Bonsoir,
Je suis en train d'adapter un bout de code que je réutilise souvent pour mettre en place mes fonts de manière à ce qu'il respecte mieux le rythme vertical. ( J'ai un projet sur plusieurs colonnes dynamiques et il faut que mon texte reste calé.. )
Pour vérifier que tout va bien j'ai placé un png en bg-image en le positionnant pour mon texte soit posé sur la ligne.
Jusque là pas de problèmes. Dans Espresso ça marche, dans chrome et safari idem, mais Firefox fait des siennes, le texte se décale au fur et à mesure, le bougre semble calculer quelque chose à sa manière.. Donc en avant les tests :
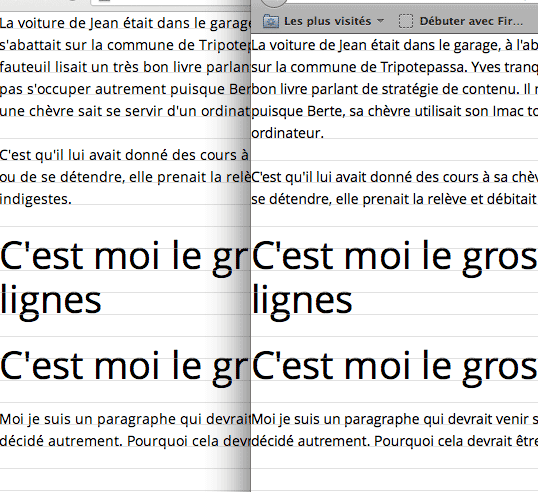
1er : je bascule les line-height et les marges en pixel pour vérifier :

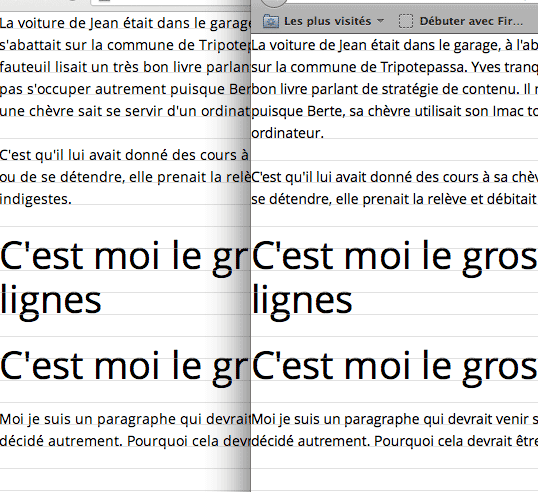
Au gauche Chrome, à droite FF, c'est ok en pixel, je repasse en em :

