Voilà je cherche à positionner le texte des liens de mon menu par rapport à une image de fond attribuée aux éléments de liste <li> de ce menu.
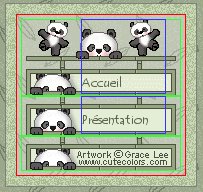
Pour aligner le texte au bon endroit sur les images j'ai mis des bordures pour voir les éléments les uns par rapport aux autres et j'ai dû mettre un display: block sur les balises <a> pour pouvoir donner un margin-top à ces dernières.
bref, voici le code
et la CSS
avec bordure ça va mais je ne veux pas de bordure :

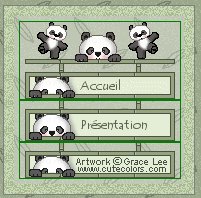
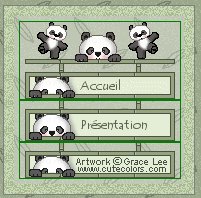
sans la bordure des <li> tout part en live (sous FF, j'ai pas vu sous IE car je suis sous nunux) :

Je continuerais mes recherches demain mais si quelqu'un connaît bien le problème et sa solution je suis preneuse.
Merci pour votre attention
PS: j'ai acheté le livre alors si y'a la réponse dedans merci de m'indiquer où, en attendant que je finisse de le lire :þ j'ai cherché rapidement mais pas vu de solution ...
Modifié par BuLmA (23 Mar 2006 - 12:00)
Pour aligner le texte au bon endroit sur les images j'ai mis des bordures pour voir les éléments les uns par rapport aux autres et j'ai dû mettre un display: block sur les balises <a> pour pouvoir donner un margin-top à ces dernières.
bref, voici le code
<div id="left">
<ul id="menu-left">
<li id="menu-head"><a href="index.php">Accueil</a></li>
<li id="menu-core"><a href="presentation.php">Présentation</a></li>
<li id="menu-foot"><a href="http://www.cutecolors.com/">CuteColors</a></li>
</ul><!-- #menu-left -->
</div><!-- #left -->
et la CSS
/* div#left */
ul#menu-left
{
background: url('../img/cutecolorspandabg3.gif');
margin: 0px;
padding: 5px;
text-align: left;
}
#menu-left li
{
border: 1px solid green;
list-style-type: none;
font-family: 'Tempus Sans ITC', fantasy;
font-size: 1em;
}
#menu-left a
{
/*border: 1px solid red;*/
margin-left: 60px;
width: 85px;
display: block;
}
li#menu-head
{
background-image: url('../img/menuhead.gif');
background-position: top center;
background-repeat: no-repeat;
width: 160px;
height: 77px;
}
#menu-head a
{
margin-top: 55px;
}
li#menu-core
{
background-image: url('../img/menucore.gif');
background-position: top center;
background-repeat: no-repeat;
width: 160px;
height: 40px;
}
#menu-core a
{
margin-top: 15px;
}
li#menu-foot
{
background-image: url('../img/menufoot.gif');
background-position: top center;
background-repeat: no-repeat;
width: 160px;
height: 35px;
}
#menu-foot a
{
margin-top: 12px;
display: none;
}
avec bordure ça va mais je ne veux pas de bordure :

sans la bordure des <li> tout part en live (sous FF, j'ai pas vu sous IE car je suis sous nunux) :

Je continuerais mes recherches demain mais si quelqu'un connaît bien le problème et sa solution je suis preneuse.
Merci pour votre attention

PS: j'ai acheté le livre alors si y'a la réponse dedans merci de m'indiquer où, en attendant que je finisse de le lire :þ j'ai cherché rapidement mais pas vu de solution ...
Modifié par BuLmA (23 Mar 2006 - 12:00)