Bonjour,
je suis en train de bucher sur la mise en page de mon menu déroulant et me heurte à deux difficultés mineures pour aboutir à ce que je veux
J'ai divisé l'image que je veux obtenir en trois:
-une image médiane que j'appelle pour chaque ligne de mon menu déroulant avec un lien
-une image basse et une image haute pour lesquels j'ai créé une ligne spécifique sans lien avec juste l'appel de l'image
Mes problèmes:
-il existe une marge entre les images "parchemin haut" et "parchemin milieu". J'ai l'impression qu'il s'agit d'un problème de BOM, un caractère invisible qui vient se glisser. Pourtant, mes fichiers sont encodés en UTF8 sans BOM.
-Je n'arrive pas à paramétrer la marge à gauche afin que mes menus apparaissent sur le parchemin et non pas dans la bordure sombre. En attendant de trouver la solution, j'ai du mettre des points pour décaler le texte.....
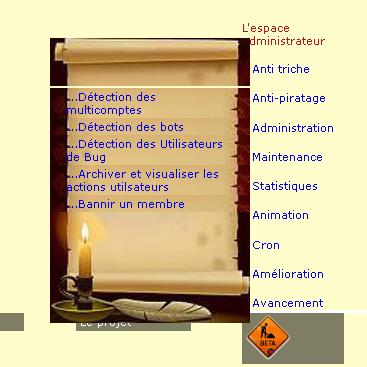
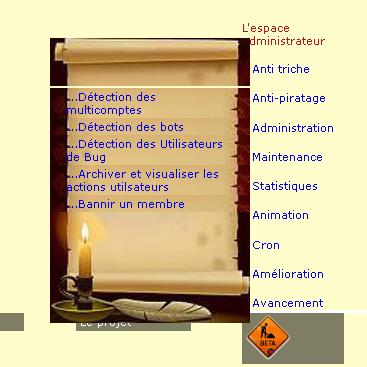
Une petite illustration:

Modifié par LorranK (26 Mar 2013 - 17:02)
je suis en train de bucher sur la mise en page de mon menu déroulant et me heurte à deux difficultés mineures pour aboutir à ce que je veux
J'ai divisé l'image que je veux obtenir en trois:
-une image médiane que j'appelle pour chaque ligne de mon menu déroulant avec un lien
-une image basse et une image haute pour lesquels j'ai créé une ligne spécifique sans lien avec juste l'appel de l'image
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<link rel="stylesheet" type="text/css" href="css/AlphaCSS_HBGD.css" />
<script type="text/javascript" src="Javascript/menuhaut.js" ></script>
<link rel="icon" type="image/gif" href="images/site/animated_favicon1.gif" />
<title>Bienvenu sur "8"</title>
</head> <body>
<div id="wrapper">
<div id="menuhaut">
</div>
<div id="Zonemenugauche">
</div>
<div id="Zonemenudroit">
<ul id="menudroit">
<li style="margin-top:30%"> L'espace administrateur</li>
<li>
<a href="index.php">Anti triche</a>
<ul class="menuderoulantdroit">
<img src="images/Site/parchemin haut.jpg">
<li style="background-image:url('images/Site/parchemin milieu.jpg')"><a href="Alpha_Stat_Multicompte.php">...Détection des multicomptes</a></li>
<li style="background-image:url('images/Site/parchemin milieu.jpg')"><a href="Alpha_Stat_Bot.php">...Détection des bots</a></li>
<li style="background-image:url('images/Site/parchemin milieu.jpg')"><a href="Alpha_Stat_Bug.php">...Détection des Utilisateurs de Bug</a></li>
<li style="background-image:url('images/Site/parchemin milieu.jpg')"><a href="Alpha_Stat_Surveillance_Membre.php">...Archiver et visualiser les actions utilsateurs</a></li>
<li style="background-image:url('images/Site/parchemin milieu.jpg')"><a href="Alpha_Bannir.php">...Bannir un membre</a></li>
<li><img src="images/Site/parchemin bas.jpg"></li>
</ul>
</li>
</ul>
</div>
<div id="centre">.
