Bonsoir à toutes et à tous,
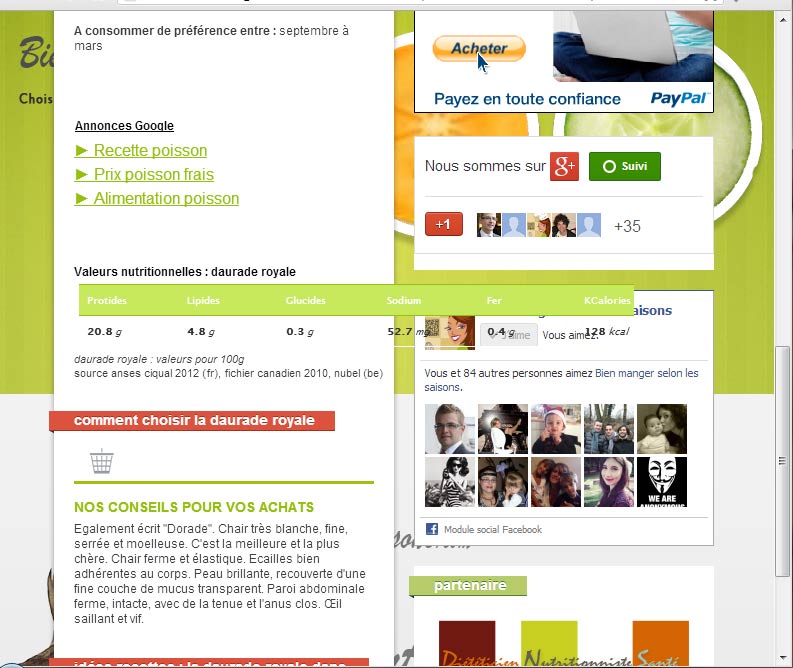
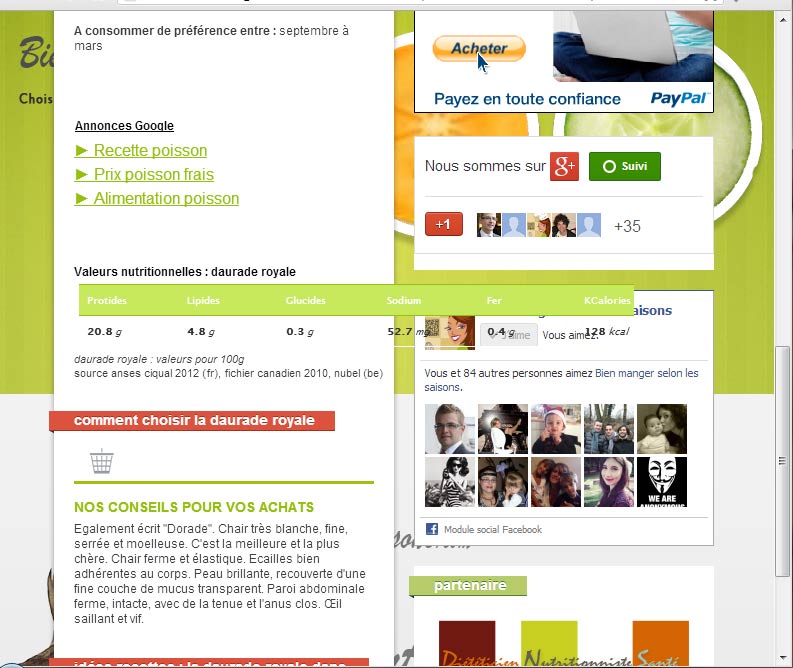
Je cherche le moyen de transformer un de mes tableaux (cf. l'image en pièce jointe) pour qu'il soit présenté en sens inverse. C'est à dire, les titres, à gauche dans une colonne et les résultats, dans une seconde colonne, à droite. Dans la version imagé, il s'agit d'un écran étroit @media (max-width: 1000px)
Voici mon code html actuel :

Je cherche le moyen de transformer un de mes tableaux (cf. l'image en pièce jointe) pour qu'il soit présenté en sens inverse. C'est à dire, les titres, à gauche dans une colonne et les résultats, dans une seconde colonne, à droite. Dans la version imagé, il s'agit d'un écran étroit @media (max-width: 1000px)
Voici mon code html actuel :
<div class="entry_view odd">
<h3 class="title">Valeurs nutritionnelles : <?php echo $row['noms'] ?></h3>
<aside class="nutrition">
<table id="poisson" summary="Composition nutritionnelle : <?php echo $row['noms'] ?>">
<thead>
<tr>
<th scope="col" id="cola">Protides</th>
<th scope="col" id="colb">Lipides</th>
<th scope="col" id="colc">Glucides</th>
<th scope="col" id="cold">Sodium</th>
<th scope="col" id="cold">Fer</th>
<th scope="col" id="cole">KCalories</th>
</tr>
</thead>
<tbody>
<tr>
<td><b><?php echo $row['proteines'] ?></b> <i>g</i></td>
<td><b><?php echo $row['lipides'] ?></b> <i>g</i></td>
<td><b><?php echo $row['glucides'] ?></b> <i>g</i></td>
<td><b><?php echo $row['sodium'] ?></b> <i>mg</i></td>
<td><b><?php echo $row['fer'] ?></b> <i>g</i></td>
<td><b><?php echo $row['calories'] ?></b> <i>kcal</i></td>
</tr>
</tbody>
</table>
</aside>
</div>
#poisson {font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif; font-size: 12px; width: 100%; text-align: left; border-collapse: collapse; margin: 5px;}
#poisson thead {display: table-header-group; border-color: inherit;}
#poisson th {font-size: 13px; font-weight: normal; background: #c7e95c; border-top: 4px solid #95c00e; border-bottom: 1px solid #CCC; color: #fff; padding: 8px;}
#poisson tr {display: table-row; border-color: inherit; }
#poisson td { background: rgba (255, 255, 255, .8); border-bottom: 1px solid #fff; font-size: 11px; color: #333; border-top: 1px solid transparent; padding: 8px;}
#poisson tbody {display: table-row-group; border-color: inherit;}
#col1 {width:20%;}
#col2 {width:35%;}
#col3 {width:55%;}
#cola, #colb, #colc, #cold, #cole {width:20%;}

 comme le second exemple que tu proposes.
comme le second exemple que tu proposes.