Bonjour à tous,
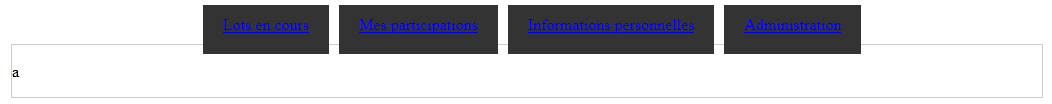
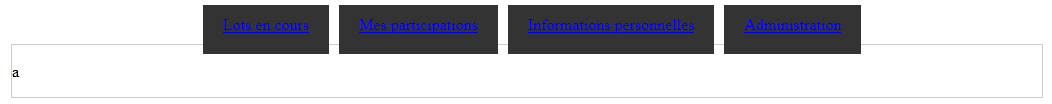
Je souhaite superposer deux éléments de sorte à ce que mon menu passe derrière un élément. Cependant je n'y arrive pas, le menu vient toujours se placer au dessus, même en utilisant z-index :

Voici mes codes que j'ai simplifié au maximum :
Si quelqu'un aurait une idée, ça m'aiderait vraiment
Merci d'avance
Je souhaite superposer deux éléments de sorte à ce que mon menu passe derrière un élément. Cependant je n'y arrive pas, le menu vient toujours se placer au dessus, même en utilisant z-index :

Voici mes codes que j'ai simplifié au maximum :
<div id="header">
<ul>
<li><a href="users,games.html">Lots en cours</a></li><li><a href="users,participations.html">Mes participations</a></li><li><a href="users,update.html">Informations personnelles</a></li><li><a href="users,admin.html">Administration</a></li>
</ul>
</div>
<div id="container">
<p>a</p>
</div>
/* --------------------------------------------------
/* Div » header.
/* --------------------------------------------------
*/
#header ul {
margin: 0 0 -10px 0;
padding: 10px 0 20px 0;
text-align: center
}
#header ul li {
display: inline
}
#header ul li a {
background-color: #333333;
margin-left: 10px;
padding: 10px 20px 20px 20px
}
/* --------------------------------------------------
/* Div » container.
/* --------------------------------------------------
*/
#container {
width: 1030px;
background-color: #ffffff;
border: 1px solid #cccccc;
margin: 0 auto 10px auto;
}
Si quelqu'un aurait une idée, ça m'aiderait vraiment

Merci d'avance
