Salut tout le monde .
J'ai un petit problème qui me pose beaucoup de soucie et sa fait 4 jours que je n’arrive pas a le réglé.
Voila sur mon site j'ai mon body
une div principale qui a une largeur de 960px, ou je mais tout le contenue du site.
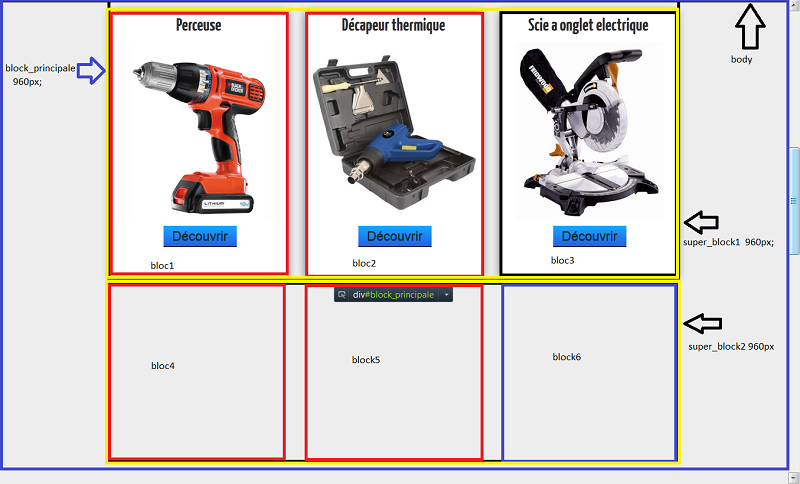
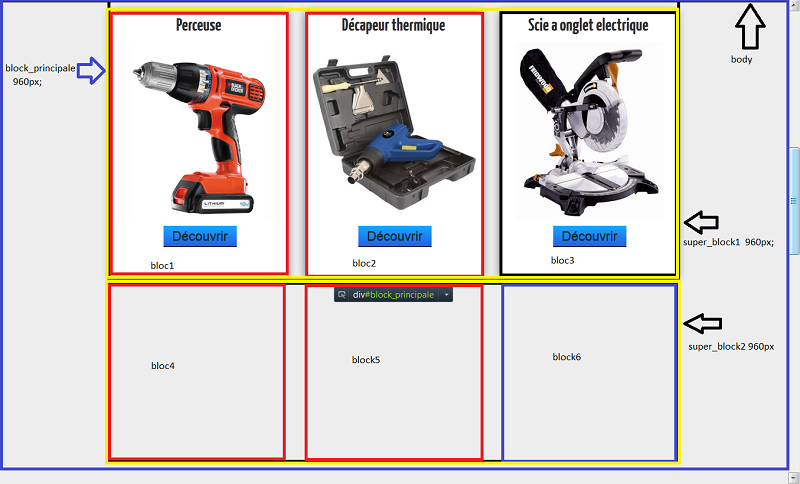
J'ai crée sur cette page dans la div principale une div superblock1. qui fais une largeur de 960px; et une hauteur de 450px,
dans cette div j'ai crée 3 autre div block1 block2 block3 . celle si ce place bien.
Je veux donc ensuite crée une autre div superblock2 ou se trouve 3 autre div bloc4 bloc5 bloc6......
je veux que cette div soie place a la verticale de la première div superblock1 en dessous .
Et je je veux répété l’opération 5 fois pour avoirs 5 superblock et 15 block1 2 3 4 5 6 7 8 9 10.....
