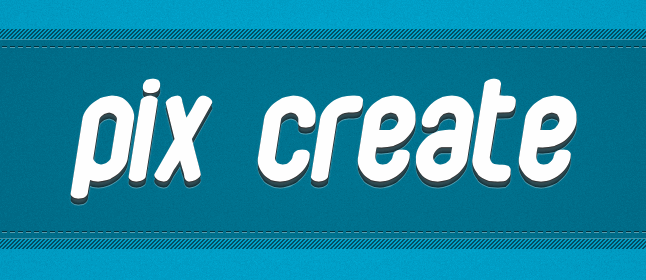
Bonjour, j'utilise la propriété text-shadow pour créer un effet 3D, ça ressort comme je le voudrais sous Firefox et Opera, mais Safari et Google Chrome manifestent un genre du bug, assez bizarre. Voilà un screenshot, observez le pied du "P":

Mon code:
Modifié par juliendargelos (24 Apr 2013 - 13:41)

Mon code:
text-shadow:0 5px 3px rgba(255,255,255,0.2), 0 1px 0 #000, 0 6px 0 #00212a, 0 7px 0 rgba(255,255,255,0.3);Modifié par juliendargelos (24 Apr 2013 - 13:41)

 .
.
 Je ne comprend pas trop ce que ça signifie...
Je ne comprend pas trop ce que ça signifie...