Bonjour,
Parmi les 4 navigateurs cités, seul chrome présente une page de résultats déformée.
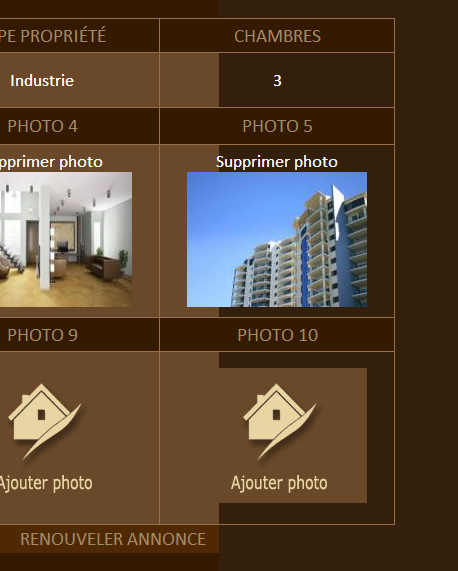
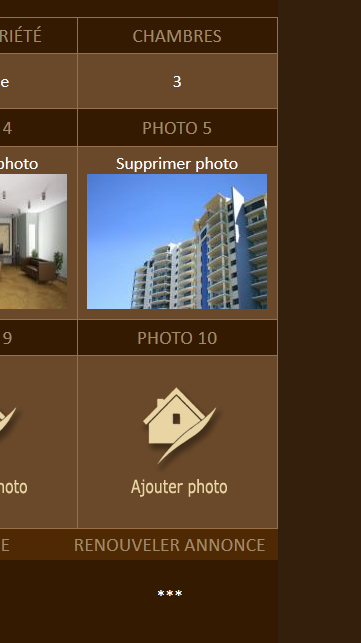
Il s'agit d'un tableau qui forme une galerie de 5 photos qui occupe toute la largeur du conteneur.
Elles sont donc dans une <tr> et 5 <td>.
La dernière photo de droite dépasse la largeur du tableau et déborde dans le body.
Le code récupéré sur l'inpecteur de chrome est le suivant:
En mettant le padding à 0px, on ne fait que diminuer légèrement le problème ( un centimètre de mieux ), mais cela crée un autre défaut d'affichage .
Je pense avoir tout regardé pendant des heures et des heures, je ne vois pas la cause de ce défaut.
Quelq'un a-t-il une idée ?
PS: l'espace entre chaque bord de cellule et la photo, est plus large sur Chrome, que sur les autres. Donc cette différence multipliée par 5x2 bords ( bord droit et bord gauche ) donne le débordement à droite.
Merci beaucoup.


Modifié par Tropiques (06 Feb 2013 - 11:25)
Parmi les 4 navigateurs cités, seul chrome présente une page de résultats déformée.
Il s'agit d'un tableau qui forme une galerie de 5 photos qui occupe toute la largeur du conteneur.
Elles sont donc dans une <tr> et 5 <td>.
La dernière photo de droite dépasse la largeur du tableau et déborde dans le body.
Le code récupéré sur l'inpecteur de chrome est le suivant:
table.bordures td {
border-style: solid;
border-width: 1px;
border-color: #996F47;
padding: 5px;
}table.bordures {
border-spacing: 0px;
border-collapse: collapse;
}table {
border-collapse: separate;
border-spacing: 2px;
border-color: gray;
}En mettant le padding à 0px, on ne fait que diminuer légèrement le problème ( un centimètre de mieux ), mais cela crée un autre défaut d'affichage .
Je pense avoir tout regardé pendant des heures et des heures, je ne vois pas la cause de ce défaut.
Quelq'un a-t-il une idée ?
PS: l'espace entre chaque bord de cellule et la photo, est plus large sur Chrome, que sur les autres. Donc cette différence multipliée par 5x2 bords ( bord droit et bord gauche ) donne le débordement à droite.
Merci beaucoup.
Modifié par Tropiques (06 Feb 2013 - 11:25)