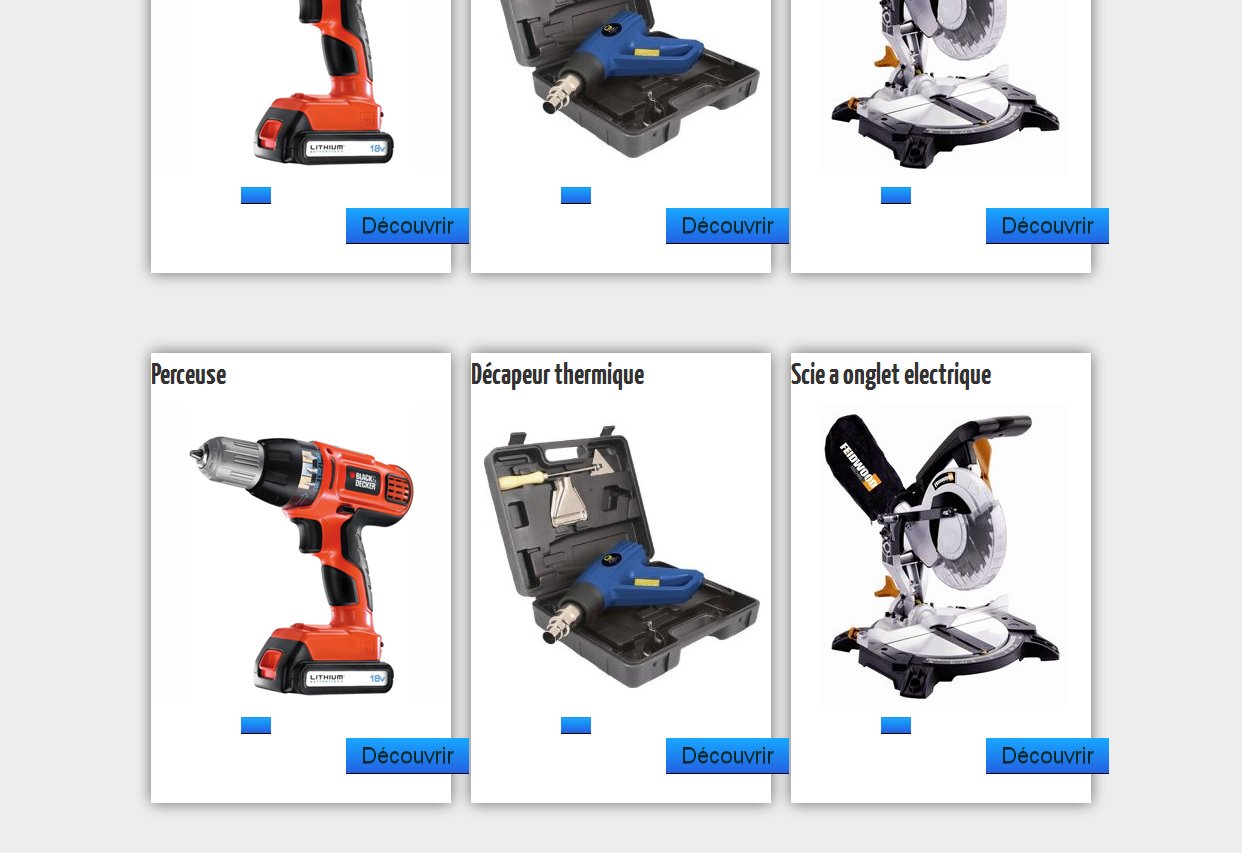
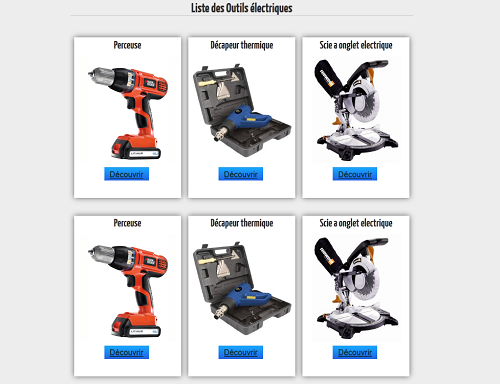
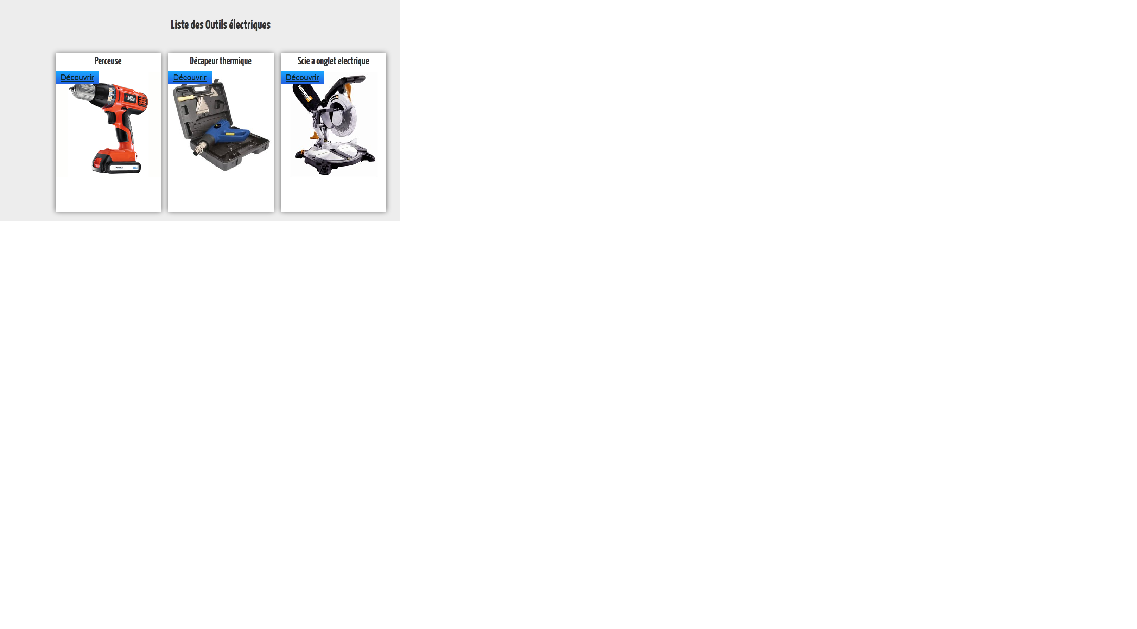
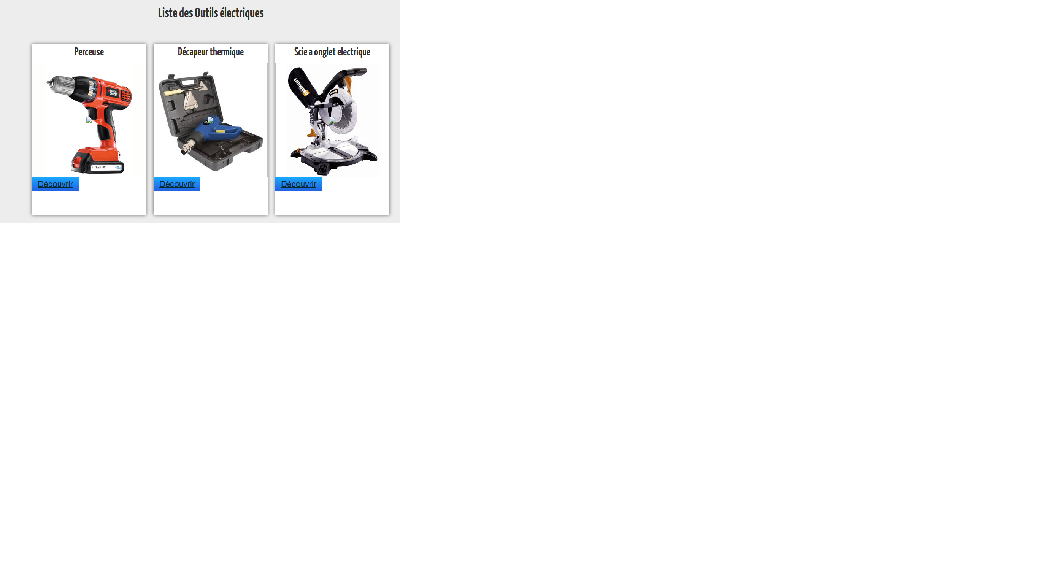
voici une photos pour mieux comprend enfin j’espère

j'ai un autre petit problème je veux que mon block_principale colle au footer . et que quand je re crée un autre super_block le footer descende avec le reste.
le code html
le code css
encore merci a vous et bonne soirée .