<h1>Bienvenu </h1>
</div>
<div id="Zonemenubas">
</div>
</div>
</body>
</html>
html{
margin: 0;
padding: 0;
height: 100%;
width: 100%;
}
head{
margin: 0;
padding: 0;
height: 100%;
width: 100%;
}
body {
margin: 0;
padding: 0;
height: 100%;
width: 100%;
font: 11px verdana, sans-serif;
}
#wrapper {
margin: 0;
padding: 0;
height: 100%;
width: 100%;
overflow:auto;
}
.mantis {float : right; max-height:100%; margin: 94%;width: auto; }
.logo {max-height:100%;padding:0%; float : left; width: auto; }
.membres{width:65px; margin-right:140px; }
#centre
{
margin: 0px;
padding: 0px;
margin-left:10%;
width: 80%;
height: 88%;
background-color:#FEFDCB;
max-width: 80%;
min-width: 700px;
min-height: 422px;
overflow:auto;
}
#centre_IE7/* Bertrand: adapte la mise en page à IE7 */
{
margin-left:10%;
width: 770px;
width:expression(document.body.clientWidth >= 1000? "1000px": "auto" );
width:expression(document.body.clientWidth <= 600? "600px": "auto" );
height: 88%;
background-color:#FEFDCB;
}
#Zonemenudroit
{
width: 100%;
height: 0;
margin: 0;
padding: 0;
border: 0;
top:0; /* pour placer mon menu dans son élément prenant en compte la hauteur du sous menu */
position:relative; /* important pour bien placer le menu par rapport au top indiqué avant */
}
#menudroit
{
float: right;
width:10%; /*je mets une largeur correspondant à mon image de fond pour le placer à gauche dans l'image */
height: auto;
list-style-type: none;
margin: 0% auto; /*je mets un margin auto pour le centrer dans la page avec l'image*/
padding: 0;
border: 0;
color: #B9121B;
background-color:#FEFDCB;
}
#menudroit > li
{
width:100%;
float: right;
margin: 8.4% 0 0 0;
padding: 0;
border: 0;
}
#menudroit li a{
display: block;
margin: 0;
padding: 1% 8%;
text-decoration: none;
}
#menudroit li a:hover {
}
/*---------------fin du menu de premier niveau-------------*/
/*---------------début du menu déroulant-------------------*/
#menudroit .menuderoulantdroit{
/*une largeur supérieur au menu li pour se rendre sur le menuderoulant meme avec un espace*/
display: none;
width:200px;
z-index:1000;
list-style-type: none;
margin: -3% 0 0 -15%; /*une marge top inferieur pour remonter le menuderoulant et une marge left pour le decaler à droite du menu*/
padding: 0;
border: 0;
position:absolute; /*pour eviter tout decalage*/
}
#menudroit .menuderoulantdroit li
{
margin: 0;
}
#menudroit .menuderoulantdroit IMG
{
margin: 0;
padding: 0;
}
#menuderoulantdroit{ z-index:1000;
}
#menudroit .menuderoulantdroit li a
{
display: block;
margin: 0;
border: 0;
text-decoration: none;
}
#menudroit .menuderoulantdroit li a:hover
{
margin: 0;
}
#menudroit .menuderoulantdroit li a:visited {
margin: 0;
}
#menudroit li:hover > .menuderoulantdroit {
display: block;
}
Mes problèmes:
-il existe une marge entre les images "parchemin haut" et "parchemin milieu". J'ai l'impression qu'il s'agit d'un problème de BOM, un caractère invisible qui vient se glisser. Pourtant, mes fichiers sont encodés en UTF8 sans BOM.
-Je n'arrive pas à paramétrer la marge à gauche afin que mes menus apparaissent sur le parchemin et non pas dans la bordure sombre. En attendant de trouver la solution, j'ai du mettre des points pour décaler le texte.....
Une petite illustration:

Modifié par LorranK (26 Mar 2013 - 17:02)