Bonjour à tous,
J'ai un petit souci par rapport au transform scale sur une image.
j'utilise le plugin WOWBOOK pour créer un flipflop. parmi les outils de ce plugin il y'a le Zoom, qui permet d'agrandir l'image correspondante.
Le zoom se fait via CSS3, grâce à transform scale ( -webkit-transform:scale(1.4); )
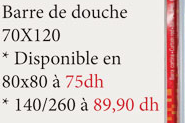
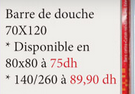
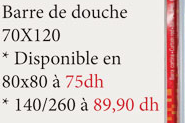
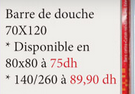
Le souci c'est que, quand on zoom, le text sur l'image est est flou, ce problème persiste sur Chrome + Safari.
Voir la pièce jointe pour les deux rendu
Avant zoom ( taille originale ) :

Apres zoom :

Avez-vous une idée pour régler ce problème ?
Quand j'essai de désactiver le scale via firebug, et je le réactive ( via case à cauche sur firebug ), l'image devient net et claire :

Merci pour votre aide,
Modifié par madridista (30 Apr 2013 - 19:03)
J'ai un petit souci par rapport au transform scale sur une image.
j'utilise le plugin WOWBOOK pour créer un flipflop. parmi les outils de ce plugin il y'a le Zoom, qui permet d'agrandir l'image correspondante.
Le zoom se fait via CSS3, grâce à transform scale ( -webkit-transform:scale(1.4); )
Le souci c'est que, quand on zoom, le text sur l'image est est flou, ce problème persiste sur Chrome + Safari.
Voir la pièce jointe pour les deux rendu
Avant zoom ( taille originale ) :

Apres zoom :

Avez-vous une idée pour régler ce problème ?
Quand j'essai de désactiver le scale via firebug, et je le réactive ( via case à cauche sur firebug ), l'image devient net et claire :

Merci pour votre aide,
Modifié par madridista (30 Apr 2013 - 19:03)

