Bonjour,
Je m'essaie au positionnement en css et je rencontre un problème sur mon dernier bouton ('Retour Menu') que je n'arrive pas à positionner.
Ci après les bouts de code correspondants à cet essai (qui me permettra de faire une mise en page d'une grille de saisie dès que j'aurais tout compris)
et le css :
body { background-color:#ecf7f9}
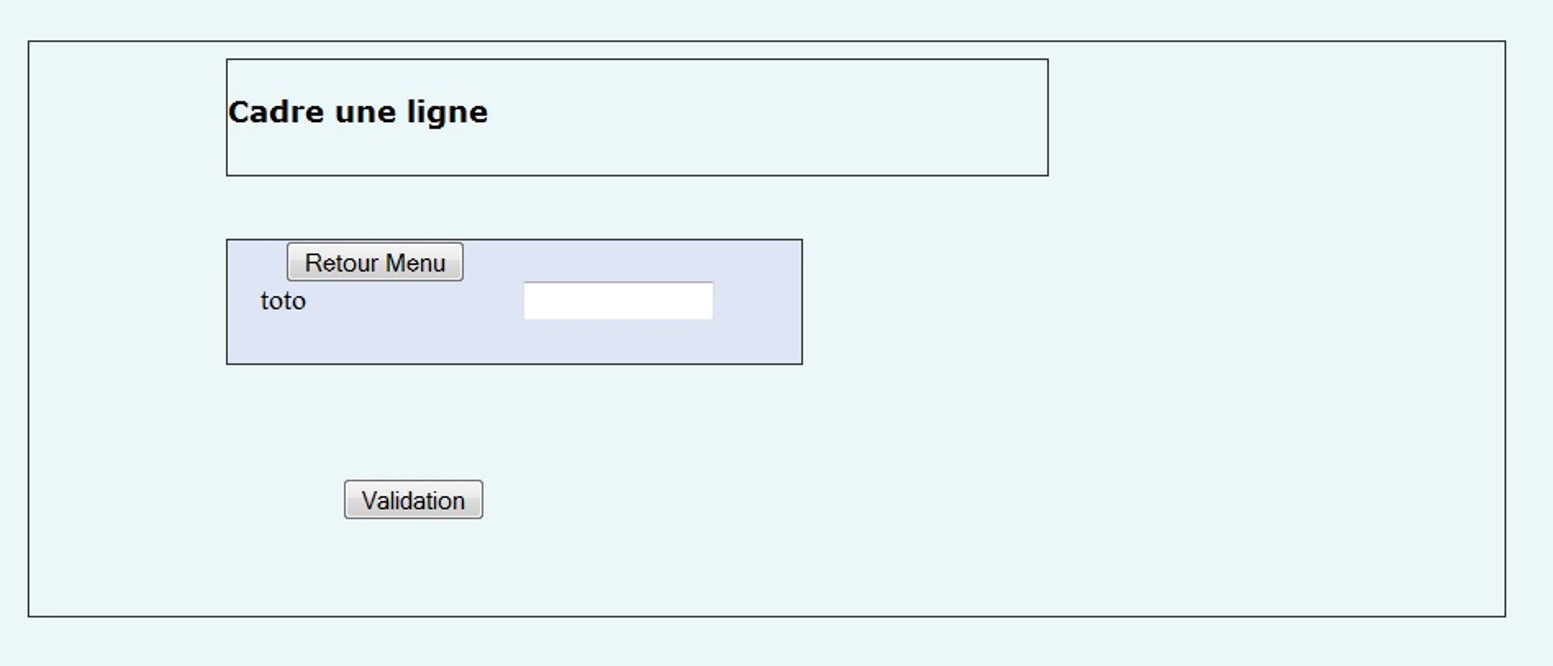
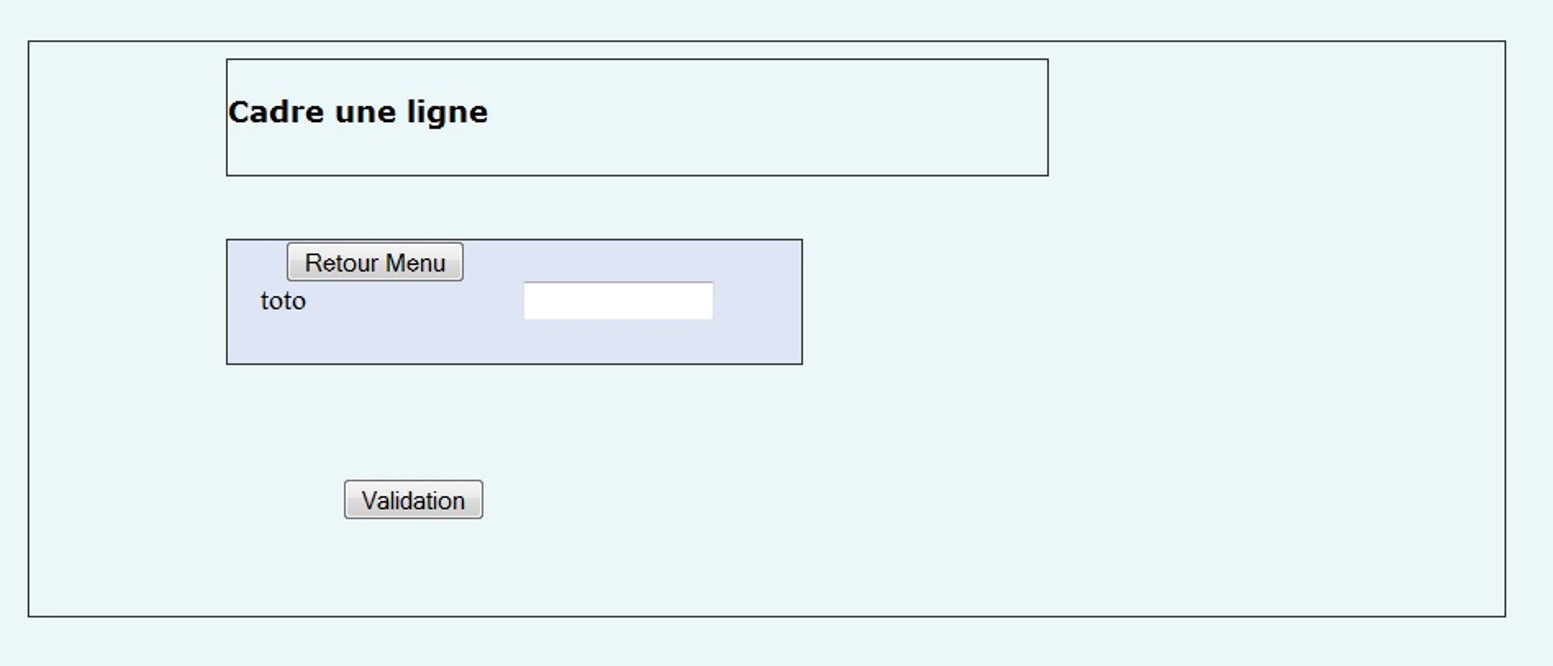
J'ai pourtant positionné avec son absolute (même essai en relative), top (différentes valeurs), left (différentes valeurs) et il s'affiche toujours au même endroit, dans la partie haute de ma class='cadre_une_ligne', pourquoi ? alors que l'autre bouton 'Validation' s'affiche au bon endroit.
J'ai pourtant opéré de la même manière avec absolute, top et left.
Alors que se passe t il ? qu'est ce que j'ai raté ?
Merci de vos lumières.
Je m'essaie au positionnement en css et je rencontre un problème sur mon dernier bouton ('Retour Menu') que je n'arrive pas à positionner.
Ci après les bouts de code correspondants à cet essai (qui me permettra de faire une mise en page d'une grille de saisie dès que j'aurais tout compris)
function Affiche_titre($titre)
{
print("<div class='cadre_titre'>");
print("<span id='texte_titre'>$titre</span>");
print("</div>");
}
function Affiche_cadre1() // Cadre 1 ligne
{
print("<form action=\"".$_SERVER['PHP_SELF']."\" method=\"post\">");
print("<div class='div_fond'>");
Affiche_titre("Cadre une ligne");
print("<div class='cadre_une_ligne'>");
print("<span id='libelle1'>toto</span>");
print("<input id='input1' type='text' size=12>");
