Bonsoir,
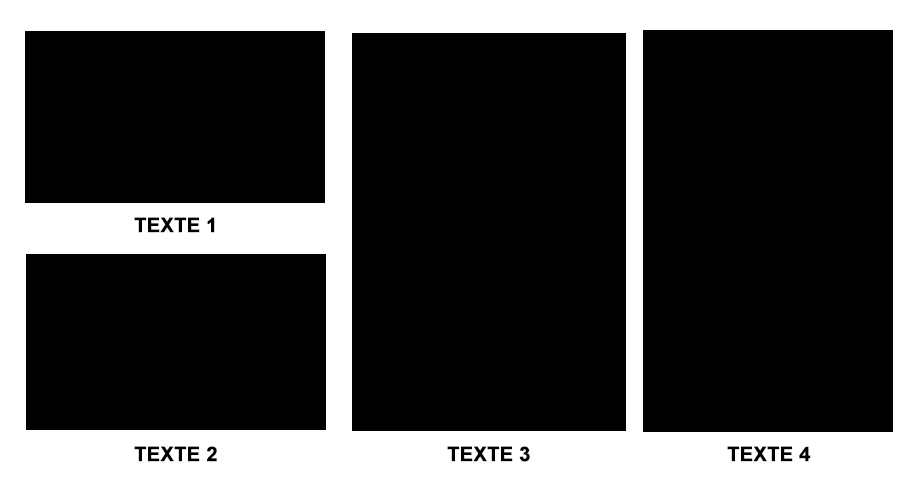
J'ai besoin de vous pour m'aider à positionner 4 éléments que voici :
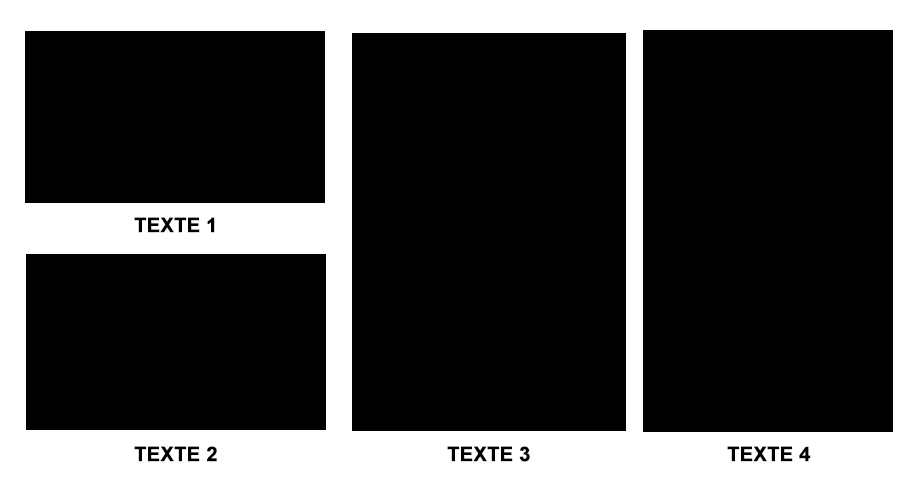
Comme cela :

Sachant que j'ai déjà le code CSS suivant :
Pourriez vous m'aider ?
J'ai besoin de vous pour m'aider à positionner 4 éléments que voici :
<p class="bloc-image">
<a href="expositions/img/autres-expo/moncoutant.jpg">
<img src="expositions/img/autres-expo/mmoncoutant.jpg" alt="Moncoutant" title="Cliquez pour agrandir" />
</a>
<span><strong>Moncoutant</strong> 2005</span>
</p>
<p class="bloc-image">
<a href="expositions/img/autres-expo/forge.jpg">
<img src="expositions/img/autres-expo/mforge.jpg" alt="Moncoutant" title="Cliquez pour agrandir" />
</a>
<span><strong>St Loup sur Thouet</strong> 2005</span>
</p>
<p class="bloc-image">
<a href="expositions/img/autres-expo/rochelle.jpg">
<img src="expositions/img/autres-expo/mrochelle.jpg" alt="Moncoutant" title="Cliquez pour agrandir" />
</a>
<span><strong>La Rochelle</strong> 2000</span>
</p>
<p class="bloc-image">
<a href="expositions/img/autres-expo/chauray.jpg">
<img src="expositions/img/autres-expo/mchauray.jpg" alt="Moncoutant" title="Cliquez pour agrandir" />
</a>
<span><strong>Chauray</strong> 2005</span>
</p>
Comme cela :

Sachant que j'ai déjà le code CSS suivant :
p.bloc-image {display: inline-block;text-align: center;}
p.bloc-image span {display:block;}
Pourriez vous m'aider ?

