Bonjour,
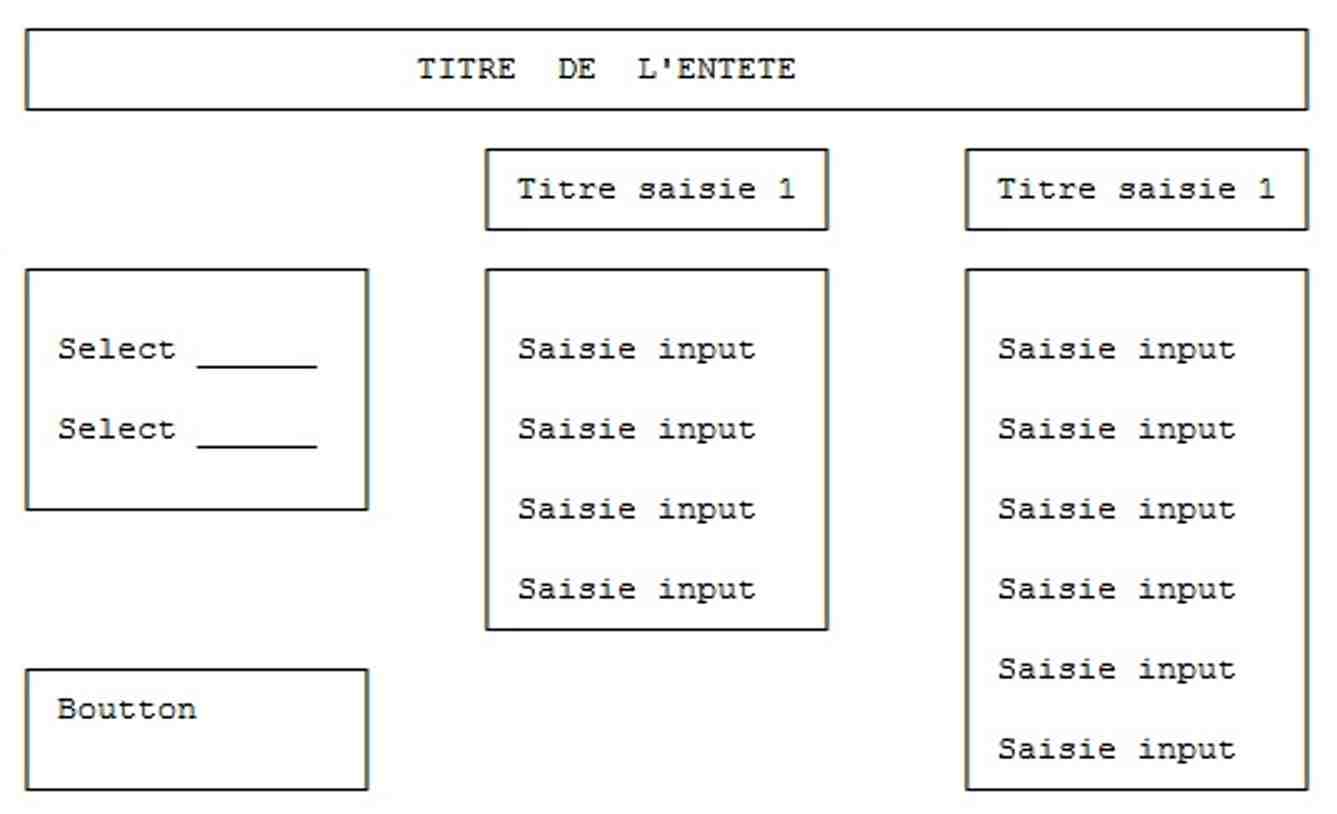
Je voudrais faire ce formulaire de saisie qui suit, les tirets et les points ne sont là que pour remplacer des blancs qui ne s'affichent pas dans les messages du forum afin de ne pas avoir de décalage dans ma présentation.
Il n'y a que les traits horizontaux et verticaux autour des Select et Zones input qui doivent être des cadres.
J'ai commencé par faire des div afin de positionner en css tous ces éléments, mais après avoir fait différents essais avec les block, inline, float, etc ... c'est la vrai galère et je n'y arrive pas.
