Bonjour,
je me suis trouvé face au fameux problème des float qui débordent. J'ai bien lu http://forum.alsacreations.com/faq/#item6 et j'ai appliqué. Mon problème fut réglé, mais je constate mes lacunes quand je vois ceci :
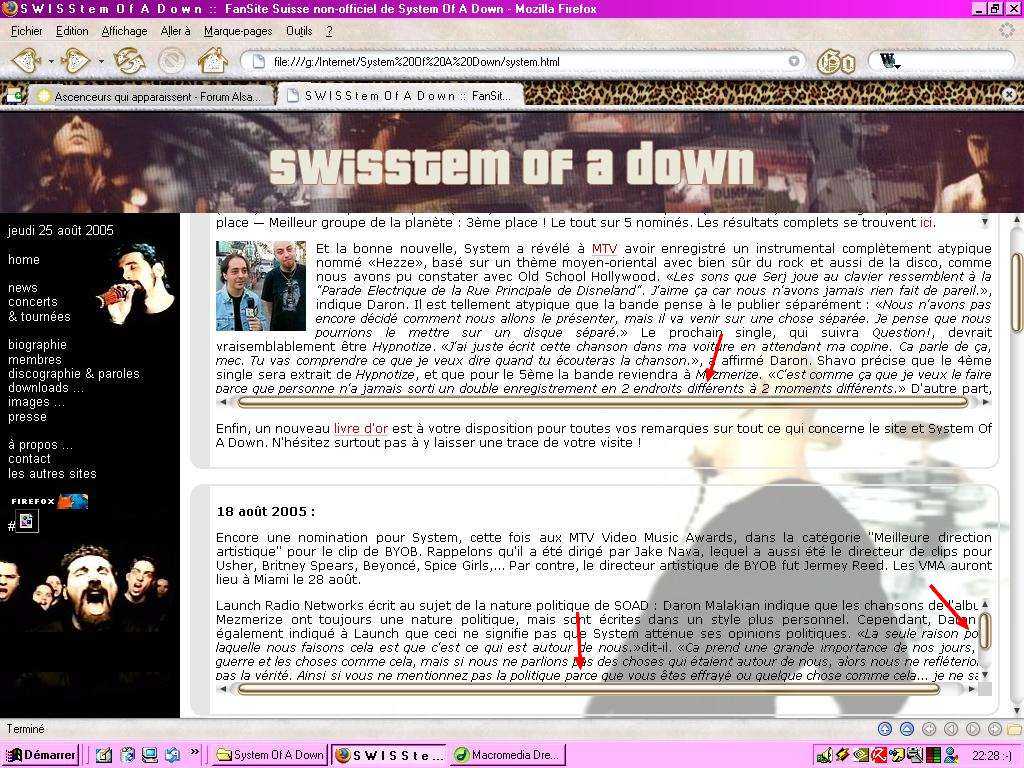
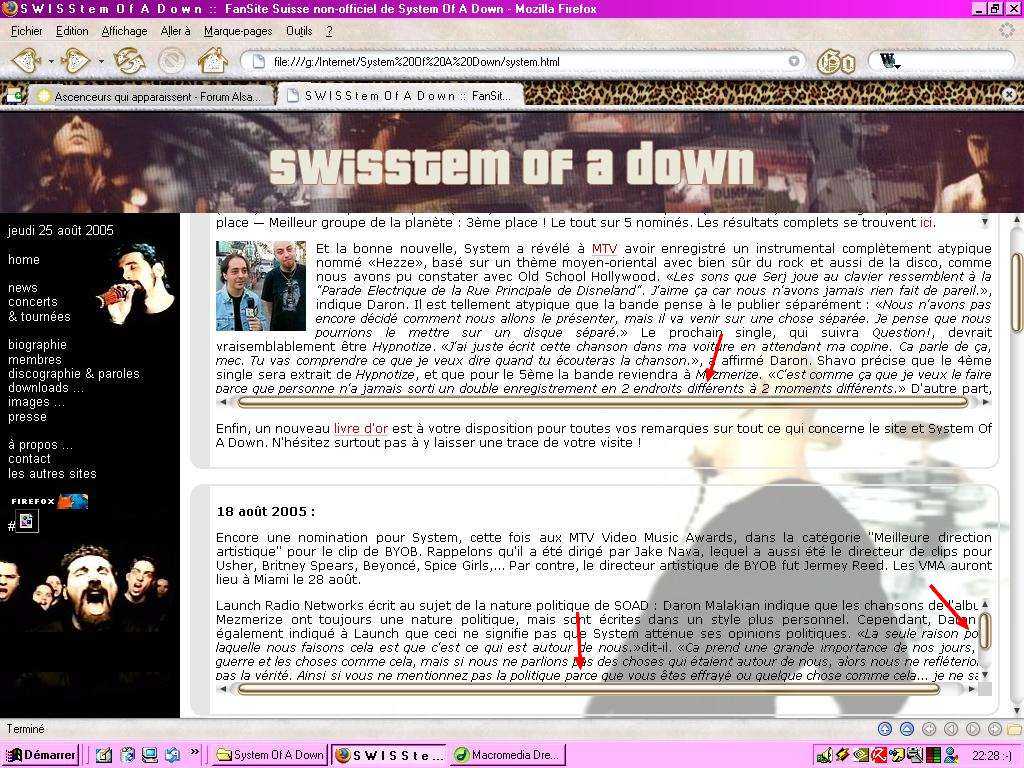
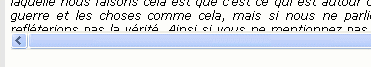
Quelques paragraphes se voient dotés de 2 ascenceurs vertical/horizontal, ou seulement un horizontal, qu'ils contiennent ou non une image, alors qu'ils sont absolument semblables à tous les autres paragraphes, qui n'ont rien à signaler. Ces ascenceurs disparaissent puis réapparaissent en redimensionnant la fenêtre, parfois quelques pixels font la différence. Je n'ai pas ce problème sous IE, que sous Firefox. (Par contre, sous IE c'est toute la page qui se voit en permancence dotée d'ascenceurs horizontaux, mais c autre chose)
Est-ce que j'ai fait une stupide faute de conception de débutant ?
Vous pouvez voir le phénomène avec FireFox ici (le 2e paragraphe des 2 dernières news) ou là :
D'avance merci de m'éclairer.
Modifié par PsychoMessiah (25 Aug 2005 - 22:05)
je me suis trouvé face au fameux problème des float qui débordent. J'ai bien lu http://forum.alsacreations.com/faq/#item6 et j'ai appliqué. Mon problème fut réglé, mais je constate mes lacunes quand je vois ceci :
img {float: left;}
p {
overflow: auto; /* Si un float déborde */
