Bonjour à tous !
Je suis nouveau sur le forum et je suis un jeune développeur amateur. J'ai un problème sans doute vraiment tout bête, mais y a rien à faire je n'arrive pas à le régler.
J'utilise pour un site web le frameworks Bootstrap et ce dernier est optimisé pour Chrome et me crée des décalages sous FF.
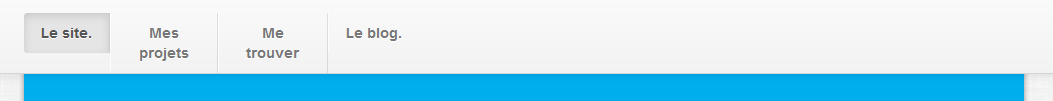
Exemples : (résultat sous Chrome, c'est celui que je souhaite)
(résultat sous Chrome, c'est celui que je souhaite)
 (résultat sous FF)
(résultat sous FF)
Voici mon code HTML :
Et mon code CSS:
Si vous avez une solution je serais vraiment preneur !
Je pense que si je trouvais une solution pour que le CSS sépare mes codes FF et Chrome ça me permettrait de corriger mes problème sur FF sans en créer sur Chrome.
Espérant avoir réussis à me faire comprendre ^^
Merci d'avance à la communauté !
CanineMatte
Je suis nouveau sur le forum et je suis un jeune développeur amateur. J'ai un problème sans doute vraiment tout bête, mais y a rien à faire je n'arrive pas à le régler.
J'utilise pour un site web le frameworks Bootstrap et ce dernier est optimisé pour Chrome et me crée des décalages sous FF.
Exemples :
Voici mon code HTML :
<div class="masthead">
<div class="navbar navbar-fixed-top">
<div class="navbar-inner">
<h3 class="muted">...</h3>
<div class="container">
<ul class="nav">
<li class="active"><a href="#">Le site.</a></li>
<li><a href="#">Mes projets</a></li>
<li><a href="#myModal" data-toggle="modal">Me trouver</a></li>
<li><a href="#">Le blog.</a></li>
</ul>
</div>
</div>
</div><!-- /.navbar -->
</div>Et mon code CSS:
.navbar .nav li:first-child a {
border-left: 0;
border-radius: 3px 0 0 3px;
}
.navbar .nav > .active > a, .navbar .nav > .active > a:hover, .navbar .nav > .active > a:focus {
color: #555555;
text-decoration: none;
background-color: #e5e5e5;
-webkit-box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
-moz-box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
box-shadow: inset 0 3px 8px rgba(0, 0, 0, 0.125);
}
.navbar .nav li a {
font-weight: bold;
text-align: center;
border-left: 1px solid rgba(255,255,255,.75);
border-right: 1px solid rgba(0,0,0,.1);
}
.navbar .nav > li > a {
float: none;
padding: 10px 15px 10px;
color: #777777;
text-decoration: none;
text-shadow: 0 1px 0 #ffffff;
}
.nav > li > a {
display: block;
}
.nav > li > a {
display: block;
}
a {
color: #0088cc;
text-decoration: none;
}
user agent stylesheeta:-webkit-any-link {
color: -webkit-link;
text-decoration: underline;
cursor: auto;
}
Inherited from li.active
li {
color: #000;
font-family: 'Open Sans',Helvetica,Arial,sans-serif;
}
li {
line-height: 20px;
}
user agent stylesheetli {
text-align: -webkit-match-parent;
}
Inherited from ul.nav
.nav {
list-style: none;
}
user agent stylesheetul, menu, dir {
list-style-type: disc;
}
Inherited from body
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 20px;
color: #333333;
}
Inherited from html
html {
font-size: 100%;
}Si vous avez une solution je serais vraiment preneur !
Je pense que si je trouvais une solution pour que le CSS sépare mes codes FF et Chrome ça me permettrait de corriger mes problème sur FF sans en créer sur Chrome.
Espérant avoir réussis à me faire comprendre ^^
Merci d'avance à la communauté !
CanineMatte