Bonjour à tous !
Je débute complètement en HTML 5 et CSS, et la lecture du forum m'est d'une aide précieuse.
Seulement voilà, après avoir épluché de nombreux tutos, je n'arrive pas à parvenir à la mise en page que je souhaite.
L'idée est la suivante :
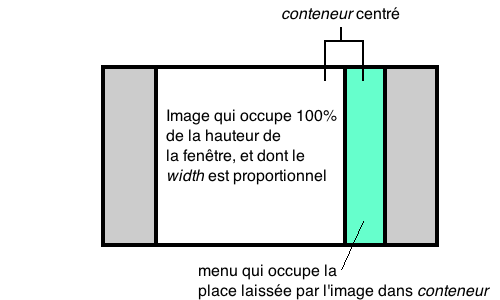
- la page contient un conteneur centré
- qui lui-même contient une image, à gauche, et un menu, à droite.
J'aimerais que le conteneur s'affiche sur 100% de la hauteur de la page.
Je suis arrivé à faire en sorte que l'image et le menu s'affichent sur 100% de la hauteur. Maintenant je souhaiterais ne pas attribuer de width à mon image, mais que celle-ci occupe la place que mon image lui laisse dans le conteneur.
Je ne sais pas si je me suis bien fait comprendre, voilà un petit schéma :

Voilà à quoi ressemble mon css pour l'instant :
Le problème est que sur une résolution d'écran plus large, le menu s'élargit et l'image passe en dessous...
Merci d'avance à tous ceux qui voudront bien m'aider !
A bientôt
Modifié par tbles (06 Feb 2013 - 19:36)
Je débute complètement en HTML 5 et CSS, et la lecture du forum m'est d'une aide précieuse.
Seulement voilà, après avoir épluché de nombreux tutos, je n'arrive pas à parvenir à la mise en page que je souhaite.
L'idée est la suivante :
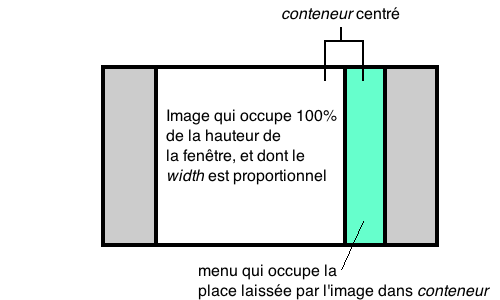
- la page contient un conteneur centré
- qui lui-même contient une image, à gauche, et un menu, à droite.
J'aimerais que le conteneur s'affiche sur 100% de la hauteur de la page.
Je suis arrivé à faire en sorte que l'image et le menu s'affichent sur 100% de la hauteur. Maintenant je souhaiterais ne pas attribuer de width à mon image, mais que celle-ci occupe la place que mon image lui laisse dans le conteneur.
Je ne sais pas si je me suis bien fait comprendre, voilà un petit schéma :

Voilà à quoi ressemble mon css pour l'instant :
html {
height: 100%;
}
body {
width: 85%;
height: 100%;
margin: 0 auto;
}
.container {
width: 100%;
height: 100%;
}
.content img {
float: left;
height: 100%;
}
.sidebar1 {
width: 15%;
float: right;
height: 100%;
}Le problème est que sur une résolution d'écran plus large, le menu s'élargit et l'image passe en dessous...
Merci d'avance à tous ceux qui voudront bien m'aider !
A bientôt
Modifié par tbles (06 Feb 2013 - 19:36)
