Bonjour,
je dois réaliser un formulaire de saisie dynamique qui affiche les champs au fur et à mesure.
Dans un premier temps, l'utilisateur saisit la date, ensuite le champ nom apparait, puis le prénom, etc...
Que j'utilise un tableau et des div, j'ai le même problème.
Voici ma structure :
ma feuille de style :
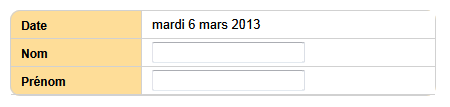
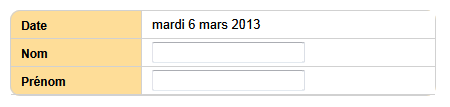
Voici le résultat :

Comme vous le voyez, à droite, le background passe par dessus les coins arrondis.
J'ai aussi la bordure du bas du tableau qui déborde à gauche et à droite.
Y'a t'il une solution pour éviter ces débordements ?
merci
Modifié par gaston (15 Apr 2013 - 10:30)
je dois réaliser un formulaire de saisie dynamique qui affiche les champs au fur et à mesure.
Dans un premier temps, l'utilisateur saisit la date, ensuite le champ nom apparait, puis le prénom, etc...
Que j'utilise un tableau et des div, j'ai le même problème.
Voici ma structure :
<div id="tab">
<div class="row">
<div class="label">Date</div>
<div class="data">mardi 6 mars 2013</div>
</div>
<div class="row">
<div class="label">Nom</div>
<div class="data"><input type="text" id="inp_nom"/></div>
</div>
<div class="row">
<div class="label">Prénom</div>
<div class="data"><input type="text" id="inp_prenom"/></div>
</div>
</div>
ma feuille de style :
#tab {
display:table;
width:98%;
margin: 10px 10px 10px 10px;
border:solid 1px #D1D1D1;
border-radius: 10px;
background-color:#FEDD98;
table-layout:auto;
empty-cells:hide;
border-collapse:separate;
}
.row
{
display:table-row;
height:28px;
}
.label
{
display:table-cell;
min-width:110px;
border-bottom: 1px solid #D1D1D1;
border-right: 1px solid #D1D1D1;
padding:8px 10px 0 10px;
color:#000000;
font-size:12px;
font-weight:bold;
font-family:arial;
vertical-align:top;
}
.data
{
display:table-cell;
background-color:#FFFFFF;
width:100%;
border-bottom: 1px solid #D1D1D1;
padding:0px 10px 0px 10px;
vertical-align:middle;
color:#000000;
font-size:13px;
font-family:arial;
}
Voici le résultat :

Comme vous le voyez, à droite, le background passe par dessus les coins arrondis.
J'ai aussi la bordure du bas du tableau qui déborde à gauche et à droite.
Y'a t'il une solution pour éviter ces débordements ?
merci
Modifié par gaston (15 Apr 2013 - 10:30)