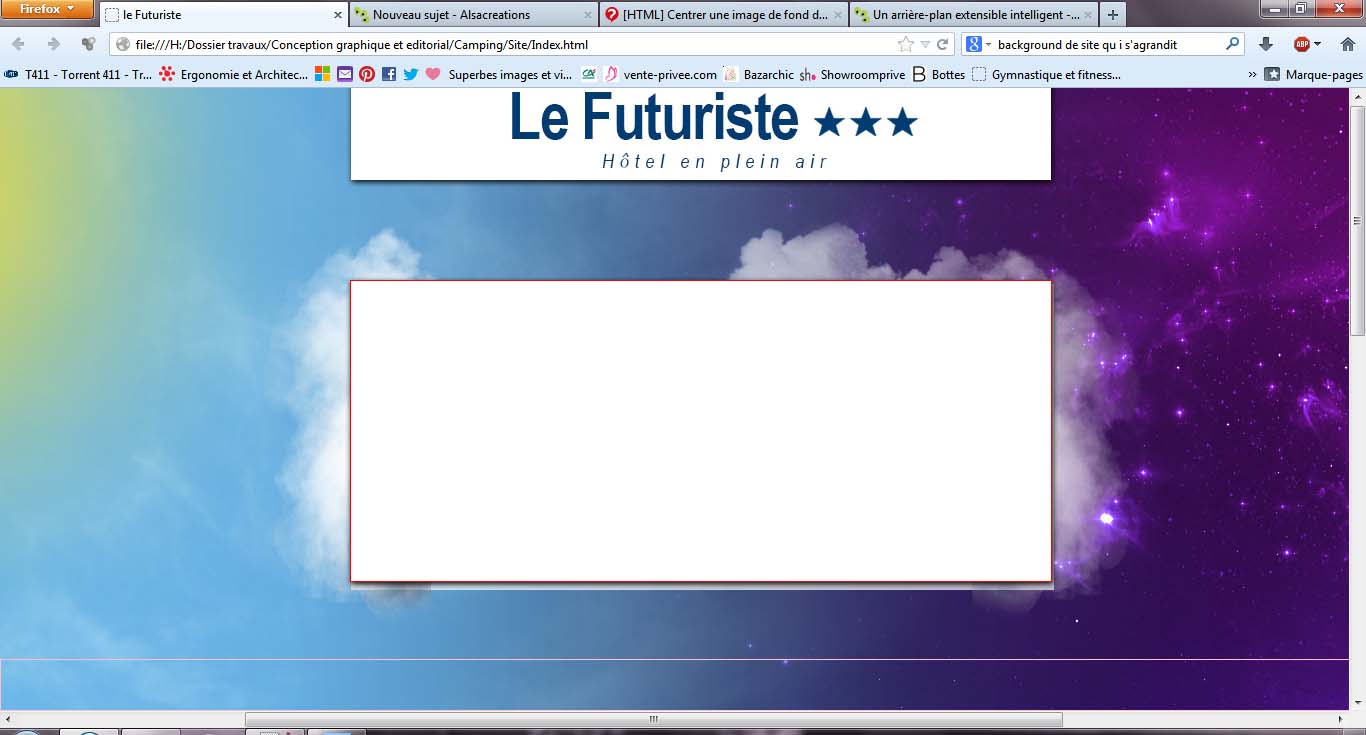
Voilà le problème, je n'arrive pas à caché les parties droite, gauche, et du bas

L'idée serait que comme les autres div, le fond soit au milieu
Mon code HTML :
Mon code CSS (mon header possède le code qui permet de centre) :
Voilà j'espere que vous pourrez m'aider...
je fais un accueil de site où j'aimerais que le fond d'écran s’adapte à toutes les résolutions d'écrans. J'ai fais une en-tête qui est fixé au centre et qui s'adapte à toutes les résolutions d'écrans pour rester au centre, j'ai fais de même pour mon module d'actualité.
J'ai réalisé un fond sur Adobe Photoshop de cette taille : 2000px x 1500px.
L'idée était que l'image du background soit grande afin de prendre tous l'espace de l'écran.
Comme j'ai réalisé le fond par rapport à mon module d'actualité je voudrais que le centre de mon background soit fixé au centre en haut. Il faut donc que le "surplus" de l'image soit caché (bas, droite, gauche) et quand l'écran s'agrandit il laisse apparaitre le reste de l'image...
Je vous joint quelques photos.

Voilà mon image de fond d'écran pour le site

Voilà le problème, je n'arrive pas à caché les parties droite, gauche, et du bas

L'idée serait que comme les autres div, le fond soit au milieu
Mon code HTML :
<body>
<div id="background">
<div id="header"></div>
<div id="actu"></div>
<div id="footer"></div>
</div>
</body>Mon code CSS (mon header possède le code qui permet de centre) :
body {width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
#background {background-image: url("images/bg.jpg");
width: 2000px;
height: 1500px;
position: relative;
margin-left: auto;
margin-right: auto;
vertical-align: middle;
background-position: top center;
z-index: 1;
}
#header {background-image: url("images/header.jpg");
width: 700px;
height: 100px;
position: fixed top;
margin-left: auto;
margin-right: auto;
margin-top: -8px;
z-index: 4;
background-color: #FFFFFF white;
box-shadow: 1px 2px 5px #000000;
}
Voilà j'espere que vous pourrez m'aider...