print("<input id='sumbit1' type='submit' value='Validation' name='ok'>");
print("<input id='retour1' type='button' value='Retour Menu'>");
print("</div>"); // fin class='cadre_une_ligne'
print("</div>"); // fin class='div_fond'
print('</form>');
}
et le css :
body { background-color:#ecf7f9}
.div_fond {
position: relative;
top: 100px;
left: 30px;
width: 900px;
height: 650px;
border: 1px solid #333333;
background-color: #ecf7f9;
}
.cadre_titre {
position: absolute;
top: 10px;
left: 120px;
width: 500px;
height: 50px;
padding-top: 20px;
border: 1px solid #333333;
background-color: #ecf7f9;
}
#texte_titre {
font-family: "Verdana", "Arial", "Trebuchet MS", "Helvetica", "sans-serif";
font-weight: bold;
color: #000;
}
.cadre_une_ligne {
position: absolute;
top: 120px;
left: 120px;
width: 350px;
height: 75px;
border: 1px solid #333333;
background-color: #dee5f4;
}
#libelle1 {
position: absolute;
top: 25px;
left: 20px;
}
#input1 {
position: absolute;
top: 25px;
left: 180px;
}
#sumbit1 {
position: absolute;
top: 145px;
left: 70px;
}
#retour1 {
/* position: absolute;*/
position: relative;
top: 175px;
left: 200px;
}
J'ai pourtant positionné avec son absolute (même essai en relative), top (différentes valeurs), left (différentes valeurs) et il s'affiche toujours au même endroit, dans la partie haute de ma class='cadre_une_ligne', pourquoi ? alors que l'autre bouton 'Validation' s'affiche au bon endroit.
J'ai pourtant opéré de la même manière avec absolute, top et left.
Alors que se passe t il ? qu'est ce que j'ai raté ?
Merci de vos lumières.