salut a tout le monde voila je vais vous présente mon premier site web .
j'ai commencé le html et le css il ya 2 mois et j'ai un problème qui a apparu.j'ai l’impression que sur google chrome et safari mon site et plus gros oui plus gros . j'ai du faire des erreur dans le code et je trouve pas la solution .
voici 2 images et le lien de mon site
http://lovelocation.fr/
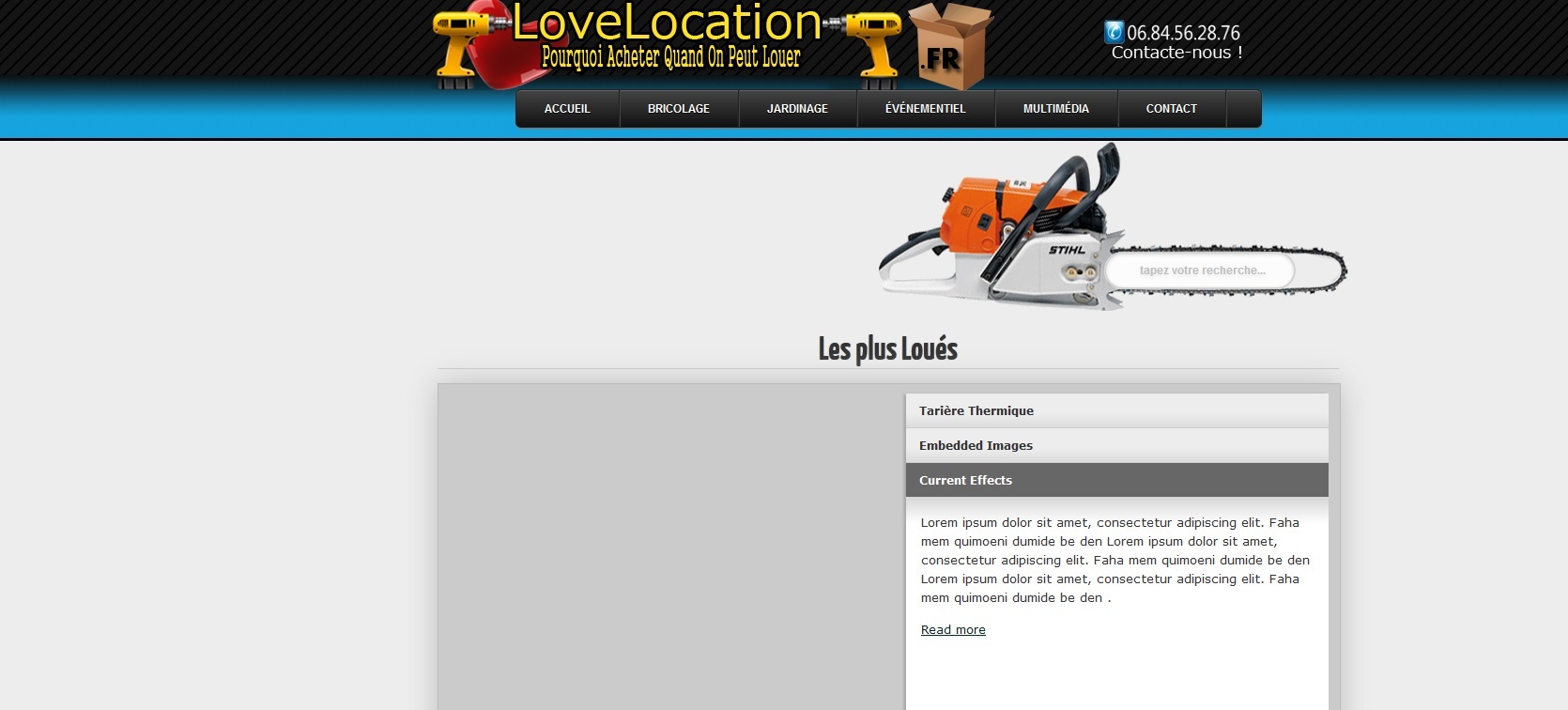
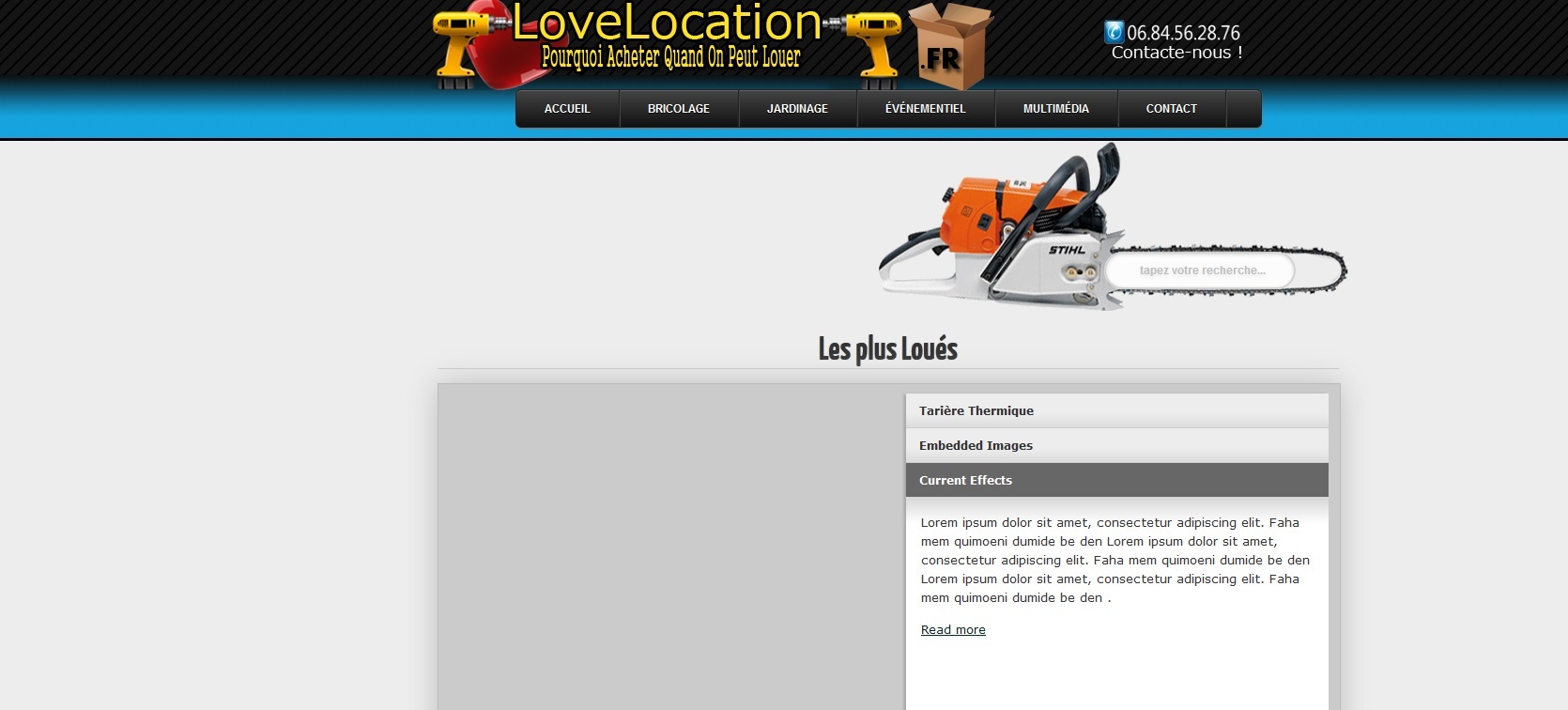
pour firefox

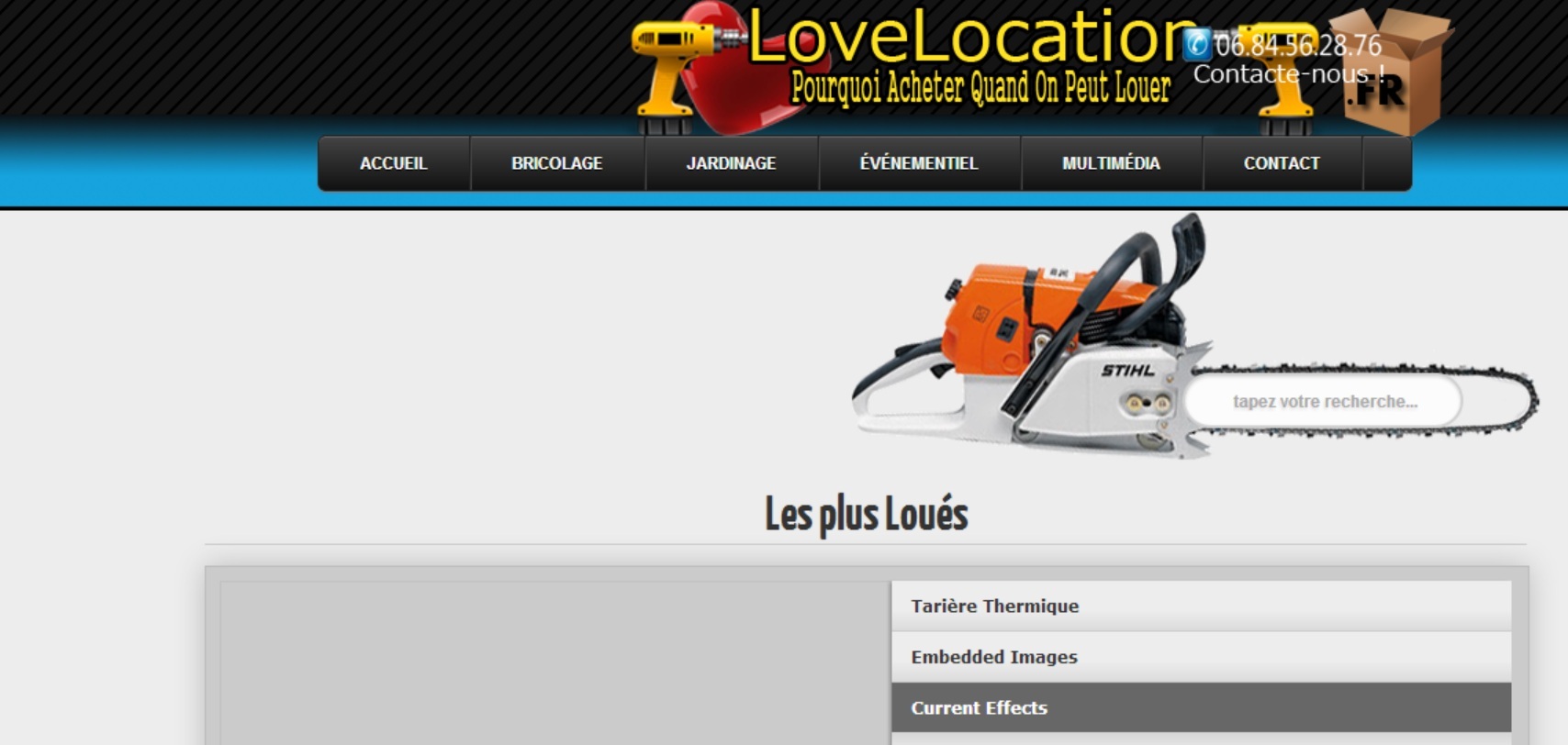
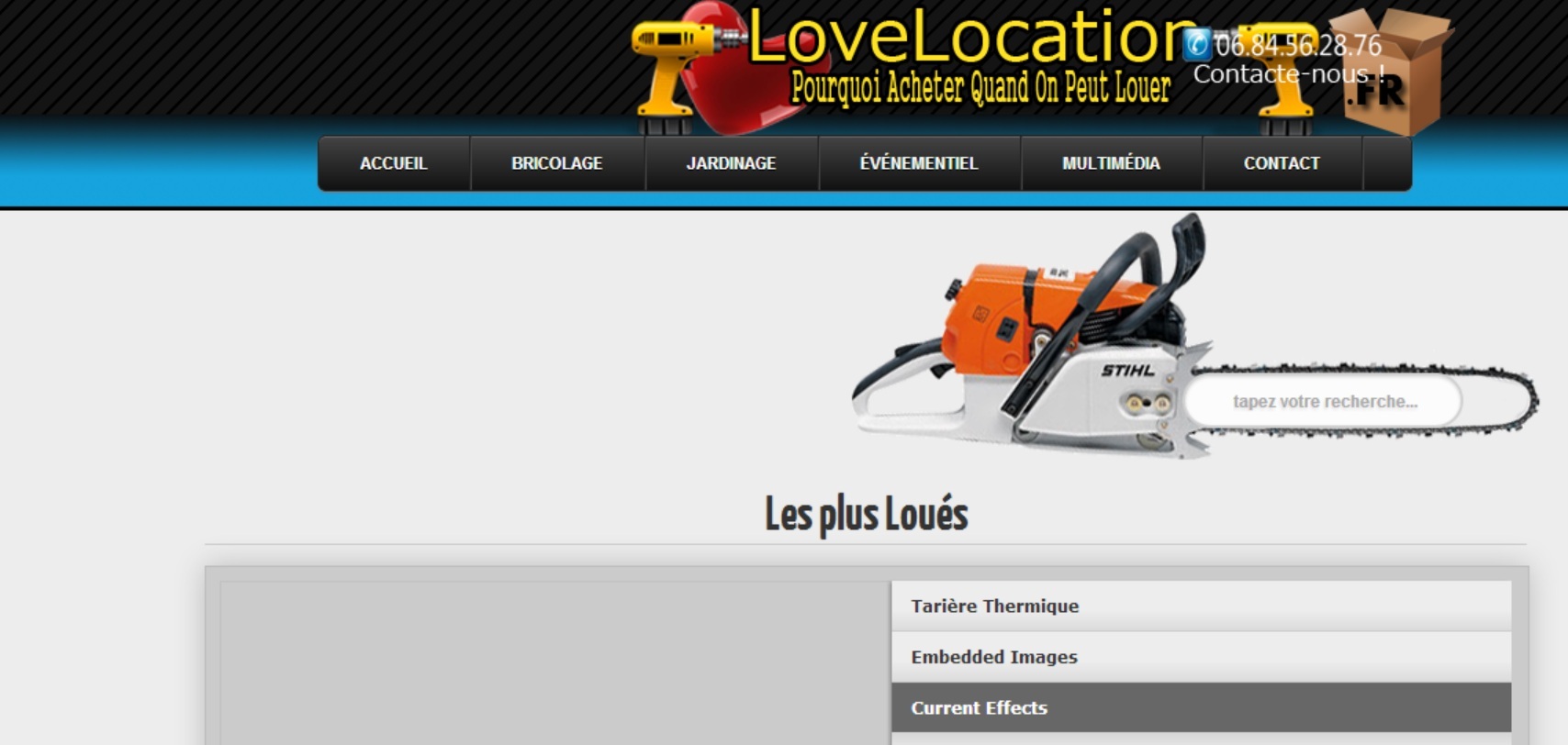
sur google

mon css
j'ai commencé le html et le css il ya 2 mois et j'ai un problème qui a apparu.j'ai l’impression que sur google chrome et safari mon site et plus gros oui plus gros . j'ai du faire des erreur dans le code et je trouve pas la solution .

