Bonjour,
Je viens vers vous, car j'ai beau tourner le problème dans tous les sens, je n'arrive pas à trouver le petit morceau de CSS qui va bien pour résoudre mon problème.
J'en viens aux faits:
- je fais ma mise en page avec des DIV. J'ai un header, une barre de menu, du contenu composé d'une image et de texte, et un footer.
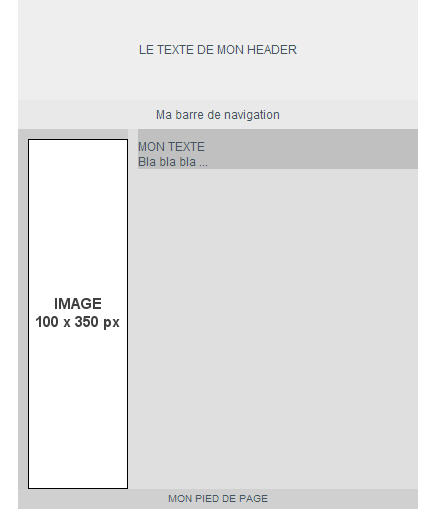
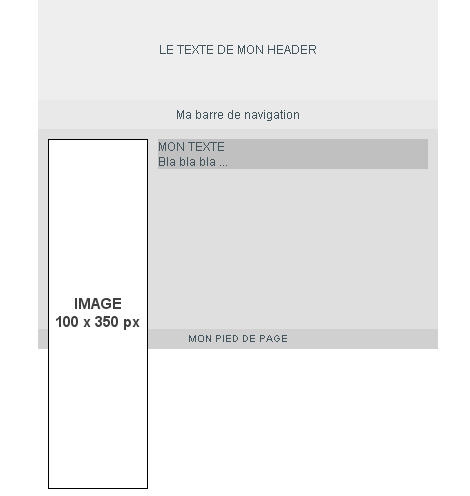
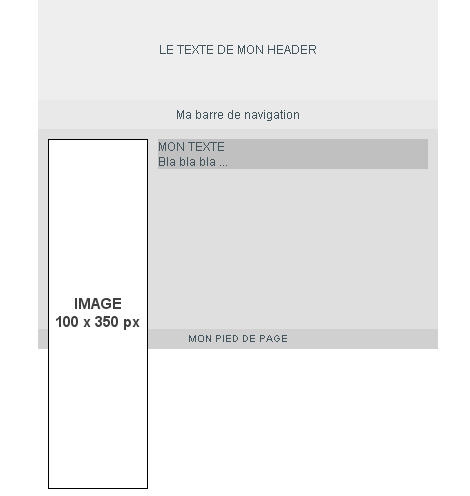
Si le texte de mon contenu n'est pas assez long, l'image dépasse du DIV 'contenu' et se superpose avec le DIV 'footer'. L'image ci-dessous sera plus clair que mon explication:

Donc j'aimerai que mon DIV du contenu s'allonge par rapport à mon texte ou par rapport à mon image.
Dans mon DIV contenu j'ai utilisé le positionnement en 'absolute' afin de pouvoir mettre en place précisément mes DIV d'image et de texte.
Voici mon code :
HTML:
CSS:
J'ai essayé de rajouter une 'clear:both' dans un DIV juste avant de fermer le DIV de mon contenu, mais ça ne donne rien. J'ai aussi essayé de mettre un 'display:table' sur le DIV 'contenu' et un 'display:table-cell' sur mes DIV 'contenu_image' et 'contenu_texte', mais pas d'amélioration.
Auriez-vous une idée ?
Merci d'avance pour vos réponses.
PS: j'ai mis l'image dans un DIV car je souhaite superposer plusieurs images. Donc pour le placement ce sera plus simple par la suite, mais pour le moment sans superposer d'images je n'ai déjà pas le résultat souhaité.
Modifié par jdeheyn (24 Jan 2013 - 18:08)
Je viens vers vous, car j'ai beau tourner le problème dans tous les sens, je n'arrive pas à trouver le petit morceau de CSS qui va bien pour résoudre mon problème.
J'en viens aux faits:
- je fais ma mise en page avec des DIV. J'ai un header, une barre de menu, du contenu composé d'une image et de texte, et un footer.
Si le texte de mon contenu n'est pas assez long, l'image dépasse du DIV 'contenu' et se superpose avec le DIV 'footer'. L'image ci-dessous sera plus clair que mon explication:

Donc j'aimerai que mon DIV du contenu s'allonge par rapport à mon texte ou par rapport à mon image.
Dans mon DIV contenu j'ai utilisé le positionnement en 'absolute' afin de pouvoir mettre en place précisément mes DIV d'image et de texte.
Voici mon code :
HTML:
<div id="header">LE TEXTE DE MON HEADER</div>
<div id="navigation">Ma barre de navigation</div>
<div id="contenu">
<div id="contenu_image">
<IMG SRC="image_100x350.jpg" BORDER="0" WIDTH="100" HEIGHT="350" ALT="">
</div>
<div id="contenu_texte">MON TEXTE<br />Bla bla bla ...</div>
</div>
<div id="footer">MON PIED DE PAGE</div>CSS:
#header {
border: 0px solid #000000;
background-color: #EEEEEE;
width: 400px;
height: 100px;
margin: 0 auto;
position: relative;
text-align: center;
line-height: 100px;
vertical-align: middle;
}
#navigation {
border: 0px solid #000000;
background-color: #E9E9E9;
width: 400px;
height: 29px;
margin: 0 auto;
position: relative;
text-align: center;
line-height: 29px;
vertical-align: middle;
}
#contenu {
border: 0px solid #000000;
background-color: #DFDFDF;
width: 400px;
min-height: 200px;
margin: 0 auto;
position: relative;
}
#contenu_image {
border: 0px solid #000000;
background: #CCCCCC;
width: 100px;
position: absolute;
top: 10px;
left: 10px;
}
#contenu_texte {
border: 0px solid #000000;
background: #C0C0C0;
width: 270px;
position: absolute;
top: 10px;
left: 120px;
}
#footer {
border: 0px solid #000000;
background-color: #D0D0D0;
width: 400px;
height: 20px;
font-size: 10px;
text-align: center;
line-height: 20px;
vertical-align: middle;
margin: 0 auto;
}J'ai essayé de rajouter une 'clear:both' dans un DIV juste avant de fermer le DIV de mon contenu, mais ça ne donne rien. J'ai aussi essayé de mettre un 'display:table' sur le DIV 'contenu' et un 'display:table-cell' sur mes DIV 'contenu_image' et 'contenu_texte', mais pas d'amélioration.
Auriez-vous une idée ?
Merci d'avance pour vos réponses.
PS: j'ai mis l'image dans un DIV car je souhaite superposer plusieurs images. Donc pour le placement ce sera plus simple par la suite, mais pour le moment sans superposer d'images je n'ai déjà pas le résultat souhaité.
Modifié par jdeheyn (24 Jan 2013 - 18:08)