Bonjour !
Je fais appel à l'aide de la communauté d'Alsacréation, la référence du CSS .
.
Habituellement, je m'en sors avec les tutoriels de ce site. Or, aujourd'hui, je bloque sur un alignement vertical au milieu ! Le tutoriel suivi est celui-ci.
Je vous explique ma situation :
Alors voilà, je souhaitais aligner le texte contenu dans le span de class "ateliers-title" verticalement. Je sais, vous allez me dire que c'est inutile mon span dans un anchor. En faîtes, j'ai pas trouver d'autres moyens pour ce que je voulais faire : un bloc rectangulaire, avec un entête de fond de couleur uniforme, et un bloc en dessous avec une image en fond.
Voici mon CSS pour faire ceci :
Revenons à mon problème : le line-height: 103px dans #ateliers-table a m'aligne une seule ligne verticalement au milieu, la deuxième ligne étant totalement décalée en dessous.
Dans le tutoriel, il est dit qu'il faut rajouter un line-height: 1.2 au span, ce que j'ai fait, mais ça ne résout pas mon problème. En effet, ce dernier paramètre replace la ligne en haut du bloc.
Si vous avez besoin d'informations complémentaires, n'hésitez pas ^^
Merci d'avance !
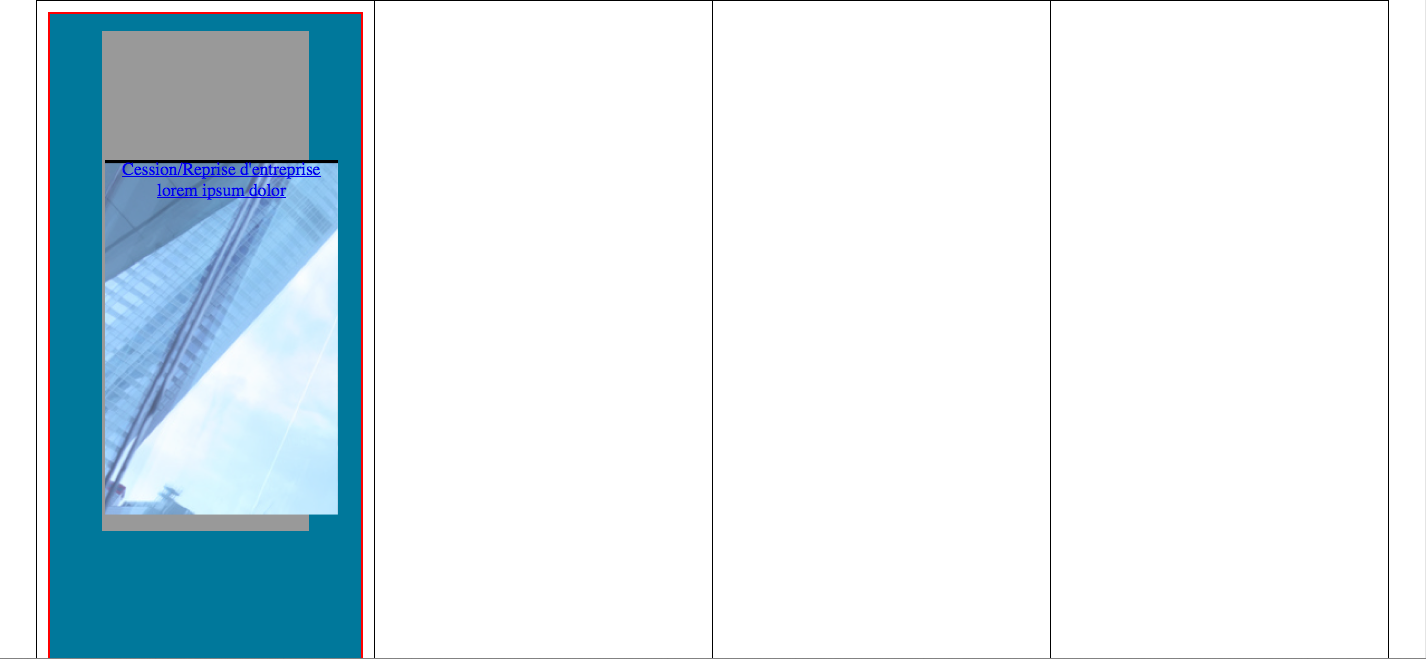
Edit : Voici un screenshot de ce que j'ai actuellement
http://img15.hostingpics.net/thumbs/mini_207291Capturede769cran20130212a768164616.png
Modifié par Willouu (12 Feb 2013 - 16:53)
Je fais appel à l'aide de la communauté d'Alsacréation, la référence du CSS
 .
.Habituellement, je m'en sors avec les tutoriels de ce site. Or, aujourd'hui, je bloque sur un alignement vertical au milieu ! Le tutoriel suivi est celui-ci.
Je vous explique ma situation :
<table id="ateliers-table" style="width: 95%; margin: 0 auto;" border="0" cellspacing="0" cellpadding="10" align="center">
<tbody>
<tr>
<td style="width: 25%;" align="center" valign="top">
<a href="#" title="Cession" id="ateliers-atelier1">
<span class="ateliers-title">Cession/Reprise d'entreprise lorem ipsum dolor</span>
</a>
</td>
<td style="width: 25%;" align="center" valign="top"></td>
<td style="width: 25%;" align="center" valign="top"></td>
<td style="width: 25%;" align="center" valign="top"></td>
</tr>
</tbody>
</table>
Alors voilà, je souhaitais aligner le texte contenu dans le span de class "ateliers-title" verticalement. Je sais, vous allez me dire que c'est inutile mon span dans un anchor. En faîtes, j'ai pas trouver d'autres moyens pour ce que je voulais faire : un bloc rectangulaire, avec un entête de fond de couleur uniforme, et un bloc en dessous avec une image en fond.
Voici mon CSS pour faire ceci :
#ateliers-table a
{
display: block;
position: relative;
width: 214px;
height: 325px;
margin: 103px auto 0;
background: url('ateliers.png');
line-height: 103px;
}
.ateliers-title
{
position: absolute;
width: 214px;
height: 103px;
top: -102px;
left: 0;
background: #00789b;
}
#ateliers-table a:hover .ateliers-title
{
background: #3393AF;
}
#ateliers-table a#ateliers-atelier1
{
background-position: 0 0;
}
#ateliers-table a#ateliers-atelier1:hover
{
background-position: 0 100%;
}
Revenons à mon problème : le line-height: 103px dans #ateliers-table a m'aligne une seule ligne verticalement au milieu, la deuxième ligne étant totalement décalée en dessous.
Dans le tutoriel, il est dit qu'il faut rajouter un line-height: 1.2 au span, ce que j'ai fait, mais ça ne résout pas mon problème. En effet, ce dernier paramètre replace la ligne en haut du bloc.
Si vous avez besoin d'informations complémentaires, n'hésitez pas ^^
Merci d'avance !
Edit : Voici un screenshot de ce que j'ai actuellement
http://img15.hostingpics.net/thumbs/mini_207291Capturede769cran20130212a768164616.png
Modifié par Willouu (12 Feb 2013 - 16:53)