Bonjour à tous !!
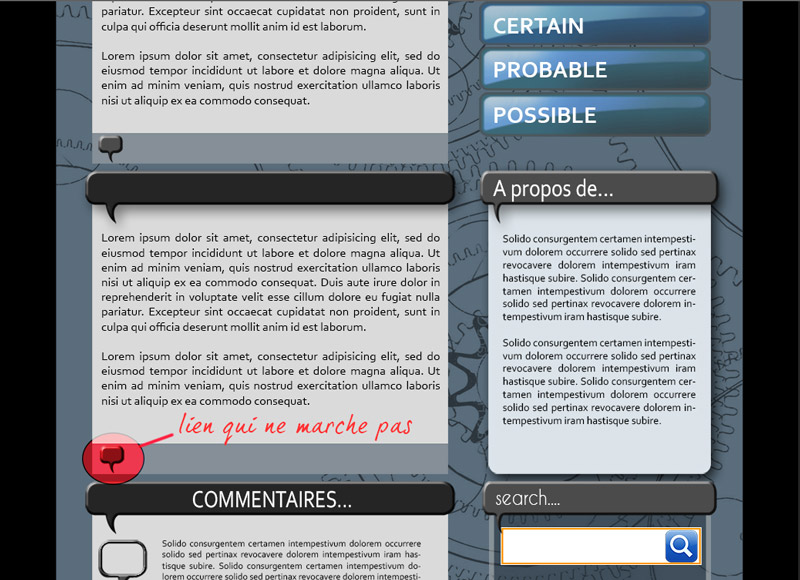
Je suis en train de coder mon site seulement j'ai un souci : certains liens sur 2 mêmes paragraphes sont inactifs sous Mozilla alors que sous IE, ils fonctionnent !! Est-ce normal ?
Merci d'avance
Je précise : je n'ai jamais coder de ma vie, je suis hyper débutante !! Donc, tous les conseils seront les bienvenus.
Je suis en train de coder mon site seulement j'ai un souci : certains liens sur 2 mêmes paragraphes sont inactifs sous Mozilla alors que sous IE, ils fonctionnent !! Est-ce normal ?
Merci d'avance
<div class="contain-blog2">
<div class="blog-head">
<div id="titreblog">
<div id="txt-titreblog">
<h2>Titre du blog</h2>
</div>
</div>
<div class="blog-bkg">
<div class="blog-footer">
[#red] <div class="nbrcomment">
<ul>
<li><a href="#">9</a></li>
</ul>
</div>[/#]
<div class="readmore">
<div class="txtreadmore">
<ul>
<li><a href="#">Lire la suite</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
Je précise : je n'ai jamais coder de ma vie, je suis hyper débutante !! Donc, tous les conseils seront les bienvenus.