Bonjour,
Voilà quelques temps que je bute sur un problème de CSS avec ie8/ie9 donc je me permets de le poser ici. Ne sait-on jamais.
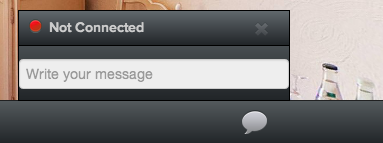
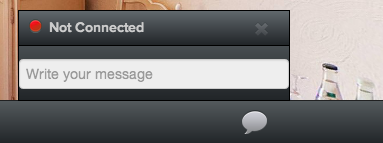
Concrètement j'ai un footer contenant un bouton et lors du clic sur le bouton, cela ouvre une popover (cf. image ci-dessous prise avec Chrome).

Comme vous pouvez le constater, ce footer contient un dégradé. Pour que ce dégradé apparaisse sous IE8/9, j'utilise la propriété suivante :
Mais l'utilisation de cette propriété fait que ma popover n'apparait plus sous IE8/9. Si depuis ma console, je supprime cette propriété, ma popover apparaît.
Pour le code html :
Et côté CSS (j'utilise compass d'où ce code css)
A noter que derrière le code
il y a le code
de généré sous IE9.
J'espère que mon message / explication est assez clair. N'hésitez pas à me le dire s'il manque qqc.
MERCI par avance
Modifié par guizme555 (27 Feb 2013 - 10:52)
Voilà quelques temps que je bute sur un problème de CSS avec ie8/ie9 donc je me permets de le poser ici. Ne sait-on jamais.
Concrètement j'ai un footer contenant un bouton et lors du clic sur le bouton, cela ouvre une popover (cf. image ci-dessous prise avec Chrome).

Comme vous pouvez le constater, ce footer contient un dégradé. Pour que ce dégradé apparaisse sous IE8/9, j'utilise la propriété suivante :
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#545a5d', endColorstr='#222629', GradientType=0)Mais l'utilisation de cette propriété fait que ma popover n'apparait plus sous IE8/9. Si depuis ma console, je supprime cette propriété, ma popover apparaît.
Pour le code html :
<footer class="row-fluid" style="position: relative; z-index: 4;">
<div class="span1 offset2" id="status-chat">
<img src="/img/activity-icons/chat.png" data-placement="top" class="btn-popover">
<span id="chat_notifications" class="notifications">8</span>
<div class="" id="chatbox">
<section>
<! -- CONTENU DE MA POPOVER -->
</section>
</div>
</div>
</footer>
Et côté CSS (j'utilise compass d'où ce code css)
body > footer
border-top: 1px solid #212122
+gradient-crossbrowser(#545a5d, #222629)
height: 42px
color: #ccc
font-size: 15px
line-height: 42px
#status-chat
::-webkit-scrollbar
-webkit-appearance: none
width: 7px
::-webkit-scrollbar-thumb
border-radius: 4px
background-color: rgba(0,0,0,.5)
-webkit-box-shadow: 0 0 1px rgba(255,255,255,.5)
position: relative
> img
cursor: pointer
#chatbox
position: absolute
left: -220px
bottom: 42px
border: 1px solid black
+border-radius(0)
width: 270px
+gradient-crossbrowser(#61686c, #212528)
span.notifications
left: 20px
top: 8px
width: 22px
height: 22px
line-height: 23px
background-size: 22px
A noter que derrière le code
+gradient-crossbrowser(#545a5d, #222629)il y a le code
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#545a5d', endColorstr='#222629', GradientType=0)de généré sous IE9.
J'espère que mon message / explication est assez clair. N'hésitez pas à me le dire s'il manque qqc.
MERCI par avance

Modifié par guizme555 (27 Feb 2013 - 10:52)