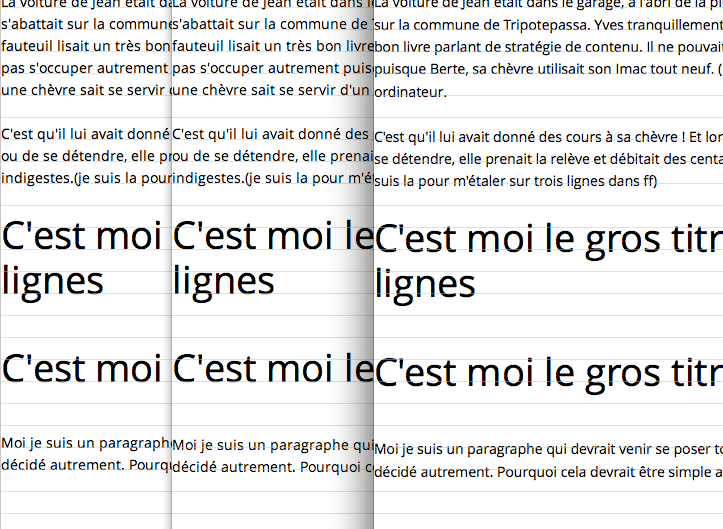
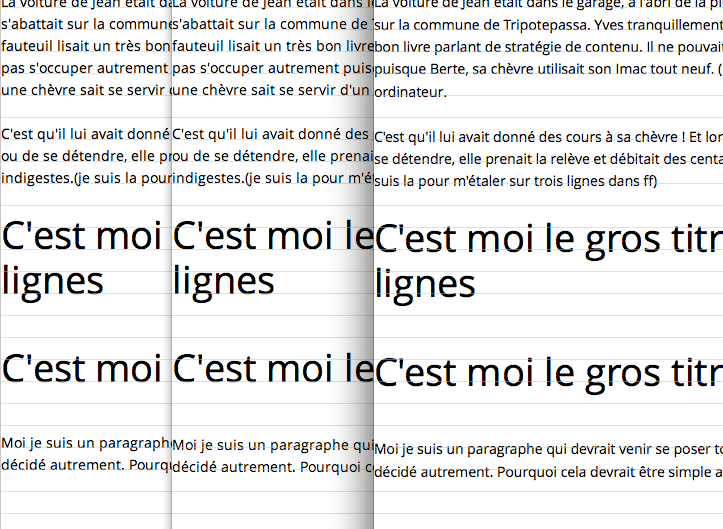
Bim ca ne marche plus, dans l'ordre d'apparition : espresso, chrome et firefox. On voit que pour le dernier, ca se décale petit à petit..
Je me dis alors que FF calcule peut-être sa hauteur de ligne différemment mais que tout reste proportionnel, mon erreur venant alors de mon image en arrière plan pour ma baseline qui elle est en pixel et donc fixe.
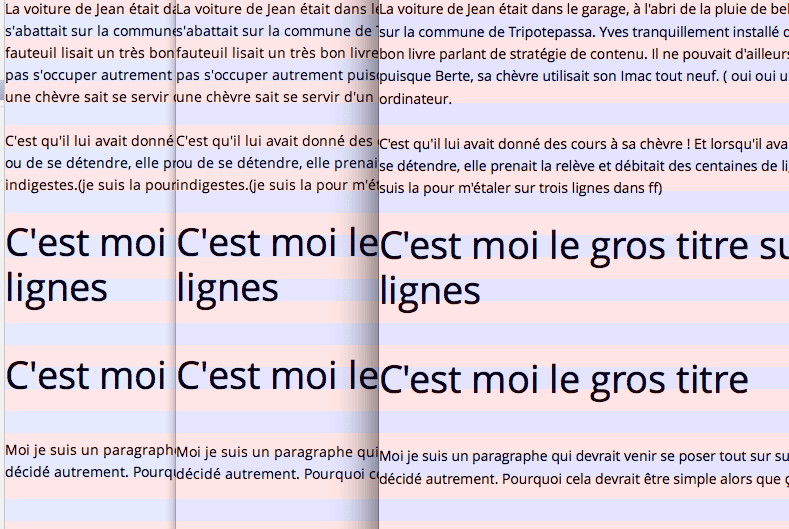
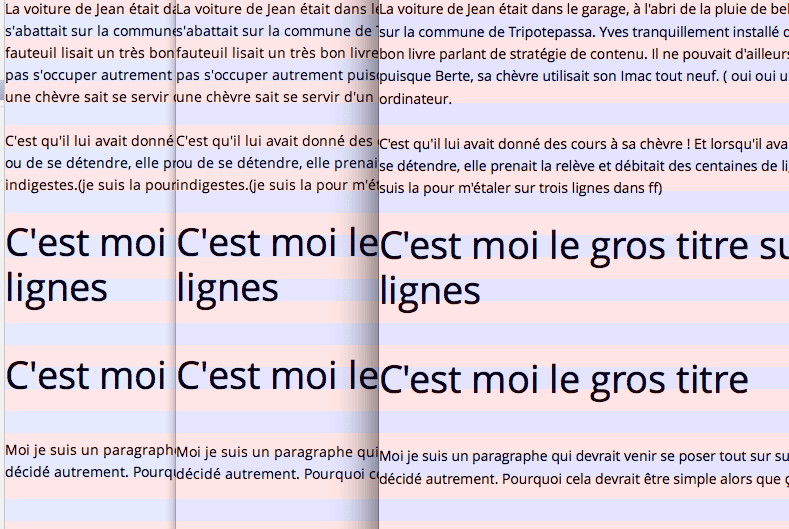
Tentons donc avec une alternance de ligne ayant pour hauteur 2.2, soit 22px comme mon line-height..

