Bonjour,
Voila le code sur lequel j ai une question:
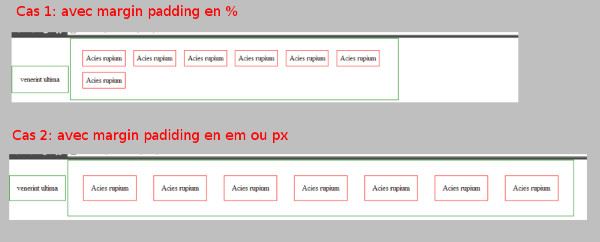
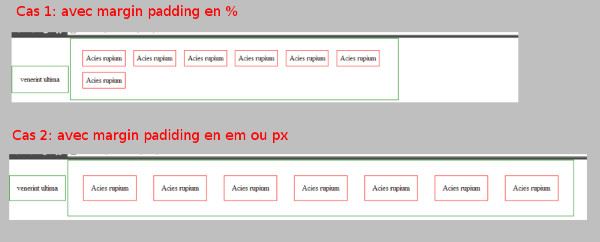
Et une petite image pour etre plus clair:

Donc si on utilise se code toutes les div, avec la class childBox, ne sont pas sur la même ligne(boite rouge dans cas 1, cf l image ).
Alors que si je remplace
Savez vous comment faire pour que je conserve mon code avec des %?????
Car la je trouve que ça réagit bizarrement?
Merci de vos réponses.
Mooglooch
Voila le code sur lequel j ai une question:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
*{margin:0px;padding:0px;}
.box{display:inline-block;border:1px green solid;padding:1%;}
.childBox{display:inline-block;margin:1%;padding:1%;border:1px red solid;}
</style>
</head>
<body>
<div class="box">
<p>venerint ultima</p>
</div>
<div class="box">
<div class="childBox"> <p>Acies rupium</p>
</div>
<div class="childBox"> <p>Acies rupium</p>
</div>
<div class="childBox"> <p>Acies rupium</p>
</div>
<div class="childBox"> <p>Acies rupium</p>
</div>
<div class="childBox"> <p>Acies rupium</p>
</div>
<div class="childBox"> <p>Acies rupium</p>
</div>
<div class="childBox"> <p>Acies rupium</p>
</div>
</div>
</body>
</html>
Et une petite image pour etre plus clair:

Donc si on utilise se code toutes les div, avec la class childBox, ne sont pas sur la même ligne(boite rouge dans cas 1, cf l image ).
Alors que si je remplace
margin:1%;padding:1%;margin:10px;padding:10pxmargin:1em;padding:1em;Savez vous comment faire pour que je conserve mon code avec des %?????
Car la je trouve que ça réagit bizarrement?
Merci de vos réponses.
Mooglooch