Bonjour,
après avoir lu et vérifié la plupart des points de l'article: "Méthodologie pour résoudre les problèmes d'affichage en CSS", et le document "hauteur égale à 100% de la page" ayant été retiré, je me permets de vous demander votre avis sur mon problème de marge (?) visible uniquement dans IE 7 (Je n'ai testé que sur Mozilla 15 et IE 7).
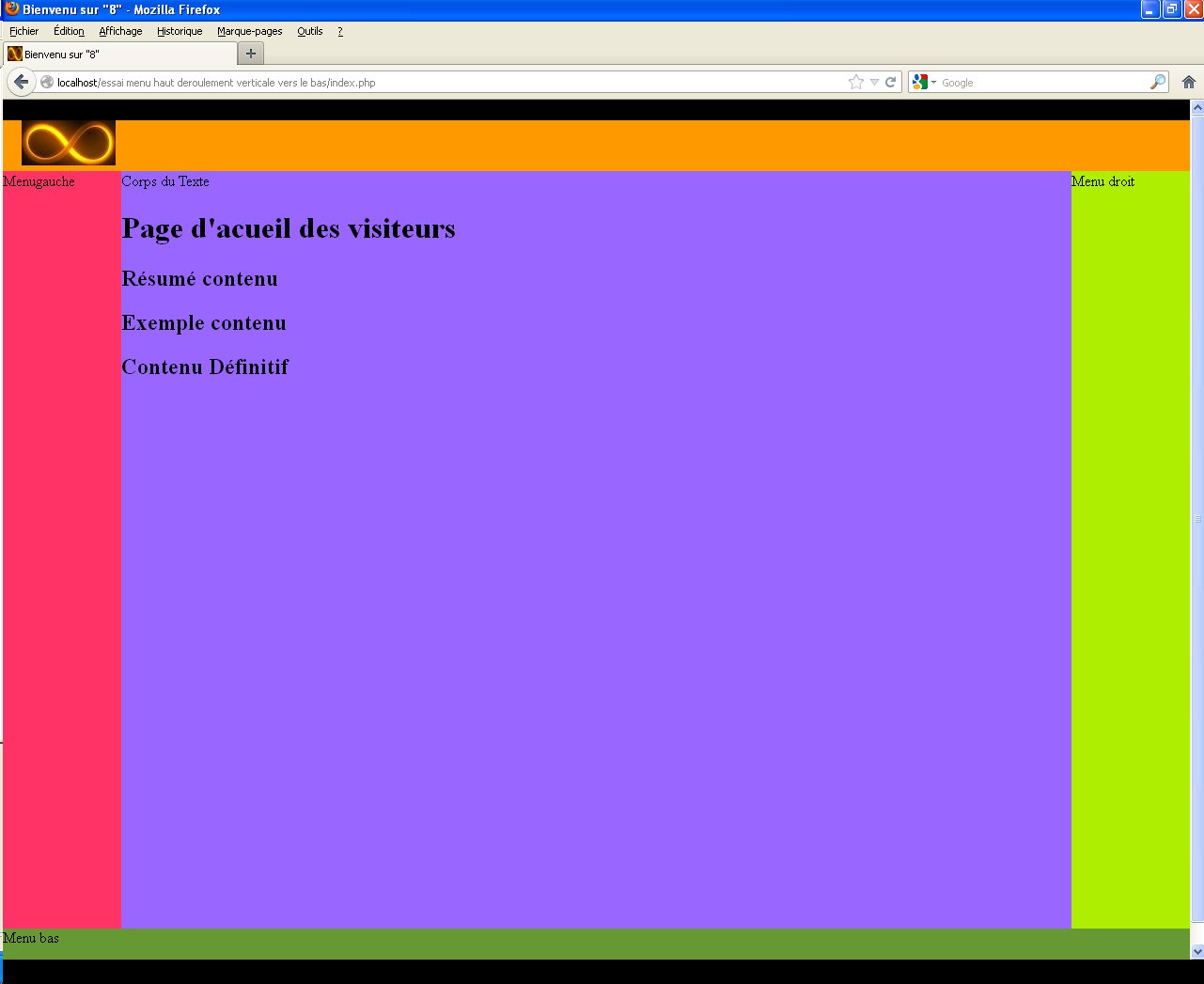
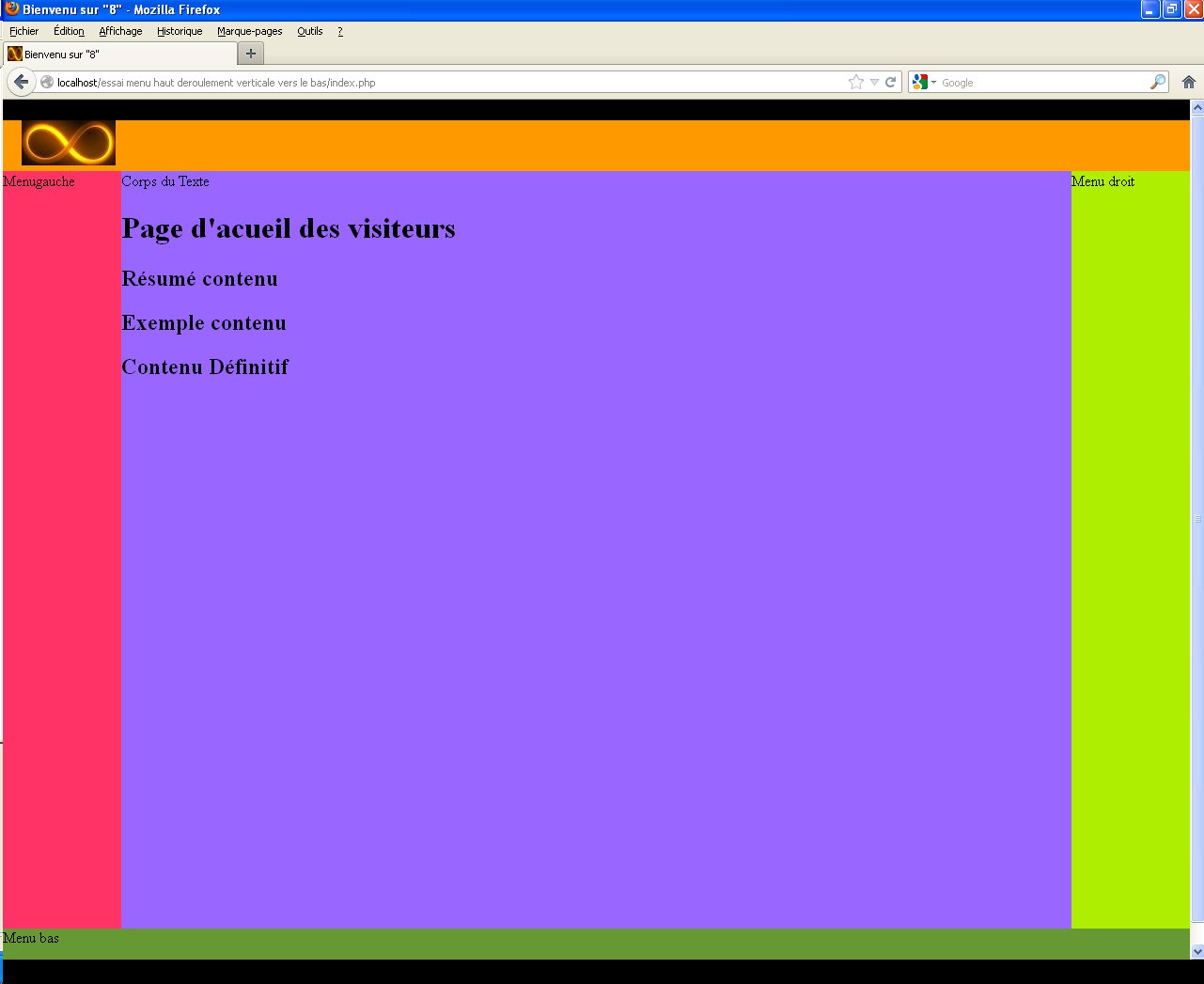
Sous IE 7, le <body> que j'ai coloré en noir afin de bien l'identifier n'est pas recouvert par ma <div> contenante "wrapper".
Pour illustrer:

Mon code HTML:
Et le fichier appelé par l'include:
Mon fichier CSS:
Le code source obtenu dans IE:
HTML et CSS ont été validé.
Voila je crois que je suis complet à une exception près:
Un retour charriot en ASCII apparait avant <!DOCTYPE.
Je ne sais pas si c'est normal. En tout cas, il n'apparait pas dans Mozilla.
Merci pour vos avis sur cette question.
Modifié par LorranK (22 Jan 2013 - 14:06)
après avoir lu et vérifié la plupart des points de l'article: "Méthodologie pour résoudre les problèmes d'affichage en CSS", et le document "hauteur égale à 100% de la page" ayant été retiré, je me permets de vous demander votre avis sur mon problème de marge (?) visible uniquement dans IE 7 (Je n'ai testé que sur Mozilla 15 et IE 7).
Sous IE 7, le <body> que j'ai coloré en noir afin de bien l'identifier n'est pas recouvert par ma <div> contenante "wrapper".
