Bonjour,
Je suis actuellement en train de développer un site internet et j'essaie de faire un tableau (oui je sais les div c'est mieux ^^) où quasiment toutes mes cellules ont des bordures et des couleurs de remplissage différentes. Pour cela, toutes mes cellules correspondent à une classe dans ma feuille de style CSS. Mon tableau s'affiche correctement sous IE (bizarre) et Firefox. En revanche, quand j'essaie d'afficher mon tableau sous Chrome, j'ai un problème dans le graphisme de mon tableau.
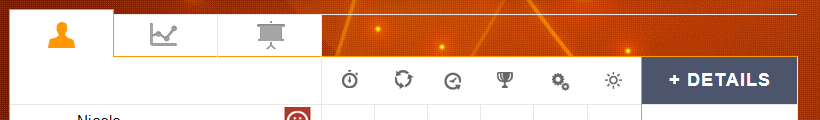
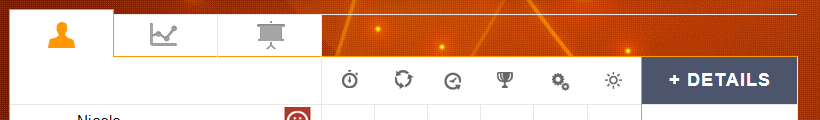
Voici mon tableau sous Chrome :

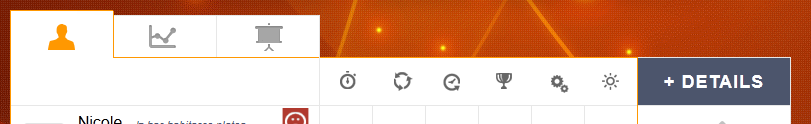
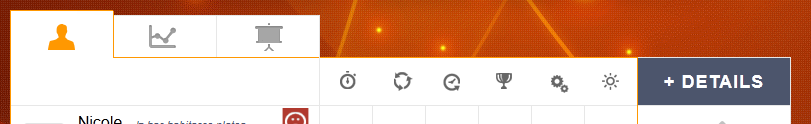
Et le même sous Firefox :

Comme vous pouvez le constater, sous Chrome, j'ai la bordure haute de deux de mes cellules qui s'étendent sur toute la longueur de mon tableau : le trait gris/blanc tout en haut et le trait orange dans la cellule en-dessous est censé être gris dans la cellule la plus à droite.
Voici mon code CSS :
Ainsi que mon code HTML :
Le problème se situe au niveau de la cellule <td class="td_menu1">.
Avez-vous déjà eu ce problème ? Voyez-vous où j'aurais pu faire une erreur ?
PS : Je n'ai pas mis le code pour le trait orange qui n'est pas bon, puisque je me dis que si l'on trouve la solution pour la première cellule, elle devrait résoudre mon problème pour l'autre cellule.
Merci d'avance de vos réponses,
Stéphanie
Modifié par stess29 (07 May 2013 - 16:11)
Je suis actuellement en train de développer un site internet et j'essaie de faire un tableau (oui je sais les div c'est mieux ^^) où quasiment toutes mes cellules ont des bordures et des couleurs de remplissage différentes. Pour cela, toutes mes cellules correspondent à une classe dans ma feuille de style CSS. Mon tableau s'affiche correctement sous IE (bizarre) et Firefox. En revanche, quand j'essaie d'afficher mon tableau sous Chrome, j'ai un problème dans le graphisme de mon tableau.
Voici mon tableau sous Chrome :

Et le même sous Firefox :

Comme vous pouvez le constater, sous Chrome, j'ai la bordure haute de deux de mes cellules qui s'étendent sur toute la longueur de mon tableau : le trait gris/blanc tout en haut et le trait orange dans la cellule en-dessous est censé être gris dans la cellule la plus à droite.
Voici mon code CSS :
height: 5px;
}
.td_menu_current{
border-top-color: transparent;
border-left: 1px solid #ff9801;
border-right: 1px solid #ff9801;
border-bottom-color: transparent;
width: 100px;
background-color: #ffffff;
text-align: center;
}
.td_menu1{
border-top: 1px solid #e7e7e7;
border-right: 1px solid #e7e7e7;
border-bottom: 1px solid #ff9801;
border-left-color: transparent;
text-align: center;
width: 100px;
background-color: #ffffff;
}
.td_menu2{
border-top: 1px solid #e7e7e7;
border-right: 1px solid #e7e7e7;
border-left: 1px solid #e7e7e7;
border-bottom: 1px solid #ff9801;
text-align: center;
width: 100px;
background-color: #ffffff;
}
.td_transparent{
background-color: transparent;
border-top: 1px solid transparent;
text-align: center;
}
Ainsi que mon code HTML :
<tr>
<td class="td_menu_current"><img src="img/admin_teacher/menu1.png" alt="menu1"></td>
<td class="td_menu1"><img src="img/admin_teacher/menu2.png" alt="menu2" onmouseover="javascript:this.src='img/admin_teacher/menu2-on.png'" onmouseout="javascript:this.src='img/admin_teacher/menu2.png'"></td>
<td class="td_menu2"><img src="img/admin_teacher/menu3.png" alt="menu3" onmouseover="javascript:this.src='img/admin_teacher/menu3-on.png'" onmouseout="javascript:this.src='img/admin_teacher/menu3.png'"></td>
<td class="td_transparent" colspan="7"> </td>
</tr>
Le problème se situe au niveau de la cellule <td class="td_menu1">.
Avez-vous déjà eu ce problème ? Voyez-vous où j'aurais pu faire une erreur ?
PS : Je n'ai pas mis le code pour le trait orange qui n'est pas bon, puisque je me dis que si l'on trouve la solution pour la première cellule, elle devrait résoudre mon problème pour l'autre cellule.
Merci d'avance de vos réponses,
Stéphanie
Modifié par stess29 (07 May 2013 - 16:11)