J'ai un petit problème qui me pose beaucoup de soucie et sa fait 4 jours que je n’arrive pas a le réglé.
Voila sur mon site j'ai mon body
une div principale qui a une largeur de 960px, ou je mais tout le contenue du site.
J'ai crée sur cette page dans la div principale une div superblock1. qui fais une largeur de 960px; et une hauteur de 450px,
dans cette div j'ai crée 3 autre div block1 block2 block3 . celle si ce place bien.
Je veux donc ensuite crée une autre div superblock2 ou se trouve 3 autre div bloc4 bloc5 bloc6......
je veux que cette div soie place a la verticale de la première div superblock1 en dessous .
Et je je veux répété l’opération 5 fois pour avoirs 5 superblock et 15 block1 2 3 4 5 6 7 8 9 10.....
voici une photos pour mieux comprend enfin j’espère


j'ai un autre petit problème je veux que mon block_principale colle au footer . et que quand je re crée un autre super_block le footer descende avec le reste.
le code html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="fr">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="content-type" content="text/html; charset=utf-8" >
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
<title>Location pas cher de matériel bricolage , jardinage , multimédia sur Le Mans 72 Sarthe</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.orbit.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="css/style.css" >
<link rel="stylesheet" href="css/slidorion.css" >
<link href='http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz:400,200,700' rel='stylesheet' type='text/css'>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.slidorion.min.js"></script>
<script>
$(function() {
$('#slidorion').slidorion({
effect : 'slideRandom',
hoverPause : true,
interval : 3000,
speed : 800,
controlNav : false,
controlNavClass : 'nav'
});
$(window).scroll(function() {
$el = $('#download-box');
if ($(this).scrollTop() > 540 && $el.css('position') != 'fixed') {
$('#download-box').css({
'position' : 'fixed',
'top' : '10px'
});
} else if ($(this).scrollTop() < 540 && $el.css('position') == 'fixed') {
$('#download-box').css({
'position' : 'absolute',
'top' : '10px'
});
}
});
});
function trackDownload() {
_gaq.push(['_trackPageview', '/downloads/slidorion']);
}
</script>
<script type="text/javascript">
window.___gcfg = {
lang : 'en-GB'
};
(function() {
var po = document.createElement('script');
po.type = 'text/javascript';
po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();
( function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {
return;
}
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1&appId=250647338304374";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<script type="text/javascript">
$(function() {
$('a[href=#header]').click(function() {
$('html').animate({
scrollTop : 0
}, 'slow');
return false;
});
});
</script>
<div id="header">
<div id="position_logo">
<div class="logo">
<a href="#"> <img src="images/logo.png" alt="banniere" > </a>
</div>
<div id="coordonne"></div>
<div class="tel">
<img src="images/tel.png" alt="banniere" >
</div>
</div>
<!--baniere en haut du site-->
</div>
<!--menu de navigation-->
<div id="bendeaux">
<ul id="menu">
<li>
<a href="../index.html">Accueil</a>
</li>
<li>
<a ="">Bricolage</a>
<ul>
<li>
<a href="bricolage/élétrique/outil_élétrique.html">outil électrique</a>
</li>
<li>
<a href="">outil manuel</a>
</li>
<li>
<a href="">outil thermique</a>
</li>
<li>
<a href="">pour la maison</a>
</li>
<li>
<a href="">échelle echafaudage</a>
</li>
</ul>
</li>
<li>
<a ="">Jardinage</a>
<ul>
<li>
<a href="">outil électrique</a>
</li>
<li>
<a href="">outil manuel</a>
</li>
<li>
<a href="">outil thermique</a>
</li>
<li>
<a href="">échelle echafaudage</a>
</li>
<li>
</ul>
</li>
<li>
<a href="">événementiel</a>
</li>
<li>
<a href="">multimédia</a>
</li>
<li>
<a href="">Tarifs</a>
</li>
<li>
<a href="contactez nous/contact.php">contactez nous</a>
</li>
</ul>
</div>
</head>
<body>
<div id="block_principale">
<div class="trons">
<img src="images/recherche.png">
<form method="get" action="/search" id="search">
<input name="q" type="text" size="100" placeholder="tapez votre recherche..." >
</form>
</div>
<div id="titre_slider">
<h2>Les plus Loués</h2>
</div>
<div id="slidorion">
<div id="slider">
<div id="slide1" class="slide">
<img src="img/1.jpeg" width="488" height="400" />
</div>
<div id="slide2" class="slide">
<img src="img/kaerche.png" width="488" height="400" />
</div>
<div id="slide3" class="slide">
<img src="img/beto2.png" width="488" height="400" />
</div>
</div>
<div id="accordion">
<div class="link-header">
Tarière Thermique
</div>
<div class="link-content">
<p>
<strong>Location</strong> pas cher de matériel le Mans Sarthe, bricolage, jardinage, maison,événementiel, puériculture, retrouvez nous sur leboncoin.fr et facebook.com.
