Salut tout le monde ^^
Je suis entrain de monter un bout de mon site qui demande des effets lors que l'utilisateur passe la souris sur une image et j'aimerais savoir si c'est possible sans javascript.
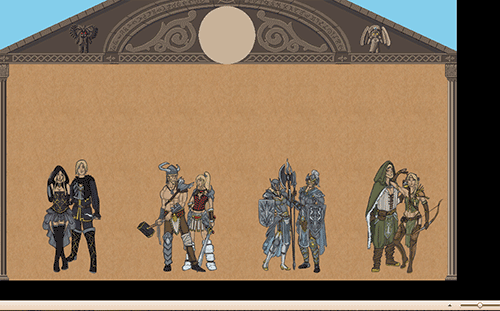
Soit 8 images : 4 classes en 2 versions (1 petite et 1 grande).
Soit 4 descriptions : composé d'un <h1> et un <p>.
Chaque image correspond donc à un <h1> et un <p>.
Lors du chargement de la page, une classe précise est récupérer en php, celle choisi avant.
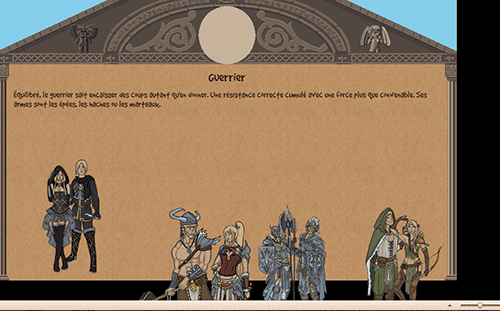
Seuls le <h1> et le <p> en rapport avec cette classe sont affichés. (les autres sont cachés par la propriété "display : none"). L'image de la classe est en grand modèle
On en arrive à un code source de ce type (classe 3 "chevalier" sélectionnée):
J'aimerais qu'en passant la souris sur une des images en petit, celle en grand rétrécisse (passage de src images/classe/x-2.png à images/classe/x-1.png + changement de classe pour avoir l'image à la bonne taille), que celle sur le pointeur grandisse (changement inverse)
Et que le texte approprié apparaisse bien sûr.
Je sais faire tout ça en javascript, c'est pas trop le soucis ^^ mais je me demandais sur un cas pareil jusqu'où je peux aller en css... (possiblement avec changement de structure^^) Parce qu'à terme, j'aurais voulu un fondu pour l'augmentation et de la diminution de taille des images, hors je sais pas si c'est possible en js ça.
Modifié par Lothindil (05 Mar 2013 - 13:15)
Je suis entrain de monter un bout de mon site qui demande des effets lors que l'utilisateur passe la souris sur une image et j'aimerais savoir si c'est possible sans javascript.
Soit 8 images : 4 classes en 2 versions (1 petite et 1 grande).
Soit 4 descriptions : composé d'un <h1> et un <p>.
Chaque image correspond donc à un <h1> et un <p>.
Lors du chargement de la page, une classe précise est récupérer en php, celle choisi avant.
Seuls le <h1> et le <p> en rapport avec cette classe sont affichés. (les autres sont cachés par la propriété "display : none"). L'image de la classe est en grand modèle
On en arrive à un code source de ce type (classe 3 "chevalier" sélectionnée):
<h1 id='titre-1' class='h1_classe invisible'>Assassin</h1>
<p class='desc-classe invisible' id='classe-1'>Tout en souplesse, l'assassin est passé maître dans l'art de tuer. Il compense sa faible résistance par une forte puissance de frappe. Il se bat avec des armes courtes : dagues, griffes ou gantelets.</p>
<h1 id='titre-2' class='h1_classe invisible'>Guerrier</h1>
<p class='desc-classe invisible' id='classe-2'>Équilibré, le guerrier sait encaisser des coups autant qu'en donner. Une résistance correcte cumulé avec une force plus que convenable. Ses armes sont les épées, les haches ou les marteaux.</p>
<h1 id='titre-3' class='h1_classe visible'>Chevalier</h1>
<p class='desc-classe visible' id='classe-3'>Endurant, le templier subit les attaques plus qu'il ne les donne. Une résistance hors du commun qu'il paye avec des attaques lentes et moins puissantes que les autres. Il manie les armes longues : hallebarde, espadon et faux.</p>
<h1 id='titre-4' class='h1_classe invisible'>Rôdeur</h1>
<p class='desc-classe invisible' id='classe-4'>Caché, le rôdeur est un sniper. Il touche aux points faibles, infligeant de forts dégâts. Pour lui, il vaut mieux tuer avant que l'adversaire frappe. Il utilise les armes de jet : shuriken, arc ou arbalète.</p>
<img src='images/classe/1-1.png' id='img-classe-1' class='img_class img_class_pt' />
<img src='images/classe/2-1.png' id='img-classe-2' class='img_class img_class_pt' />
<img src='images/classe/3-2.png' id='img-classe-3' class='img_class img_class_gd' />
<img src='images/classe/4-1.png' id='img-classe-4' class='img_class img_class_pt' />
J'aimerais qu'en passant la souris sur une des images en petit, celle en grand rétrécisse (passage de src images/classe/x-2.png à images/classe/x-1.png + changement de classe pour avoir l'image à la bonne taille), que celle sur le pointeur grandisse (changement inverse)
Et que le texte approprié apparaisse bien sûr.
Je sais faire tout ça en javascript, c'est pas trop le soucis ^^ mais je me demandais sur un cas pareil jusqu'où je peux aller en css... (possiblement avec changement de structure^^) Parce qu'à terme, j'aurais voulu un fondu pour l'augmentation et de la diminution de taille des images, hors je sais pas si c'est possible en js ça.

Modifié par Lothindil (05 Mar 2013 - 13:15)
 ) pour dire : no js
) pour dire : no js  .
.