Bonjour à tous
Eh oui, encore un p'tit nouveau ! Merci de me recevoir parmis vous.
Voilà mon soucis.
Je viens de créer un menu déroulant horizontal.
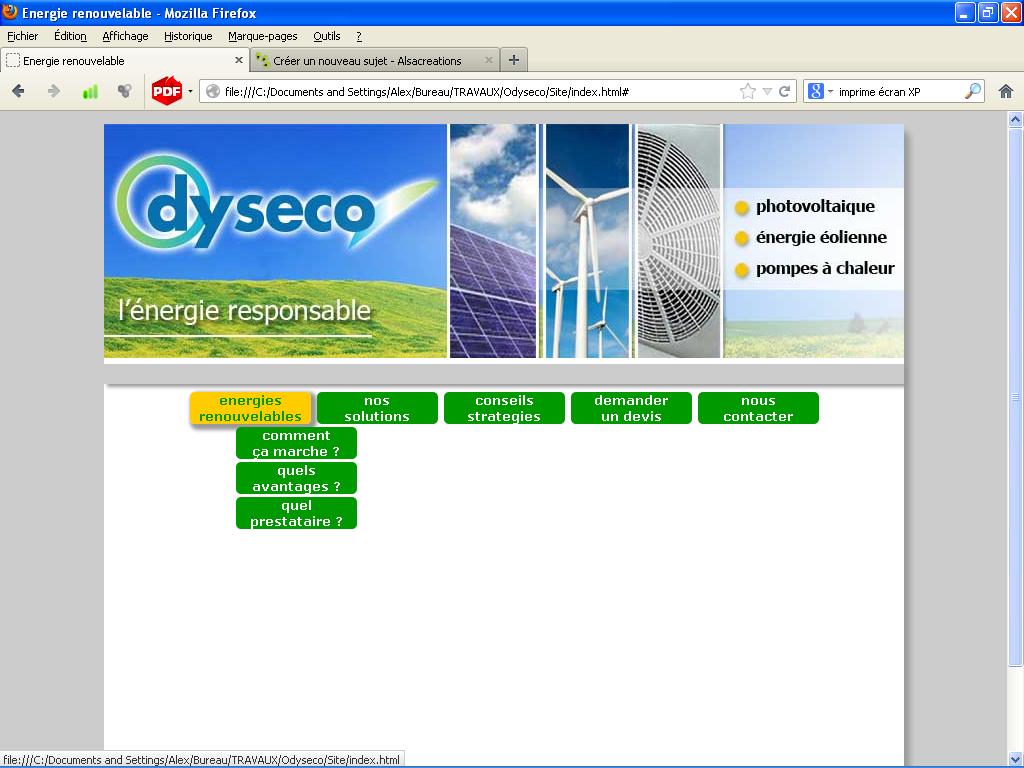
Or, lorsque le sous menu se déroule, il est décalé vers la droite.... et je ne comprends pas pourquoi...
je pense qu'il doit y avoir une histoire de positionnement
je joint les codes et copie d'écran.
merci pour votre aide et bonne journée

Eh oui, encore un p'tit nouveau ! Merci de me recevoir parmis vous.
Voilà mon soucis.
Je viens de créer un menu déroulant horizontal.
Or, lorsque le sous menu se déroule, il est décalé vers la droite.... et je ne comprends pas pourquoi...
je pense qu'il doit y avoir une histoire de positionnement

je joint les codes et copie d'écran.
merci pour votre aide et bonne journée
<body>
<div id="body">
<header>
<div id="tetiere"><img src="img/bandeau_haut.jpg"></div>
<div id="bandeau_gris"></div>
<nav>
<div id="menu" class="menu_haut">
<ul>
<li><a href="">energies renouvelables</a>
<ul>
<li><a href="#">comment </br> ça marche ?</a></li>
<li><a href="#">quels </br> avantages ?</a></li>
<li><a href="#">quel </br> prestataire ?</a></li>
</ul>
</li>
<li><a href="">nos <br> solutions</a>
<ul>
<li><a href="#">panneaux </br> photovoltaiques</a></li>
<li><a href="#">énergie </br>éolienne</a></li>
<li><a href="#">pompes</br> à chaleur</a></li>
</ul>
</li>
<li><a href="">conseils <br>strategies</a></li>
<li><a href="">demander <br>un devis</a></li>
<li><a href="">nous <br> contacter</a></li>
</ul>
</div>
</nav>
</header>
</div>
</body>@charset "UTF-8";
/* CSS Document */
body
{
background-color:#CCC;
}
#body
{
width: 800px;
height: 730px;
background-color:#FFF;
margin:auto;
box-shadow: 6px 6px 6px #999;
border-radius: 10px;
position:relative;
}
#tetiere
{ display:block;
width: 800px;
height: 234px;
position:absolute;;
}
#bandeau_gris
{ display:block;
width:800px;
height:20px;
background-color:#CCC;
position:absolute;
top:240px;
box-shadow: 3px 3px 3px #999;
}
#menu
{
position:relative;
top:265px;
margin-left:40px;
}
.menu_haut
{
color: #FFFFFF;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:13px;
text-decoration: none;
font-weight:bold;
position:relative;
}
.menu_haut li
{
float:left;
margin-left:6px;
text-decoration:none;
width:121px;
margin-top:3px;
border-radius: 5px;
}
.menu_haut a
{
display:block;
color: #FFF;
background-color:#090;
text-align:center;
text-decoration:none;
border-radius: 5px;
}
.menu_haut a:hover
{
color:#090;
background-color:#FC0;
text-align:center;
box-shadow: 3px 3px 3px 3px #999;
}
ul
{
list-style-type: none;
}
.menu_haut ul li ul {
display:none;
}
.menu_haut ul li:hover ul {
display:block;
}
.menu_haut li:hover ul li {
float:none;
}
.menu_haut li ul {
position:absolute;
}