</p>
<p>
<strong>Facilité vous la vie</strong> gagnier du temps ne vous fatiguée plus pour faire des trous. Vous voulez plenter des arbre faire une cloture.
Plusier diamétres 10 et 20 cm. Ci vous voulez faire des trous plus grand rien ne vous enpéche de les faire cote a cote pour
abtenire la t'aille que vous désirer .
</p>
<p>
<strong><h5>30 euro la journée avec 5 L déssence comprie.</h5></strong>
</p>
</div>
<div class="link-header">
Shampouineuse karcher
</div>
<div class="link-content">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Faha mem quimoeni dumide be den Lorem ipsum dolor sit amet, consectetur adipiscing elit. Faha mem quimoeni dumide be den Lorem ipsum dolor sit amet, consectetur adipiscing elit. Faha mem quimoeni dumide be den .
</p>
<a href="http://www.imdb.com/title/tt0468569/">Read more</a>
</div>
<div class="link-header">
Bétonnière
</div>
<div class="link-content">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Faha mem quimoeni dumide be den Lorem ipsum dolor sit amet, consectetur adipiscing elit. Faha mem quimoeni dumide be den Lorem ipsum dolor sit amet, consectetur adipiscing elit. Faha mem quimoeni dumide be den .
</p>
<a href="http://www.imdb.com/title/tt0425112/">Read more</a>
</div>
</div>
</div>
<div id="superblock1">
<div id="block1">
<div id="titre_block">
<h3>Perceuse</h3>
</div>
<img src="images/persseuce.jpg" width="300" height="300" />
<div id="button">
<a href="#" class="button">Découvrir</a>
</div>
</div>
<div id="block2">
<div id="titre_block2">
<h3>Décapeur thermique</h3>
</div>
<img src="images/decapeur.jpg" width="300" height="300" />
<div id="button2">
<a href="#" class="button">Découvrir</a>
</div>
</div>
<div id="block3">
<div id="titre_block3">
<h3>Scie a onglet electrique</h3>
</div>
<img src="images/scie-a-onglet.jpg" width="300" height="300" />
<div id="button3">
<a href="#" class="button">Découvrir</a>
</div>
</div>
</div>
<div id="superblock2 ">
</div>
</div>
<div id="beaudeau_footeur">
<div id="footer_nature">
<div id="bouton-haut">
<a href="#header"><IMG src="images/bouton_haut.png"></a>
</div>
<IMG src="images/footer_nature.png">
</div>
</div>
<!-- fin de la div block_principale-->
<div id="footer">
<div id="footer_960">
<div id="nous">
<IMG src="images/logo_footer.png">
<div id="info2">
<span class="info"> A propos de nous:
Lovelocation une société de services qui propose de louer une grande quantité de matériels pour vous faciliter la vie.
Possibilité de louer à l’unité pour le gros matériel ou en pack selon vos besoins.
