Je met le code ici plus simple pour répondre

<ul class="nav">
<li>
<a href="#">Nouveautés</a>
<div>
</div>
</li>
<li><a href="#">Top</a></li>
<a href="#">Catégories</a>
<div>
<div class="nav-column">
<h3>Décoration</h3>
<ul>
<li><a href="#">blabla1</a></li>
<li><a href="#">blabla2</a></li>
</ul>
</div>
</div>
</li>
<li><a href="#">Bracelets</a></li>
<li class="nav-search">
<form action="#">
<input type="text" placeholder="Rechercher...">
<input type="submit" value="">
</form>
</li>
</ul>
</div>
.nav,
.nav a,
.nav ul,
.nav li,
.nav div,
.nav form,
.nav input {
margin: 0;
padding: 0;
border: none;
outline: none;
}
.nav a { text-decoration: none; }
.nav li { list-style: none; }
.nav {
display: inline-block;
position: relative;
cursor: default;
z-index: 500;
}
.nav > li {
display: block;
float: left;
}
.nav > li > a {
position: relative;
display: block;
z-index: 510;
height: 54px;
padding: 0 20px;
line-height: 54px;
font-family: Helvetica, Arial, sans-serif;
font-size: 17px;
font-weight: normal;
color: #fcfcfc;
text-shadow: 0 0 1px rgba(0,0,0,.35);
background: #372f2b;
border-left: 1px solid #4b4441;
border-right: 1px solid #312a27;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-o-transition: all .3s ease;
-ms-transition: all .3s ease;
transition: all .3s ease;
}
.nav > li > a:hover {
background-color:#fff;
color: #372f2b;
}
.nav > li.nav-search > form {
position: relative;
width: inherit;
height: 54px;
z-index: 510;
border-left: 1px solid #4b4441;
}
.nav > li.nav-search input[type="text"] {
display: block;
float: left;
width: 1px;
height: 24px;
padding: 15px 0;
line-height: 24px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #999999;
text-shadow: 0 0 1px rgba(0,0,0,.35);
background: #372f2b;
-webkit-transition: all .3s ease 1s;
-moz-transition: all .3s ease 1s;
-o-transition: all .3s ease 1s;
-ms-transition: all .3s ease 1s;
transition: all .3s ease 1s;
}
.nav > li.nav-search input[type="text"]:focus { color: #fcfcfc; }
.nav > li.nav-search input[type="text"]:focus, .nav > li.nav-search:hover input[type="text"] {
width: 110px;
padding: 25px 21px;
-webkit-transition: all .3s ease .1s;
-moz-transition: all .3s ease .1s;
-o-transition: all .3s ease .1s;
-ms-transition: all .3s ease .1s;
transition: all .3s ease .1s;
}
.nav > li.nav-search input[type="submit"] {
display: block;
float: left;
width: 20px;
height: 54px;
padding: 0 25px;
cursor: pointer;
background: #372f2b url('images/search-icon.png') no-repeat center center;
border-radius: 0 3px 3px 0;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-o-transition: all .3s ease;
-ms-transition: all .3s ease;
transition: all .3s ease;
}
.nav > li.nav-search input[type="submit"]:hover { background-color: #4b4441; }
.nav > li > div {
position: absolute;
display: block;
width: 125%;
top: 54px;
left: 0;
opacity: 0;
visibility: hidden;
overflow: hidden;
background: #ffffff;
border-radius: 0 0 3px 3px;
-webkit-transition: all .3s ease .15s;
-moz-transition: all .3s ease .15s;
-o-transition: all .3s ease .15s;
-ms-transition: all .3s ease .15s;
transition: all .3s ease .15s;
}
.nav > li:hover > div {
opacity: 1;
visibility: visible;
overflow: visible;
}
.nav .nav-column {
float: left;
width: 20%;
padding: 2.5%;
}
.nav .nav-column h3 {
margin: 20px 0 10px 0;
line-height: 18px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 14px;
color: #372f2b;
text-transform: uppercase;
}
.nav .nav-column h3.orange { color: #ff722b; }
.nav .nav-column li a {
display: block;
line-height: 26px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 13px;
color: #888888;
padding-left:10px;
}
.nav .nav-column li a:hover {
color: #2980b9;
background-color: #ecf0f1;
}
.menuflat {
text-align: left;
width: 100%;
background: #372f2b;
position: fixed;
z-index: 1000;
top: 25px;
}
.menuflatwidth {
width: 1000px;
margin: 0 auto 0 auto;
}
.lienFB a {
background-color:#3b5998;
color:#fff!important;
text-align:center;
margin-bottom: 4px;
padding:0!important;
}
.lienFB a:hover {
background-color:#3b5998!important;
color:#fff!important;
text-align:center;
margin-bottom: 4px;
}
.lienTwitter a {
background-color:#4099FF;
color:#fff!important;
text-align:center;
margin-bottom: 4px;
padding:0!important;
}
.lienTwitter a:hover {
background-color:#4099FF!important;
color:#fff!important;
text-align:center;
margin-bottom: 4px;
}
.lienRSS a {
background-color:#FF6600;
color:#fff!important;
text-align:center;
margin-bottom: 4px;
padding:0!important;
}
.lienRSS a:hover {
background-color:#FF6600!important;
color:#fff!important;
text-align:center;
margin-bottom: 4px;
}
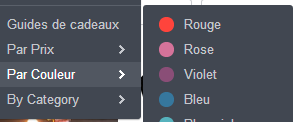
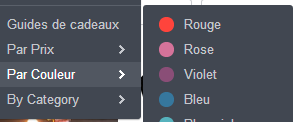
Alors la question est quand je survole en hover Blabla1 j'aimerai que le sousmenu s'ouvre pour en affichant le sous menu blabla 1.2
J'ai cherché essayé plein de truc et actuellement vous êtes mon seul espoir :S
Comment faire ?