Bonjour,
Alors accrochez-vous j'ai commencé à coder hier!!!
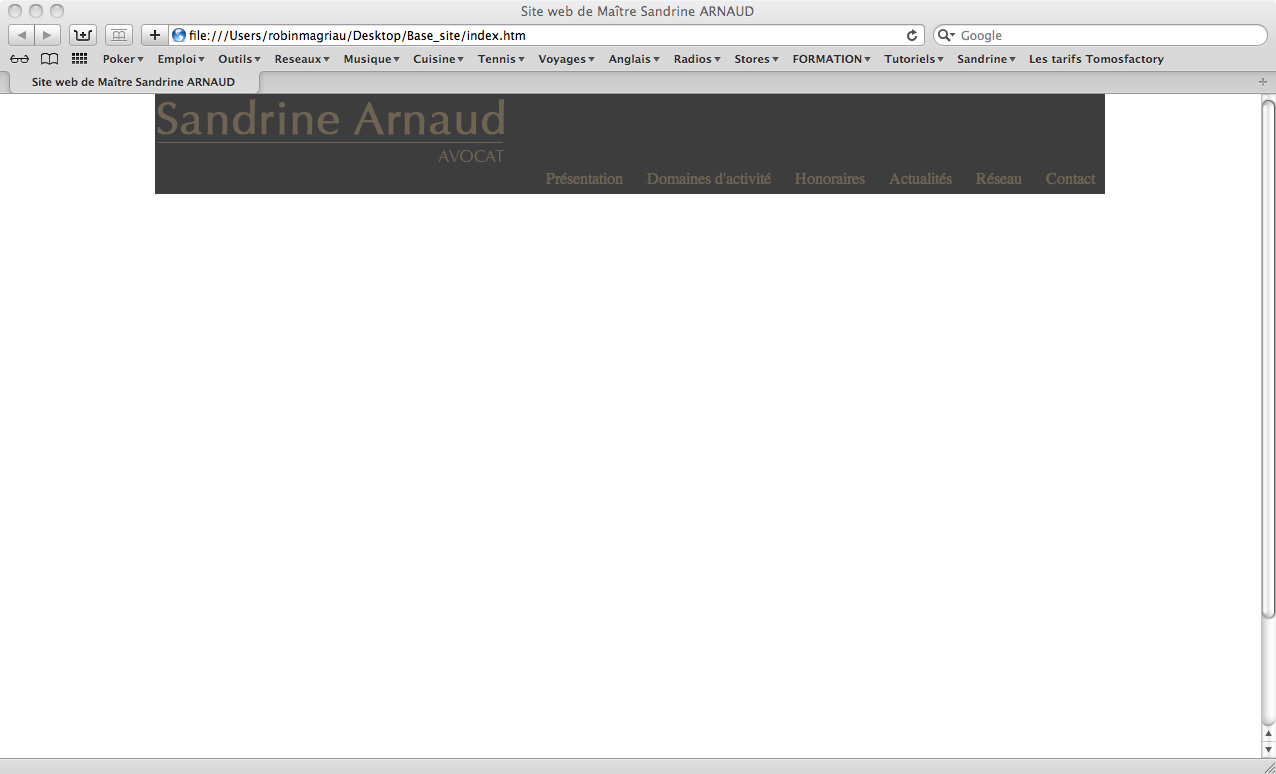
J'ai commencé à faire une page avec 3 blocs dont le premier correspond au bandeau. Dans ce bandeau je veux mettre une image et un menu. Je dois avoir un problème (de débutant débile) au niveau du code parce que je n'arrive pas à inclure les 2 éléments dans ce bloc. le deuxième (dans le sens d'écriture) se retrouve toujours dans le second bloc. Voici mon travail hum hum... :
Quelq'un peut-il m'aidez sil vous plait?
Modifié par 6l20 (21 Feb 2013 - 16:56)
Alors accrochez-vous j'ai commencé à coder hier!!!
J'ai commencé à faire une page avec 3 blocs dont le premier correspond au bandeau. Dans ce bandeau je veux mettre une image et un menu. Je dois avoir un problème (de débutant débile) au niveau du code parce que je n'arrive pas à inclure les 2 éléments dans ce bloc. le deuxième (dans le sens d'écriture) se retrouve toujours dans le second bloc. Voici mon travail hum hum... :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="fr">
<head>
<title>Site web de Maître Sandrine ARNAUD</title>
<link rel="stylesheet" type="text/css" href="style/style.css" />
<link rel="stylesheet" type="text/css" href="style/style_div.css">
</head>
<body>
<div id="global">
<div id="bandeau">
<a href="index_default.htm">
<img src="pictures/sandrinearnaud.png"></a>
<ol id="menu">
<li><a href="presentation.htm">Présentation</a></li>
<li><a href="domaine.htm">Domaines d'activité</a></li>
<li><a href="honoraires.htm">Honoraires</a></li>
<li><a href="actualites.htm">Actualités</a></li>
<li><a href="reseau.htm">Réseau</a></li>
<li><a href="contact.htm">Contact</a></li>
</ol>
</div>
<div id="contenu">
</div>
<div id="piedpage">
<p>bla bla bla</p>
</div></div>
</body>
</html>Quelq'un peut-il m'aidez sil vous plait?
Modifié par 6l20 (21 Feb 2013 - 16:56)