Bonsoir,
Je rencontre un "os" !
Je n'arrive pas à solutionner mes css.
J'ai besoin de votre aide pour y arriver !
Pourquoi n'ai-je pas de bor blanc au-dessus du cadre ?
C'est un véritable mystère !!!
J'en deviens fou !
Pourriez-vous jeter un oeil sur le code ci-dessous.
Il reprend tout le problème...
Apparemment le problème viendrait de l'ombre sous le site...
cette ombre dépasse de 5px à droite et en bas.
D'avance, je vous en remercie.
Bon weekend à tous
Voici la page ici
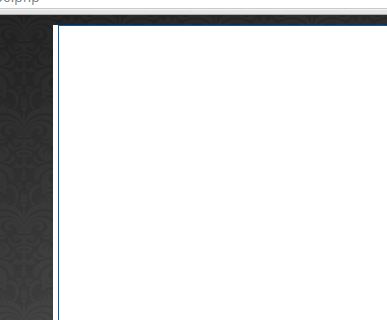
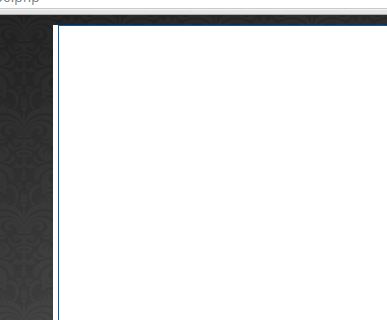
Une image vaut mieux qu'un discours,
tout est expliqué par le bord supérieur bleu au-dessus du cadre bleu !!!

Modifié par jytest (26 Apr 2013 - 21:31)
Je rencontre un "os" !
Je n'arrive pas à solutionner mes css.
J'ai besoin de votre aide pour y arriver !
Pourquoi n'ai-je pas de bor blanc au-dessus du cadre ?
C'est un véritable mystère !!!
J'en deviens fou !
Pourriez-vous jeter un oeil sur le code ci-dessous.
Il reprend tout le problème...
Apparemment le problème viendrait de l'ombre sous le site...
cette ombre dépasse de 5px à droite et en bas.
D'avance, je vous en remercie.
Bon weekend à tous
Voici la page ici
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<style type="text/css">
<!--
* {
margin: 0;
padding: 0;
font-family: Arial, Verdana, Helvetica, sans-serif;
}
html {
width: 100%;
height: 100%;
}
body {
z-index: 2;
background-attachment: fixed;
width: 100%;
height: 100px;
background-position: center top;
background-color:#FF8080;
background-repeat: no-repeat;
}
#ombre {
position: absolute;
width: 1054px;
height: 1250px;
left: 50%;
margin-left: -525px; /* widthSite/2 + 2 */
margin-top: 10px;
z-index: 2;
background-image: url(images/general/ombre.png);
padding-bottom: 0px;
}
#site {
position: absolute;
width: 1054px;
height: 1250px;
margin-top: -5px;
margin-left: -530px; /* widthSite/2 - 3 */
left: 50%;
z-index: 3;
}
#contenu {
height: 999px;
width: 1054px;
background-color:#333333;
}
#contenu {
background-color: #FFFFFF;
}
#bloc30 {
margin: 5px 5px 5px 5px;
border: 1px solid #005BAA;
width: 1042px;
height: 993px;
font-size: 12px;
}
-->
</style>
</head>
<body>
<div id="ombre">
<div id="site">
<div id="contenu">
<div id="bloc30">
</div>
</div>
</div>
</div>
</body>
</html>
Une image vaut mieux qu'un discours,
tout est expliqué par le bord supérieur bleu au-dessus du cadre bleu !!!

Modifié par jytest (26 Apr 2013 - 21:31)