Notre société est basé en Sarthe pour une proximité assurée avec des prix défiant toute concurrence !</span>
</div>
</div>
<div id="rss">
<u><h4><span class="retrouve">Retrouvez nous sur facebook et twitter</span></h4></u>
<div id="sous_rss">
<a href="https://www.facebook.com/pages/Love-location/186844758127813?ref=ts&fref=ts"> <img src="images/logo_facebook.png"> </a>
<a href="https://twitter.com/"> <img src="images/twitter-logo.png"> </a>
</div>
</div>
<div id="plan">
<u><h4><span class="contacte">Contactez nous</span>
<br />
<br>
</h4></u>
<span class="phone">Téléphone 0658316225</span>
<br />
<br>
<span class="mail">loclove72@gmail.com</span>
<br />
<br>
<span class="adresse">La termellerie Fatines 72470</span>
</div>
</div>
<div id="legale">
<span class="Copyright"> © Copyright 2013 LoveLocation. Tous droits réservés. </span>
</div>
</div>
<!--bas de la page-->
</body>
</html>
le code css
/* --- STYLES DE BASE --- */
/* Page */
body {
background-image: url(images/page.png); /* le background*/
background-repeat: repeat; /* */
margin: 0px;
padding: 0px;
width: 100%;
}
#header {
height: 100px;
background-image: url(images/stripe7.png);
background-repeat: background-repeat repeat-y, x;
}
#position_logo {
height: 100px;
margin: 0px auto; /* 60px */
width: 960px;
}
.logo {
}
#coordonne {
height: 50px;
width: 200px;
margin: 0px auto; /* 60px */
margin-top: -85px;
}
.tel {
margin-left: 700px;
margin-top: -50px;
width: 100px;
height: 100px;
}
#bendeaux {
background-image: url(images/bendeau.png);
margin: -16px auto; /* 60px */
float: left;
height: 70px;
width: 100%;
}
#menu, #menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu {
margin-top: -20px;
width: 960px; /*ou 793*/
margin: 15px auto; /* 60px */
border: 1px solid #222;
background-color: #111;
background-image: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background-image: -webkit-linear-gradient(#444, #111);
background-image: -o-linear-gradient(#444, #111);
background-image: -ms-linear-gradient(#444, #111);
background-image: linear-gradient(#444, #111);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
-webkit-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
}
#menu:before, #menu:after {
content: "";
display: table;
}
#menu:after {
clear: both;
}
#menu li {
float: left;
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a {
color: #fafafa;
}
*html #menu li a:hover {/* IE6 only */
color: #fafafa;
}
#menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 39px;
left: 0;
z-index: 9999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#menu ul li {
float: none;
display: block;
border: 0;
line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#menu ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu ul a:hover {
background-color: #0186ba;
background-image: -moz-linear-gradient(#04acec, #0186ba);
background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background-image: -webkit-linear-gradient(#04acec, #0186ba);
background-image: -o-linear-gradient(#04acec, #0186ba);
background-image: -ms-linear-gradient(#04acec, #0186ba);
background-image: linear-gradient(#04acec, #0186ba);
}
#menu ul li:first-child > a {
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
#menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#menu ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
/* partie positionnement et d�co */
#menu a {
display: block; /*nduit un �l�ment � g�n�rer une bo�te de bloc principale*/
color: #fff;
text-decoration: none;
}
}
#tronce {
height: 150px;
width: 960px;
}
#titre_slider {
font-size: 90px;
text-shadow: 0 0 1px rgba(51,51,51,0.3);
text-align: center;
line-height: 90px;
margin-top: 100px;
}
#bandeaux {
height: 180px;
}
.trons {
position: relative;
height: 180px;
width: 500px;
margin-left: 470px;
}
#search {
position: absolute;
margin-left: 240px;
margin-top: 107px;
}
#search input[type="text"] {
