Bonjour à tous,
Fidèle lectrice du site et du forum depuis quelques mois, je poste aujourd'hui pour la première fois. Je débute en HTML/CSS/JS et me forme depuis peu en autodidacte comme on dit.
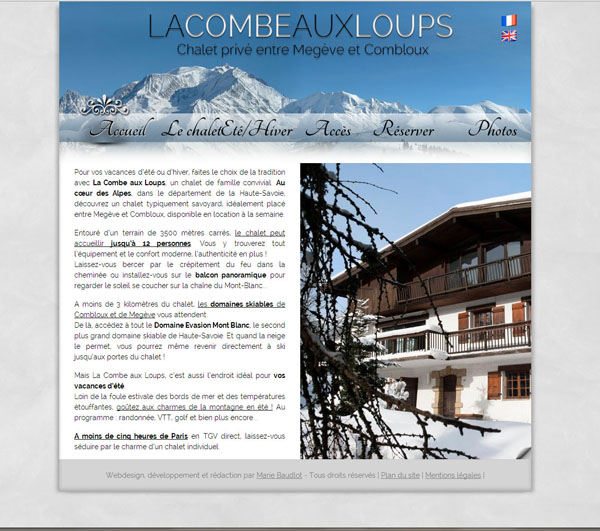
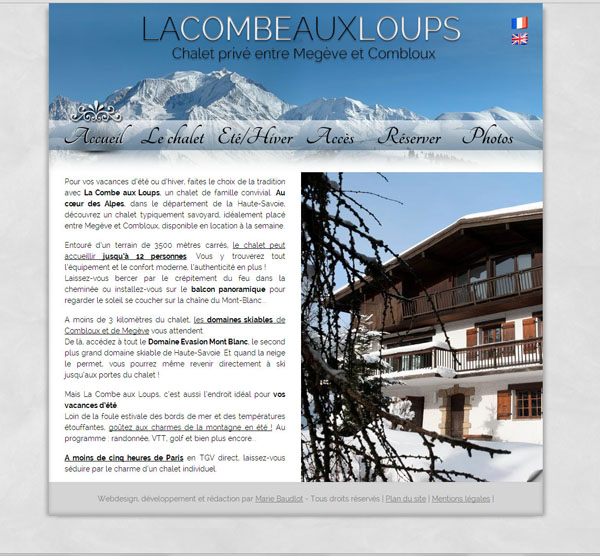
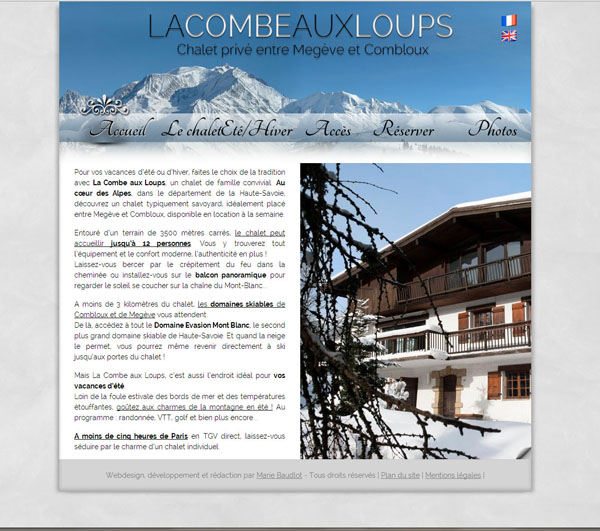
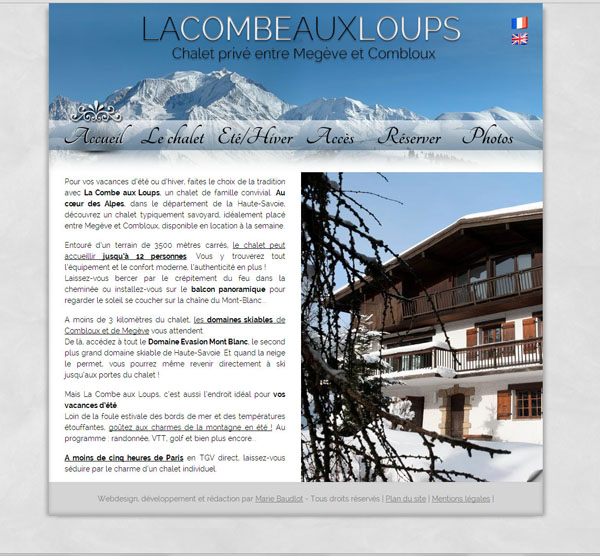
Je travaille sur un projet perso (site de quelques pages codées en HTML/CSS sur Sublime Text 2) et suis tombée sur un bug qui m'interpelle: lorsque j'ouvre ma page (index en l'occurrence), en local ou en ligne, l'affichage de mon menu bug parfois... mais pas toujours! Je n'ai constaté ce bug que sur Chrome pour le moment (mais c'est peut-être simplement parce que c'est mon navigateur par défaut, que j'utilise donc le plus souvent). En gros certains éléments de mon menu (pas le sous menu) se resserrent et se chevauchent un peu. Après une (ou plusieurs...) actualisation(s) de la page, le bug disparaît...
Alors voilà, je soumets à votre oeil affuté mon petit code, peut-être quelque chose vous sautera-t-il aux yeux, peut-être est-ce une mauvaise gestion du CSS, d'une manière ou d'une autre, qui provoque cela? Ou peut-être est-ce juste "pas de chance" et rien à faire qu'à espérer que ça ne se produise pas chez les autres!
Pour ne pas encombrer le post de code, je vous mets le lien direct (j'espère que ça suffira?) : http://www.la-combe-aux-loups.fr/
La photo en lien est un screenshot de l'erreur en question, suivi de l'affiche normal.
N'hésitez pas à me dire s'il manque des informations ou quoi que ce soit.


Merci d'avance et bonne journée!
Modifié par Cinditte (12 Apr 2013 - 17:31)
Fidèle lectrice du site et du forum depuis quelques mois, je poste aujourd'hui pour la première fois. Je débute en HTML/CSS/JS et me forme depuis peu en autodidacte comme on dit.
Je travaille sur un projet perso (site de quelques pages codées en HTML/CSS sur Sublime Text 2) et suis tombée sur un bug qui m'interpelle: lorsque j'ouvre ma page (index en l'occurrence), en local ou en ligne, l'affichage de mon menu bug parfois... mais pas toujours! Je n'ai constaté ce bug que sur Chrome pour le moment (mais c'est peut-être simplement parce que c'est mon navigateur par défaut, que j'utilise donc le plus souvent). En gros certains éléments de mon menu (pas le sous menu) se resserrent et se chevauchent un peu. Après une (ou plusieurs...) actualisation(s) de la page, le bug disparaît...
Alors voilà, je soumets à votre oeil affuté mon petit code, peut-être quelque chose vous sautera-t-il aux yeux, peut-être est-ce une mauvaise gestion du CSS, d'une manière ou d'une autre, qui provoque cela? Ou peut-être est-ce juste "pas de chance" et rien à faire qu'à espérer que ça ne se produise pas chez les autres!
Pour ne pas encombrer le post de code, je vous mets le lien direct (j'espère que ça suffira?) : http://www.la-combe-aux-loups.fr/
La photo en lien est un screenshot de l'erreur en question, suivi de l'affiche normal.
N'hésitez pas à me dire s'il manque des informations ou quoi que ce soit.


Merci d'avance et bonne journée!
Modifié par Cinditte (12 Apr 2013 - 17:31)


 >>
>>