Bonjour,
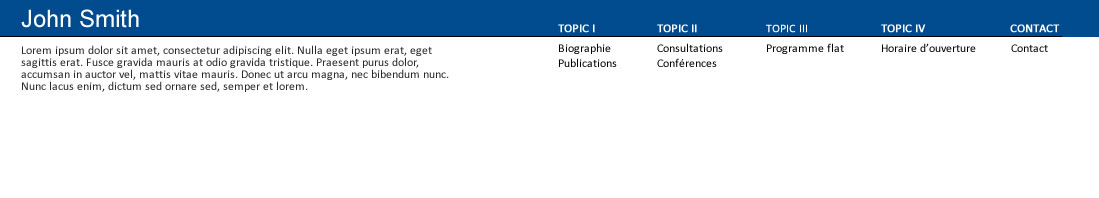
J'aimerais réaliser en css/html ce header que j'ai fait avec fireworks. Problème, je ne suis pas sur de la bonne approche pour ce type de menu.
Je pensais à plusieurs DIV l'un a coté de l'autre et traiter chaque DIV comme une zone de texte avec X lignes en fonction du nombre d'éléments dans chaque catégorie du menu mais j'ai l'impression que ça ferait un peu usine à gaz. Il doit y avoir plus propre, non?
Merci pour votre aide
Gregory

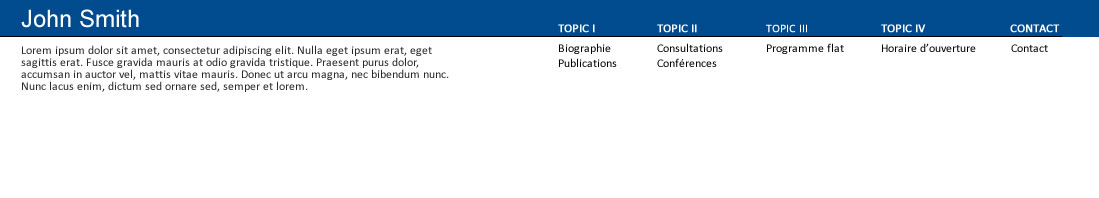
J'aimerais réaliser en css/html ce header que j'ai fait avec fireworks. Problème, je ne suis pas sur de la bonne approche pour ce type de menu.
Je pensais à plusieurs DIV l'un a coté de l'autre et traiter chaque DIV comme une zone de texte avec X lignes en fonction du nombre d'éléments dans chaque catégorie du menu mais j'ai l'impression que ça ferait un peu usine à gaz. Il doit y avoir plus propre, non?
Merci pour votre aide
Gregory