Bonjour,
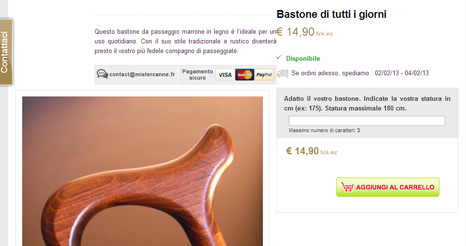
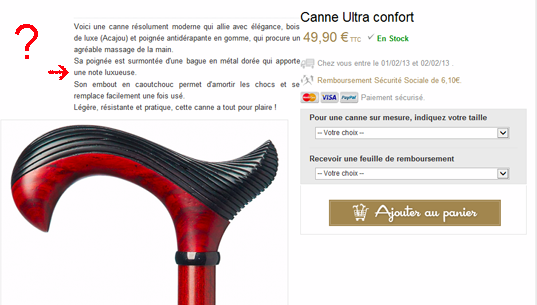
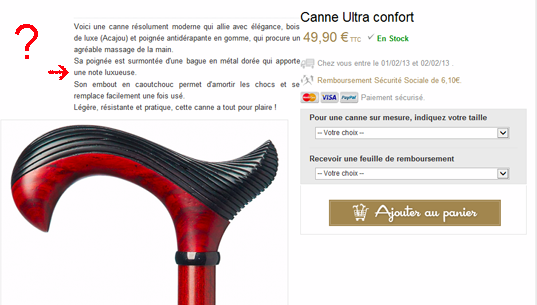
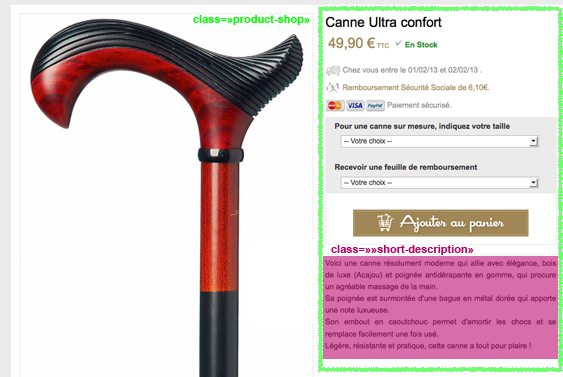
Je rencontre un problème avec un <div>, qui se positionne au mauvais endroit sous IE

Alors que sous firefox, l'affichage est bon

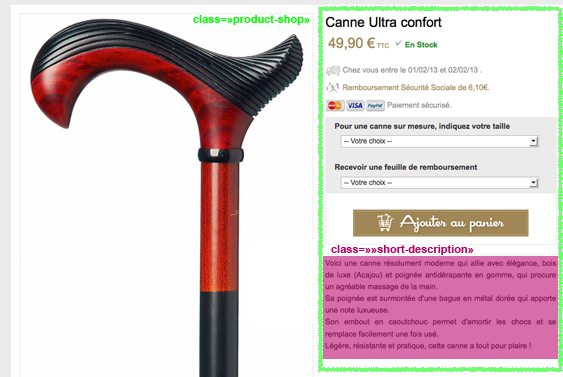
.product-shop { float:right; width:330px; }
.short-description { margin:16px 0 12px; border-top:1px dotted #D9DCDF; padding:4px 0 0; }
Merci à celui qui prendra le temps de m'aider, car je sèche
Modifié par jacraquejacroque (29 Jan 2013 - 09:48)
Je rencontre un problème avec un <div>, qui se positionne au mauvais endroit sous IE

Alors que sous firefox, l'affichage est bon

.product-shop { float:right; width:330px; }
.short-description { margin:16px 0 12px; border-top:1px dotted #D9DCDF; padding:4px 0 0; }
Merci à celui qui prendra le temps de m'aider, car je sèche

Modifié par jacraquejacroque (29 Jan 2013 - 09:48)

 )
)