width: 100%;
}
/* Structure : */
<div>
<p>paragraphe 1</p>
<p>paragraphe 2</p>
</div>
<div>
<p>paragraphe 3</p>
<p>paragraphe 4</p>
</div>
Quelques paragraphes se voient dotés de 2 ascenceurs vertical/horizontal, ou seulement un horizontal, qu'ils contiennent ou non une image, alors qu'ils sont absolument semblables à tous les autres paragraphes, qui n'ont rien à signaler. Ces ascenceurs disparaissent puis réapparaissent en redimensionnant la fenêtre, parfois quelques pixels font la différence. Je n'ai pas ce problème sous IE, que sous Firefox. (Par contre, sous IE c'est toute la page qui se voit en permancence dotée d'ascenceurs horizontaux, mais c autre chose)
Est-ce que j'ai fait une stupide faute de conception de débutant ?
Vous pouvez voir le phénomène avec FireFox ici (le 2e paragraphe des 2 dernières news) ou là :

D'avance merci de m'éclairer.
Modifié par PsychoMessiah (25 Aug 2005 - 22:05)

 non, pas musicien juste "adorateur" de System Of A Down. Toi par contre tu as l'air de l'être (guitweb)
non, pas musicien juste "adorateur" de System Of A Down. Toi par contre tu as l'air de l'être (guitweb) si qqn a une idée... ils apparaissent et disparaissent comme par magie quand je survole un lien dans ces paragraphes...
si qqn a une idée... ils apparaissent et disparaissent comme par magie quand je survole un lien dans ces paragraphes...


 ).
).