Alors j'ai essayé les display: table, table-row et table-cell, et là j'ai pu obtenir, en les matérialisant avec des cadres provisoires, le bon emplacement de chacun des éléments avec leur largeur et hauteur
correspondantes à ce que j'ai déclaré dans le css, donc là tout va bien.
J'ai pu également placer le Titre caption et les Titre saisie où je voulais.
Mais lorsque j'ai voulu placer un select sur la colonne gauche et/ou un input sur la colonne du milieu, ces zones se placent automatiquement au milieu vertical de la pseudo cellule !! et de plus ma pseudo cellule se retrouve avec une hauteur plus importante que celle que j'ai déclaré.
J'ai tout essayé avec des margin: 0, vertical-align: top, rien n'y fait.
Avez vous une idée pour placer ces premières zones tout en haut de la cellule ?? (note : un input suivant se place bien à la suite du précédent)
Et peut on faire un cadre tracé dans une cellule ?
Sinon je vais tout reprendre avec des position:absolute, mais je pense que ce n'est pas une bonne solution.
Merci de vos réponses.
Bon apparemment mon "dessin" ne s'affiche pas comme je le souhaitais, j'espère que vous comprendrez, 2 lignes en haut puis une troisième avec 3 colonnes
EDIT par Felipe: je l'ai mis dans une balise code pour que la fonte soit monospace
Modifié par Felipe (11 May 2013 - 21:11)
Je voudrais faire ce formulaire de saisie qui suit, les tirets et les points ne sont là que pour remplacer des blancs qui ne s'affichent pas dans les messages du forum afin de ne pas avoir de décalage dans ma présentation.
Il n'y a que les traits horizontaux et verticaux autour des Select et Zones input qui doivent être des cadres.
/*
---------------------------------------------------------------------------
|............................Titre caption ...............................|
---------------------------------------------------------------------------
|.................|...|.....Titre saisie 1.....|...|....Titre saisie 2....|
|--------------------------------------------------------------------------
| --------------- |...| ---------------------- |...| -------------------- |
| | Select 1a ..| |...| | Zone 1a input .....| |...| | Zone 2a input ...| |
| | Select 1b ..| |...| | Zone 1b input .....| |...| | Zone 2b input ...| |
| --------------- |...| | Zone 1c input .....| |...| | Zone 2c input ...| |
|.................|...| | Zone 1d input .....| |...| | Zone 2d input ...| |
|.................|...| | Zone 1d input .....| |...| | Zone 2d input ...| |
|.................|...| ---------------------- |...| | Zone 2e input ...| |
|.................|...| ...................... |...| | Zone 2f input ...| |
| Bouton 1 .......|...| ...................... |...| | Zone 2d input ...| |
| Bouton 2 .......|...| ...................... |...| -------------------- |
---------------------------------------------------------------------------
*/
J'ai commencé par faire des div afin de positionner en css tous ces éléments, mais après avoir fait différents essais avec les block, inline, float, etc ... c'est la vrai galère et je n'y arrive pas.
Alors j'ai essayé les display: table, table-row et table-cell, et là j'ai pu obtenir, en les matérialisant avec des cadres provisoires, le bon emplacement de chacun des éléments avec leur largeur et hauteur
correspondantes à ce que j'ai déclaré dans le css, donc là tout va bien.
J'ai pu également placer le Titre caption et les Titre saisie où je voulais.
Mais lorsque j'ai voulu placer un select sur la colonne gauche et/ou un input sur la colonne du milieu, ces zones se placent automatiquement au milieu vertical de la pseudo cellule !! et de plus ma pseudo cellule se retrouve avec une hauteur plus importante que celle que j'ai déclaré.
J'ai tout essayé avec des margin: 0, vertical-align: top, rien n'y fait.
Avez vous une idée pour placer ces premières zones tout en haut de la cellule ?? (note : un input suivant se place bien à la suite du précédent)
Et peut on faire un cadre tracé dans une cellule ?
Sinon je vais tout reprendre avec des position:absolute, mais je pense que ce n'est pas une bonne solution.
Merci de vos réponses.
Bon apparemment mon "dessin" ne s'affiche pas comme je le souhaitais, j'espère que vous comprendrez, 2 lignes en haut puis une troisième avec 3 colonnes
EDIT par Felipe: je l'ai mis dans une balise code pour que la fonte soit monospace
Modifié par Felipe (11 May 2013 - 21:11)