bonjour,
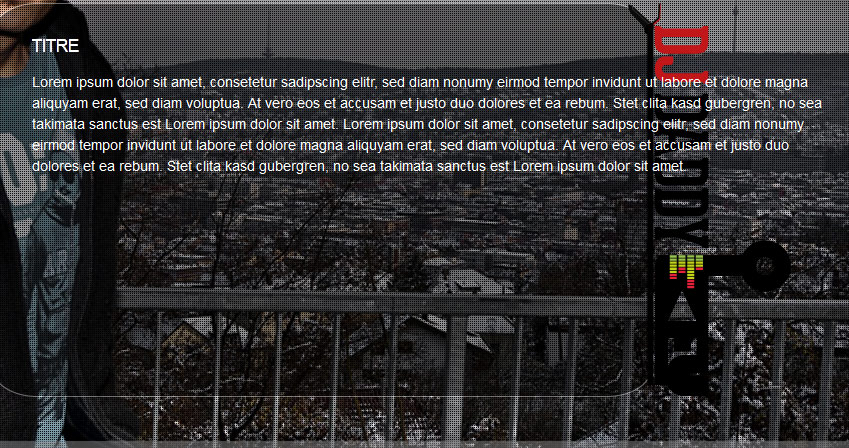
je galère depuis ce matin pour positionner correctement mon bloc texte à l'intérieur d'un bloc ayant la propriété css background-image.
Normalement ça devrait le faire avec les marges intérieures non ?
Capture>
Merci pour toute aide
Modifié par zena12 (15 Jan 2013 - 15:12)
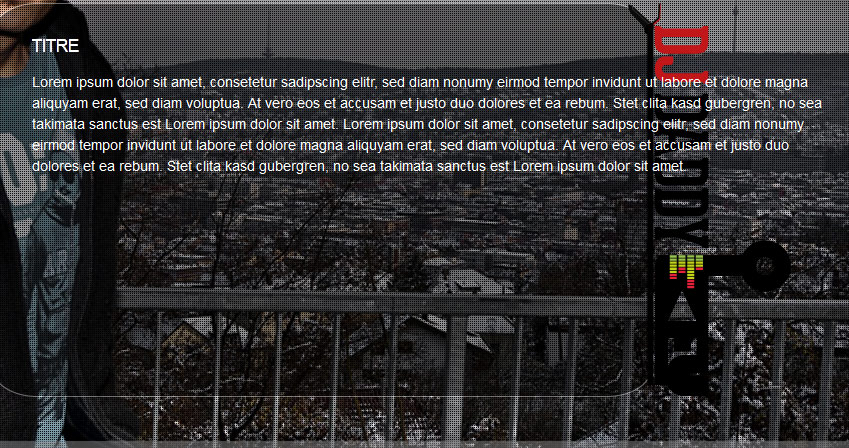
je galère depuis ce matin pour positionner correctement mon bloc texte à l'intérieur d'un bloc ayant la propriété css background-image.
Normalement ça devrait le faire avec les marges intérieures non ?
Capture>

body {
width: 100%;
height: 100%;
margin: 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
color: #555;
}
img {
border: none;
}
.header {
position: absolute;
top: 0px;
width: 100%;
z-index: 999999;
color: #FFFFFF;
opacity: 0.8;
border-radius: 30px;
}
.box {
z-index: 999999;
position: absolute;
width: 800px;
height: 500px;
color: #FFF;
background-image: url(../img/test.png);
background-repeat: no-repeat;
top: 50%;
left: 50%;
text-align: left;
margin-top: -250px;
margin-right: -400px;
margin-bottom: -250px;
margin-left: -400px;
padding-top: 70px;
padding-bottom: 50px;
padding-right: 200px;
padding-left: 40px;
}
.box h2 {
color: #FFFFFF;
font-size: large;
text-transform: capitalize;
}
.footer {
z-index: 5;
position: fixed;
bottom: 0;
left: 0;
height: 42px;
width: 100%;
background-color: #000000;
moz-opacity: 0.7;
opacity: 0.7;
filter: alpha(opacity=70);
color: #FFF;
}
.bg_pattern {
width: 100%;
height: 100%;
position: fixed;
top: 0px;
left: 0px;
background: transparent url(../img/pattern.png) repeat top left;
z-index: 2;
}
<div class="box">
<h2>TITRE</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p>
</div>
Merci pour toute aide

Modifié par zena12 (15 Jan 2013 - 15:12)


