Bonsoir à toutes et à tous,
Mon problème est simple (mais je ne trouve pas la solution après plusieurs heures):
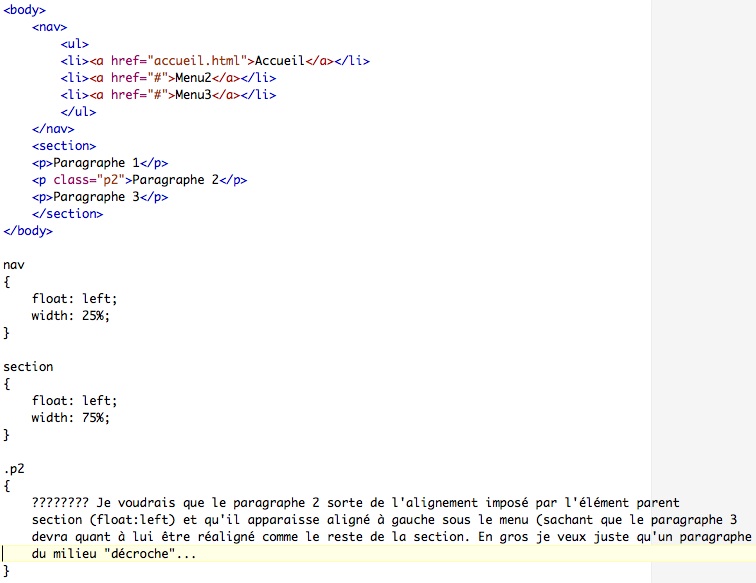
1. J'ai un élément nav placé à gauche (occupant 1/3 de la page), et un élément section placé à sa droite (occupant les deux tiers restant) tous deux grâce à la propriété float:left. (Jusque là tout va vien)
2. Je voudrais simplement qu'un paragraphe se place tout à gauche (et rompe avec l'alignement global de mon élément section) puis que juste après ce paragraphe le positionnement de la suite de ma page reprenne l'alignement précédant...
Est-ce clair ?
En gros je voudrais extraire un élément p contenu dans un élément section (cet élément section étant affecté par la propriété float:left) de l'alignement puis que la propriété float reprenne après lui...
Merci d'avance !
Modifié par Fabri (07 Mar 2013 - 00:41)
Mon problème est simple (mais je ne trouve pas la solution après plusieurs heures):
1. J'ai un élément nav placé à gauche (occupant 1/3 de la page), et un élément section placé à sa droite (occupant les deux tiers restant) tous deux grâce à la propriété float:left. (Jusque là tout va vien)
2. Je voudrais simplement qu'un paragraphe se place tout à gauche (et rompe avec l'alignement global de mon élément section) puis que juste après ce paragraphe le positionnement de la suite de ma page reprenne l'alignement précédant...
Est-ce clair ?
En gros je voudrais extraire un élément p contenu dans un élément section (cet élément section étant affecté par la propriété float:left) de l'alignement puis que la propriété float reprenne après lui...

Merci d'avance !
Modifié par Fabri (07 Mar 2013 - 00:41)