Bonjour (oui, c'est plutôt bien vu ces petites formules  )
)
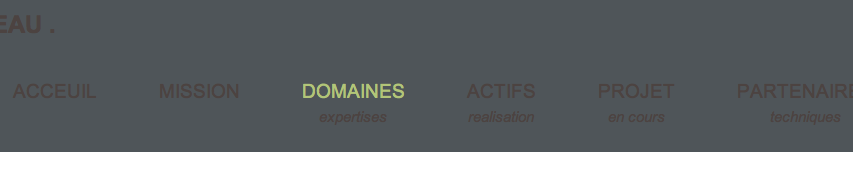
N'etant pas fort en css je voudrais connaitre mon erreur : j'ai un menu que je souhaite mettre dans mon header mais il ne s'affiche pas voila mon menu:
et mon css :
Modifié par 6l20 (12 Apr 2013 - 19:01)
 )
)N'etant pas fort en css je voudrais connaitre mon erreur : j'ai un menu que je souhaite mettre dans mon header mais il ne s'affiche pas voila mon menu:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link href="style.css" rel="stylesheet" media="screen, projection">
</head>
<body>
<header id="pageHeader">
<hgroup>
<h1></h1>
<h2>RESEAU .</h2>
</hgroup>
<nav id="mainNav">
<h2>Site ong:</h2>
<ul>
<li class="home"><a href="#">Acceuil</a></li>
<li class="mission"><a href="#">Mission</a></li>
<li class="expertises"><a href="#">Domaines <em>expertises</em></a></li>
<li class="realization"><a href="#">Actifs <em>realisation</em></a></li>
<li class="project"><a href="#">Projet <em>en cours</em></a></li>
<li class="Partenaires"><a href="#">Partenaires<em>techniques</em></a></li>
<li class="contact"><a href="#">Contact</a></li>
</ul>
</nav>
</header>et mon css :
body{
font-family: Arial, Helvetica, sans-serif;
line-height: 1.5;
position: relative;
background: #fff;
color: rgb(76, 67, 65);
font-weight: normal;
font-style: normal;
}
#mainNav h2{
display: none;
}
nav ul{
list-style: none;
}
nav ul a{
text-decoration: none;
}
/*header styles*/
header {
background: rgb(79, 85, 89);
width: 100%;
padding-top: 1px;
overflow: hidden;
margin-bottom: 1.5em;
}
header h1{
font-family: 'Alegreya SC', serif;
color: #E0DDAF;
font-weight: bold;
background: url(../images/radi_rca_logo.png) no-repeat left center;
}
/*nav */
#mainNav{
overflow: hidden;
margin-bottom: 1.5em;
}
#mainNav li{
float: left;
}
#mainNav a{
text-transform: uppercase;
display: block;
color: rgb(76, 67, 65);
border: none;
}
#mainNav a:hover{
color: rgb(178, 197, 120);
cursor: default;
}
//pour le media queries modele pc
#mainNav {
padding-left: 3.9%;
}
#mainNav li{
margin-right: 2em;
}
#mainNav a{
font-size: 1.2em;
text-align: center;
padding-left: 30px;
}
#mainNav a em {
color: rgb(76, 67, 65);
}
#mainNav em {
font-size: .8em;
display: block;
text-transform: lowercase;
}Modifié par 6l20 (12 Apr 2013 - 19:01)