background: url(search-dark.png) no-repeat 10px 6px #444;
border: 0 none;
font: bold 12px Arial, Helvetica, Sans-serif;
color: #777;
width: 200px;
height: 24px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus {
width: 200px;
}
#search {
}
#search input[type="text"] {
background: url(search-white.png) no-repeat 10px 6px #fcfcfc;
border: 2px solid #d1d1d1;
font: bold 12px Arial, Helvetica, Sans-serif;
color: #bebebe;
width: 150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
float: right;
margin-top: -170px;
margin-right: 160px;
}
#search input[type="text"]:focus {
width: 200px;
}
#block_principale {
width: 960px;
margin: 60px auto; /* 60px */
}
#superblock1 {
width: 960px;
height: 450px;
margin-top: 60px;
}
#superblock2 {
background-color:#ffffff;
width: 960px;
height: 450px;
}
#block1 {
margin-left: auto;
margin-right: auto;
width: 300px;
text-align: left;
background-color: #FFFFFF;
height: 450px;
width: 300px;
margin: 30px 0px 0px 0px;
-moz-box-shadow: 0px 0px 15px 0px #656565;
-webkit-box-shadow: 0px 0px 15px 0px #656565;
-o-box-shadow: 0px 0px 15px 0px #656565;
box-shadow: 0px 0px 15px 0px #656565;
filter: progid:DXImageTransform.Microsoft.Shadow(color=#656565, Direction=NaN, Strength=15);
}
#titre_block,#titre_block2,#titre_block3{
text-align : center;
}
.button,button2,button3 {
position: absolute;
margin: 10px 0px 0px 90px;
border-top: 1px solid #2092e3;
background: #2262e3;
background: -webkit-gradient(linear, left top, left bottom, from(#19a7ff), to(#2262e3));
background: -webkit-linear-gradient(top, #19a7ff, #2262e3);
background: -moz-linear-gradient(top, #19a7ff, #2262e3);
background: -ms-linear-gradient(top, #19a7ff, #2262e3);
background: -o-linear-gradient(top, #19a7ff, #2262e3);
padding: 7.5px 15px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: white;
font-size: 22px;
font-family: Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
}
.button:hover {
border-top-color: #ede32b;
background: #ede32b;
color: #000000;
}
.button:active {
border-top-color: #1564eb;
background: #1564eb;
}
#block2 {
background-color: #FFFFFF;
height: 450px;
width: 300px;
margin: -450px 0px 0px 330px;
-moz-box-shadow: 0px 0px 15px 0px #656565;
-webkit-box-shadow: 0px 0px 15px 0px #656565;
-o-box-shadow: 0px 0px 15px 0px #656565;
box-shadow: 0px 0px 15px 0px #656565;
filter: progid:DXImageTransform.Microsoft.Shadow(color=#656565, Direction=NaN, Strength=15);
}
.animated {
transition: all 0.7s ease-out;
}
#block3 {
background-color: #FFFFFF;
height: 450px;
width: 300px;
margin: -450px 0px 0px 660px;
-moz-box-shadow: 0px 0px 15px 0px #656565;
-webkit-box-shadow: 0px 0px 15px 0px #656565;
-o-box-shadow: 0px 0px 15px 0px #656565;
box-shadow: 0px 0px 15px 0px #656565;
filter: progid:DXImageTransform.Microsoft.Shadow(color=#656565, Direction=NaN, Strength=15);
}
#bouton-haut {
width: 170px;
height: 75px;
margin-left: 400px;
margin-top: 1500px;
}
#footer_nature {
height: 180px;
width: 960px;
}
#beaudeau_footeur{
height: 180px;
margin: 0px auto; /* 60px */
width: 960px;
}
#footer {
background-image: url(images/stripe7.png);
background-repeat: background-repeat repeat-y x;
}
#footer_960 {
height: 170px;
width: 960px;
margin: 0px auto; /* 60px */
}
#legale {
margin-bottom: -100px;
height: 30px;
width: 960px;
margin: 0px auto; /* 60px */
}
#nous {
float: left;
width: 300px;
height: 160px;
margin-top: 10px;
}
.retrouve{
color: #ffffff;
}
#rss {
float: left;
width: 300px;
height: 150px;
margin-top: 10px;
}
#sous_rss{
margin-left: 115px;
margin-top: 10px;
width: 110px;
}
#plan {
color: #ffffff;
float: left;
width: 300px;
height: 150px;
margin-top: 10px;
float: right;
}
.contacte,.retrouve{
color:#FEED00;
}
#info2{
margin-top: 10px;
}
.info{
font-size: 12px;
color: #ffffff;
}
.Copyright {
position: relative;
color: #808080;
float: right;
font-size : 90%;
}
h1,h2,h3,{
font-size : 120%;
text-align : center;
margin : 0px;
}
encore merci a vous et bonne soirée .