Et bien non ca ne va toujours pas sur FF, ca se décale... Quand la logique ne fonctionne plus, allons en trial and error.
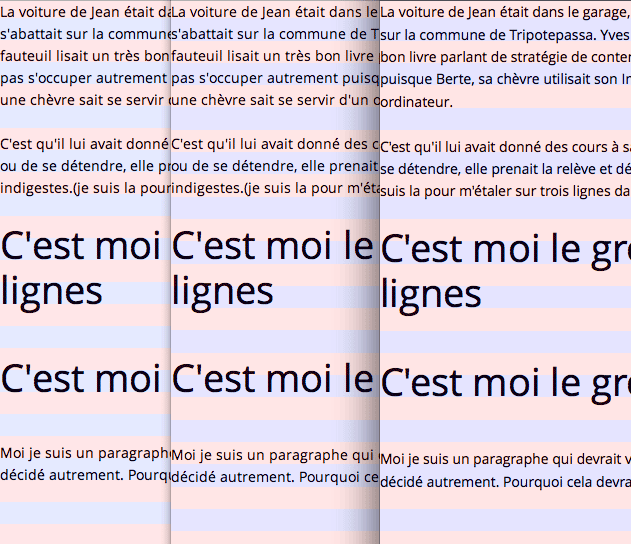
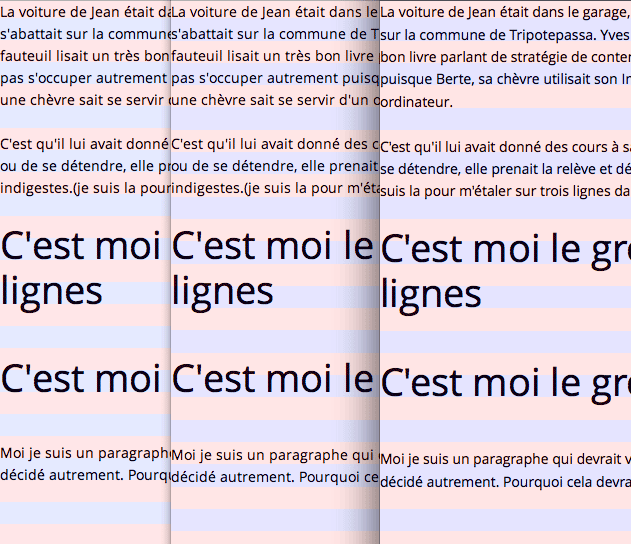
Le problème ce fixe dans firefox si je définis l'attribut line-height de mes lignes guides à 2.23em. Le texte se pose alors correctement dessus. Mais, cf image :

Chrome se décale à son tour, mais bon c'est normal vu que la hauteur des lignes à changé mais non le texte. Et dans espresso et bien on fait ce qu'on veut, 2.23 = 2.2 pas raison de changer
Bref, voilà le casse-tête qu'il me faut résoudre. ( désolé pour le long post et les tonnes d'images, ce n'est pas facile à expliquer ). A l'aide
Je suis en train d'adapter un bout de code que je réutilise souvent pour mettre en place mes fonts de manière à ce qu'il respecte mieux le rythme vertical. ( J'ai un projet sur plusieurs colonnes dynamiques et il faut que mon texte reste calé.. )
Pour vérifier que tout va bien j'ai placé un png en bg-image en le positionnant pour mon texte soit posé sur la ligne.
Jusque là pas de problèmes. Dans Espresso ça marche, dans chrome et safari idem, mais Firefox fait des siennes, le texte se décale au fur et à mesure, le bougre semble calculer quelque chose à sa manière.. Donc en avant les tests :
1er : je bascule les line-height et les marges en pixel pour vérifier :
body {
font: 62.5%/22px 'Open Sans','Helvetica Neue',Helvetica,Arial,sans-serif;
}
p, ul, ol, dl, blockquote, pre, td, th, label, textarea {
font-size: 1.4em; /* 14px */
line-height: 22px;
margin-bottom: 22px;
}
h1 {
font-size: 3.8em; /* 38px */
line-height: 44px;
margin-bottom: 22px;
}

Au gauche Chrome, à droite FF, c'est ok en pixel, je repasse en em :
body {
font: 62.5%/1.375em 'Open Sans','Helvetica Neue',Helvetica,Arial,sans-serif;
}
p, ul, ol, dl, blockquote, pre, td, th, label, textarea {
font-size: 1.4em; /* 14px */
line-height: 1.6;
margin-bottom: 1.6em;
}
h1 {
font-size: 3.8em; /* 38px */
line-height: 1.19;
margin-bottom: 1.15em;
}

Bim ca ne marche plus, dans l'ordre d'apparition : espresso, chrome et firefox. On voit que pour le dernier, ca se décale petit à petit..
Je me dis alors que FF calcule peut-être sa hauteur de ligne différemment mais que tout reste proportionnel, mon erreur venant alors de mon image en arrière plan pour ma baseline qui elle est en pixel et donc fixe.
Tentons donc avec une alternance de ligne ayant pour hauteur 2.2, soit 22px comme mon line-height..

Et bien non ca ne va toujours pas sur FF, ca se décale... Quand la logique ne fonctionne plus, allons en trial and error.
Le problème ce fixe dans firefox si je définis l'attribut line-height de mes lignes guides à 2.23em. Le texte se pose alors correctement dessus. Mais, cf image :

Chrome se décale à son tour, mais bon c'est normal vu que la hauteur des lignes à changé mais non le texte. Et dans espresso et bien on fait ce qu'on veut, 2.23 = 2.2 pas raison de changer

Bref, voilà le casse-tête qu'il me faut résoudre. ( désolé pour le long post et les tonnes d'images, ce n'est pas facile à expliquer ). A l'aide

