Bonjour,
Je requère votre aide une fois de plus.
J'ai pris le menu de cet excellent site, le menu js/css vertical :
http://css.alsacreations.com/xmedia/exemples/deroulant/menu-vertical.htm[/url]
Ici, donc, je parle des rubrique "Sous menu", une fois que l'on a cliqué sur "Menu x". a L'origine, c'est : dl#menu li pour la proprieté d'un element LI.
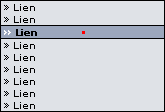
Maintenant, mon probleme, est que j'aimerais, lors d'un li:hover à ce que le lien ahref, devienne blanc au survol du li, le lien concerné uniquement, et ceux, peut importe l'endroit du curseur sur le li. Je m'explique, pour l'instant, avec le li:hover que j'ai fais, j'arrive à ceci :

Le petit point rouge est la position du curseur de la souris, au survol, le texte devient blanc. Le bémole, le texte du lein "Lien", donc la balise a reste noir (class menu2, le code est plus bas).
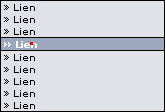
Lors du survol sur ce meme lien, mais le curseur dessus, j'ai bien le blanc qui se met vu que j'ai un a.menu2:hover #FFFFFF :

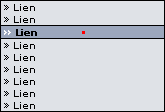
Maintenant mon veritable probleme, est que j'aimerais a ce que dès que le curseur survol le LI, peut importe l'endroit, le lien concerné devienne blanc comme si c'etait un hover desssus. Et je n'y arrive pas
J'ai essayé ceci :
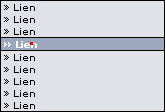
On voit que la petite puce >> devient blanche elle au survol du li, j'ai donc par la suite penssé à faire :
Le code CSS :
Si vous voulez l'url du site, afin de voir directement, je peut vous la passé en MP. Je vous remercie par avance de votre ecoute.
Je requère votre aide une fois de plus.
J'ai pris le menu de cet excellent site, le menu js/css vertical :
http://css.alsacreations.com/xmedia/exemples/deroulant/menu-vertical.htm[/url]
Ici, donc, je parle des rubrique "Sous menu", une fois que l'on a cliqué sur "Menu x". a L'origine, c'est : dl#menu li pour la proprieté d'un element LI.
Maintenant, mon probleme, est que j'aimerais, lors d'un li:hover à ce que le lien ahref, devienne blanc au survol du li, le lien concerné uniquement, et ceux, peut importe l'endroit du curseur sur le li. Je m'explique, pour l'instant, avec le li:hover que j'ai fais, j'arrive à ceci :

Le petit point rouge est la position du curseur de la souris, au survol, le texte devient blanc. Le bémole, le texte du lein "Lien", donc la balise a reste noir (class menu2, le code est plus bas).
Lors du survol sur ce meme lien, mais le curseur dessus, j'ai bien le blanc qui se met vu que j'ai un a.menu2:hover #FFFFFF :

Maintenant mon veritable probleme, est que j'aimerais a ce que dès que le curseur survol le LI, peut importe l'endroit, le lien concerné devienne blanc comme si c'etait un hover desssus. Et je n'y arrive pas

J'ai essayé ceci :
dl#menu li:hover {
background-color:#9CA7BD;
color:#FFFFFF;
}
On voit que la petite puce >> devient blanche elle au survol du li, j'ai donc par la suite penssé à faire :
dl#menu li:hover,a.menu2:hover { // Ainsi que toute les proprieté du lien, sans success
background-color:#9CA7BD;
color:#FFFFFF;
}
Le code CSS :
a.menu2:active
{
color: #000000;
text-decoration:none;
}
a.menu2:link
{
color: #000000;
text-decoration:none;
}
a.menu2:visited
{
color: #000000;
text-decoration:none;
}
a.menu2:hover
{
color: #FFFFFF;
text-decoration:none;
}
// CSS du menu d'origine
dl, dt, dd, ul, li {
margin: 0;
padding: 0;
list-style-type: none;
}
#menu {
top: 0;
left: 0;
}
dl#menu dt:hover {
background-color:#DFE2E7;
color:#000000;
}
dl#menu dt {
cursor: pointer;
color: #FFFFFF;
margin: 1px 0;
height: 15px;
line-height: 15px;
text-align: left;
font-size:11px;
font-weight: bold;
border: 1px solid #000000;
background: #9CA7BD;
}
dl#menu dd {
border: 1px solid #000000;
}
dl#menu li {
text-align: left;
background: #DFE2E7;
text-decoration:none;
}
// li:hover que j'ai rajouté
dl#menu li:hover {
background-color:#9CA7BD;
color:#FFFFFF;
}
Si vous voulez l'url du site, afin de voir directement, je peut vous la passé en MP. Je vous remercie par avance de votre ecoute.