Pour illustrer:

Mon code HTML:
<?php include("include/Alpha_head.inc.php"); ?>
<body>
<div id="wrapper">
<div id="menuhaut">
<span class="logo">
<a href="images/site/index.php">
<img src="images/site/logo.jpg" alt="Logo" title="Retour à l'accueil"/>
</a>
</span>
</div>
<div id="menugauche">Menugauche
</div>
<div id="menudroit">Menu droit
</div>
<!--[if IE 7]><div id="centre_IE7"><![endif]-->
<div id="centre">Corps du Texte
<h1>Page d'acueil des visiteurs</h1>
<h2>Résumé contenu</h2>
<h2>Exemple contenu</h2>
<h2>Contenu Définitif</h2>
Prévoir de créer une fonction type include/footer.php pour les balises ci dessus. Particularité, appeller le nom de la page (balise title)avec la fonction ci dessous -->
Modifier chaque texte par une fonction PHP en utilisant les scripts suivants: -->
function char($text)-->
{ $text = htmlentities($text, ENT_NOQUOTES, "UTF-8"); $text = htmlspecialchars_decode($text); return $text;
}
</div>
<!--[if IE 7]></div><![endif]-->
<div id="menubas">Menu bas
</div>
</div>
</body>
</html>
Et le fichier appelé par l'include:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<link rel="stylesheet" type="text/css" href="css/AlphaCSS.css" />
<script type="text/javascript" src="Javascript/menuhaut.js" ></script>
<link rel="icon" type="image/gif" href="images/site/animated_favicon1.gif" />
<title>Bienvenu sur "8"</title>
</head> Mon fichier CSS:
html{
margin: 0;
padding: 0;
background-color:#CC99FF;
height: 100%;
width: 100%;
}
head{
margin: 0;
padding: 0;
background-color:#FFFF66;
height: 100%;
width: 100%;
}
body {
margin: 0;
padding: 0;
background-color:#000000;
height: 100%;
width: 100%;
}
#wrapper {
margin: 0;
padding: 0;
background-color:#B09F91;
height: 100%;
width: 100%;
}
#menuhaut
{
float: left;
background-color:#FF9900;
text-align:center;
width: 100%;
height: 6%;
margin: 0px;
padding: 0px;
}
.mantis { float : right; margin-left:80%; }
.logo {max-height:100%;padding:0%; float : left; }
.membres{width:65px; margin-right:140px; }
#menugauche
{
float: left;/* Bertrand: aligne le menu à gauche */
width: 10%;/* Bertrand: affecte 10% de la page au menu gauche */
height: 88%;
margin: 0px;
padding: 0px;
background-color:#FF3366;
}
#centre
{
margin: 0px;
padding: 0px;
margin-left:10%;
width: 80%;
height: 94%;
background-color:#9966FF;
}
#centre_IE7/* Bertrand: adapte la mise en page à IE7 */
{
margin-left:10%;
width: 100%;
height: 88%;
background-color:#9966FF;
}
#menudroit
{
float:right;/* Bertrand: aligne le menu à droite */
width: 10%;/* Bertrand: affecte 10% de la page au menu droit */
height: 88%;
background-color:#AEEE00;
margin: 0px;
padding: 0px;
}
#menubas
{
margin: 0px;
padding: 0px;
margin-bottom: 0%;
margin-left: 0%;
background-color:#669933;
float: left;/* Bertrand: aligne le menu à gauche */
width: 100%;/* Bertrand: affecte 10% de la page au menu gauche */
height: 6%;
}Le code source obtenu dans IE:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<link rel="stylesheet" type="text/css" href="css/AlphaCSS.css" />
<script type="text/javascript" src="Javascript/menuhaut.js" ></script>
<link rel="icon" type="image/gif" href="images/site/animated_favicon1.gif" />
<title>Bienvenu sur "8"</title>
</head> <body>
<div id="wrapper">
<div id="menuhaut">
<span class="logo">
<a href="images/site/index.php">
<img src="images/site/logo.jpg" alt="Logo" title="Retour à l'accueil"/>
</a>
</span>
</div>
<div id="menugauche">Menugauche
</div>
<div id="menudroit">Menu droit
</div>
<!--[if IE 7]><div id="centre_IE7"><![endif]-->
<div id="centre">Corps du Texte
<h1>Page d'acueil des visiteurs</h1>
<h2>Résumé contenu</h2>
<h2>Exemple contenu</h2>
<h2>Contenu Définitif</h2>
Prévoir de créer une fonction type include/footer.php pour les balises ci dessus. Particularité, appeller le nom de la page (balise title)avec la fonction ci dessous -->
Modifier chaque texte par une fonction PHP en utilisant les scripts suivants: -->
function char($text)-->
{ $text = htmlentities($text, ENT_NOQUOTES, "UTF-8"); $text = htmlspecialchars_decode($text); return $text;
}
</div>
<!--[if IE 7]></div><![endif]-->
<div id="menubas">Menu bas
</div>
</div>
</body>
</html>
HTML et CSS ont été validé.
Voila je crois que je suis complet à une exception près:
Un retour charriot en ASCII apparait avant <!DOCTYPE.
Je ne sais pas si c'est normal. En tout cas, il n'apparait pas dans Mozilla.
Merci pour vos avis sur cette question.
Modifié par LorranK (22 Jan 2013 - 14:06)
 Je n'avais pas tout lu!
Je n'avais pas tout lu!