Bonjour, 
Je sollicite votre aide car j'ai essayé de créer un menu horizontal qui s'adapte à la résolution de l'écran mais je n'y parviens pas
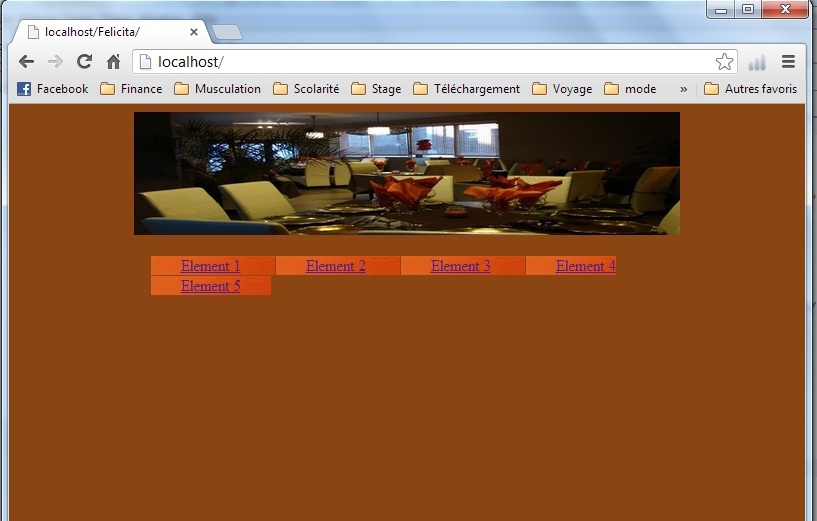
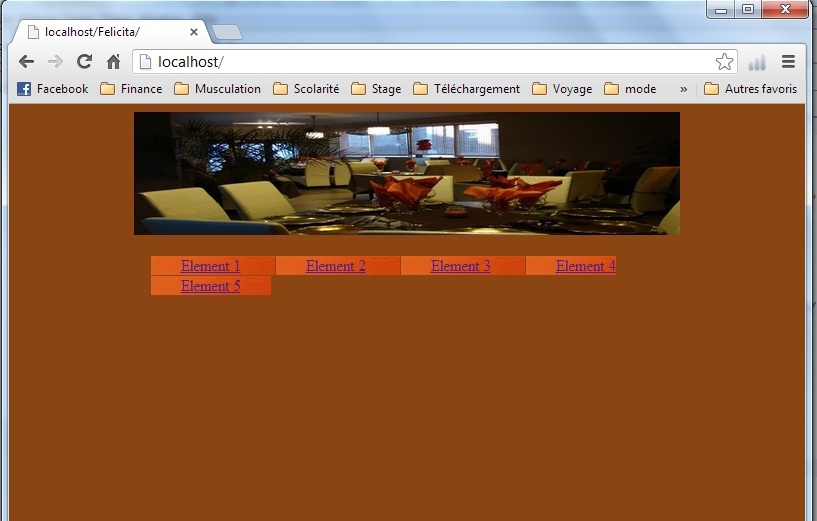
Le problème est que lorsque je réduis la fenêtre du navigateur (google chrome) . Les éléments entre les balises <li> se mettent les uns sous les autres , ils ne restent pas sur une seule et même ligne
Voici le code html :
Et le code css :
Voilà , j'espère avoir été assez clair dans l'explication de mon problème .
Merci de m'avoir lu
Ps : Une image du problème

Je sollicite votre aide car j'ai essayé de créer un menu horizontal qui s'adapte à la résolution de l'écran mais je n'y parviens pas

Le problème est que lorsque je réduis la fenêtre du navigateur (google chrome) . Les éléments entre les balises <li> se mettent les uns sous les autres , ils ne restent pas sur une seule et même ligne

Voici le code html :
<div id="menu">
<ul>
<li> <a href="test.php">Accueil</a> </li>
<li> <a href="test.php"> Element 1</a> </li>
<li> <a href="test.php"> Element 2</a> </li>
<li> <a href="test.php"> Element 3</a> </li>
<li> <a href="test.php"> Element 4 </a> </li>
</ul>
</div>Et le code css :
#menu
{
width : 65%;
margin-left: 17%;
}
ul
{
list-style-type: none; /* Pour enlever les puces de la liste */
padding : 0 ; /* Marge intérieure à 0 */
width : auto;
}
li
{
background: url("images/image.jpg") ;
display : inline; /* Pour aligner les cases */
padding :0 6%; /* pour élargir l'intérieur des cases */
margin : 0 0.1%; /* Pour espacer les cases */
}
Voilà , j'espère avoir été assez clair dans l'explication de mon problème .
Merci de m'avoir lu

Ps : Une image du problème