Bonjour,
J'ai voulu centrer horizontalement une liste UL-LI.
Ok, comme d'habitude, sous firefox, j'ai obtenu tout ce que j'ai voulu avoir:
- même largeur de colonne
- et centrage horizontal
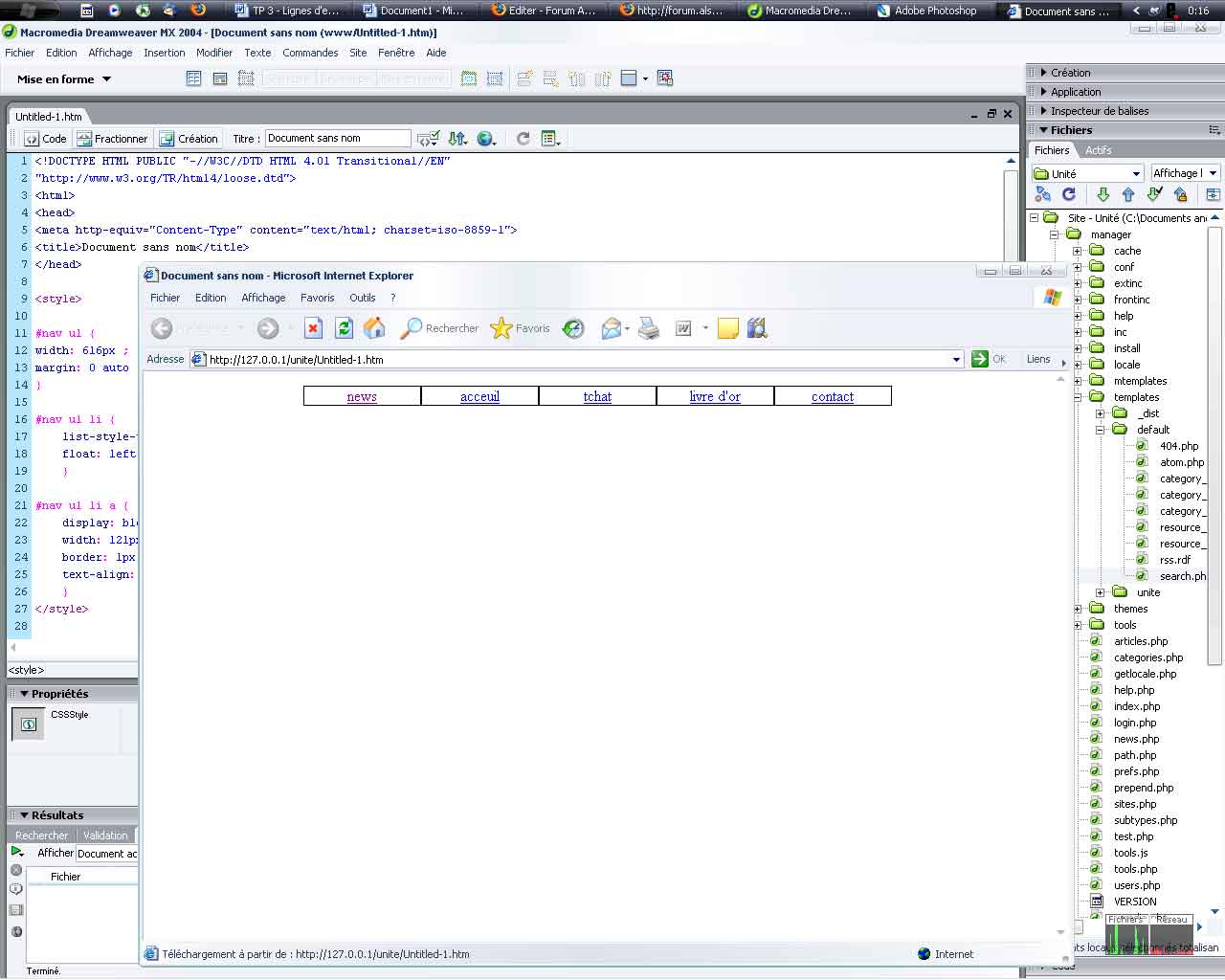
Sous IE, ce n'est pas toujours le cas:
- ni même largeur de colonne
- ni centrage
Avez vous une solution ?
Tout ce passe ICI
Voici la feuille de style correspondante:
J'ai voulu centrer horizontalement une liste UL-LI.
Ok, comme d'habitude, sous firefox, j'ai obtenu tout ce que j'ai voulu avoir:
- même largeur de colonne
- et centrage horizontal
Sous IE, ce n'est pas toujours le cas:
- ni même largeur de colonne
- ni centrage
Avez vous une solution ?
Tout ce passe ICI
Voici la feuille de style correspondante:
#nav{
float : left;
width : 100%;
}
#nav ul{
list-style: none;
float : right;
}
#nav ul li{
display : inline;
width: 121px;
}
#nav ul li a{
float : left;
display: block;
text-align:center;
width: 121px;
}
 )
)


 j'ai c'lu voi'l un 'ros minet
j'ai c'lu voi'l un 'ros minet 
 Tu avais raison à ceci près, c'est le "float: right" à supprimer pour le ul (et ne pas remplacer par left, à moins qu'il n'y ait eu erreur de copie ?)...
Tu avais raison à ceci près, c'est le "float: right" à supprimer pour le ul (et ne pas remplacer par left, à moins qu'il n'y ait eu erreur de copie ?)... 

