Bonjour à tous,
Je suis actuellement en train de préparer mes faires parts de mariages, qui doivent être fournis à l'imprimeur sous forme de fichiers pdf.
Nos impressions font 28cm de large sur 13cm de haut (avec pliage fenetre). La couverture du faire-part est un dessin de notre couple, dessin qui doit faire 11cm de haut (centré, donc marge d'1cm tout autour du dessin).
J'ai décidé de faire le faire-part en HTML, car c'est pour moi la façon la plus rapide de le faire (changement de police à la volée et compagnie, pour les tests c'est le must). C'est par contre la première fois que je fais un site en utilisant les centimètres comme unité.
Je redimensionne notre dessin afin qu'il fasse bien 11cm de haut, mais lorsque je l'insère dans ma DIV qui fait 13cm de haut, le dessin ne prend que les 2 tiers de la div.
Voici le code (le .bmp c'est pour les tests) :
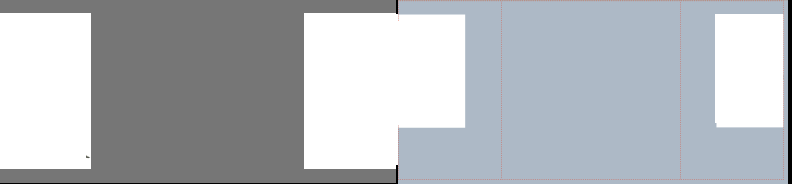
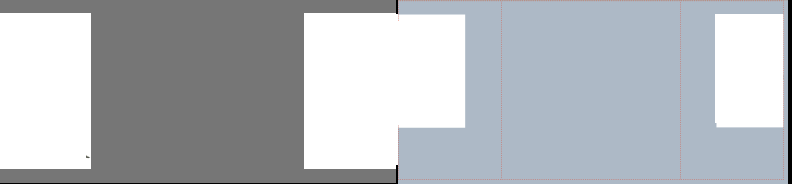
Voici le rendu obtenu :
A gauche, ce qui est voulu, a droite ce qui est généré en HTML.

Il semblerait qu'il y ait une difference de ratio pixel/cm entre GIMP et l'HTML.
Connaissez-vous ce problème ? Est-ce connu et je serai passé à côté (j'avoue que c'est une unité que je n'utilise jamais) ?
Merci d'avance pour votre coup de main.
Je suis actuellement en train de préparer mes faires parts de mariages, qui doivent être fournis à l'imprimeur sous forme de fichiers pdf.
Nos impressions font 28cm de large sur 13cm de haut (avec pliage fenetre). La couverture du faire-part est un dessin de notre couple, dessin qui doit faire 11cm de haut (centré, donc marge d'1cm tout autour du dessin).
J'ai décidé de faire le faire-part en HTML, car c'est pour moi la façon la plus rapide de le faire (changement de police à la volée et compagnie, pour les tests c'est le must). C'est par contre la première fois que je fais un site en utilisant les centimètres comme unité.
Je redimensionne notre dessin afin qu'il fasse bien 11cm de haut, mais lorsque je l'insère dans ma DIV qui fait 13cm de haut, le dessin ne prend que les 2 tiers de la div.
Voici le code (le .bmp c'est pour les tests) :
<!DOCTYPE html>
<html>
<head>
<style>
html, body {
background-color : #99AABB;
margin : 0px;
padding : 0px;
}
div{
display : inline-block;
height : 13cm;
position : relative;
color : #FFF;
margin : 0px;
padding : 0px;
}
.le, .re{
background-repeat : no-repeat;
}
.le{
background-image : url('/img/fp-elle.bmp');
background-position: left 1cm;
}
.re {
background-image : url('/img/fp-lui.bmp');
background-position: right 1cm;
}
</style>
</head>
<body>
<div style=" border : 1px red dashed;">
<div style="width:7.5cm; border-right : 1px red dashed; float : left;" class="le">
</div>
<div style="width : 13cm; float:left;">
</div>
<div style="width : 7.5cm; border-left : 1px red dashed; text-align : right;" class="re">
</div>
</div>
</body>
</html>
Voici le rendu obtenu :
A gauche, ce qui est voulu, a droite ce qui est généré en HTML.

Il semblerait qu'il y ait une difference de ratio pixel/cm entre GIMP et l'HTML.
Connaissez-vous ce problème ? Est-ce connu et je serai passé à côté (j'avoue que c'est une unité que je n'utilise jamais) ?
Merci d'avance pour votre coup de main.