voici 2 images et le lien de mon site
http://lovelocation.fr/
pour firefox

sur google

mon css
/* --- STYLES DE BASE --- */
/* Page */
body {
background-image: url(images/page.png); /* le background*/
background-repeat: repeat; /* */
margin: 0px;
padding: 0px;
width: 100%;
}
#header {
height: 100px;
background-image: url(images/stripe7.png);
background-repeat: background-repeat repeat-y, x;
}
.logo{
margin-left: 450px;
}
#coordonne {
height:50px;
width: 200px;
margin: 0px auto; /* 60px */
margin-top: -85px;
}
.tel {
margin-left:330px;
width:100px;
height:100px;
}
#bendeaux {
background-image: url(images/bendeau.png);
margin: -16px auto; /* 60px */
float: left;
height: 70px;
width: 100%;
}
#menu, #menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu {
margin-top:-20px;
width: 793px;
margin: 15px auto; /* 60px */
border: 1px solid #222;
background-color: #111;
background-image: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background-image: -webkit-linear-gradient(#444, #111);
background-image: -o-linear-gradient(#444, #111);
background-image: -ms-linear-gradient(#444, #111);
background-image: linear-gradient(#444, #111);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
-webkit-box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
}
#menu:before, #menu:after {
content: "";
display: table;
}
#menu:after {
clear: both;
}
#menu {
zoom: 1;
}
#menu li {
float: left;
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a {
color: #fafafa;
}
*html #menu li a:hover {/* IE6 only */
color: #fafafa;
}
#menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 39px;
left: 0;
z-index: 9999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#menu ul li {
float: none;
display: block;
border: 0;
line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#menu ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu ul a:hover {
background-color: #0186ba;
background-image: -moz-linear-gradient(#04acec, #0186ba);
background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background-image: -webkit-linear-gradient(#04acec, #0186ba);
background-image: -o-linear-gradient(#04acec, #0186ba);
background-image: -ms-linear-gradient(#04acec, #0186ba);
background-image: linear-gradient(#04acec, #0186ba);
}
#menu ul li:first-child > a {
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
#menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#menu ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
/* partie positionnement et d�co */
#menu a {
display: block; /*nduit un �l�ment � g�n�rer une bo�te de bloc principale*/
color: #fff;
text-decoration: none;
}
#bandeaux {
height: 150px;
width: 960px;
margin: 70px auto; /* 60px */
}
#tronce {
height: 150px;
width: 960px;
}
#titre_slider {
font-size: 90px;
text-shadow: 0 0 1px rgba(51,51,51,0.3);
text-align: center;
line-height: 90px;
margin-top: -50px;
}
#bandeaux {
height: 180px;
}
.trons {
position: relative;
height: 180px;
width: 500px;
margin-left: 470px;
}
#search {
position: absolute;
margin-left: 240px;
margin-top: 107px;
}
#search input[type="text"] {
background: url(search-dark.png) no-repeat 10px 6px #444;
border: 0 none;
font: bold 12px Arial, Helvetica, Sans-serif;
color: #777;
width: 200px;
height: 24px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus {
width: 200px;
}
#search {
}
#search input[type="text"] {
background: url(search-white.png) no-repeat 10px 6px #fcfcfc;
border: 2px solid #d1d1d1;
font: bold 12px Arial, Helvetica, Sans-serif;
color: #bebebe;
width: 150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
float: right;
margin-top: -170px;
margin-right: 160px;
}
#search input[type="text"]:focus {
width: 200px;
}
#block_principale {
width: 960px;
margin: 0px auto; /* 60px */
min-height: 960px;
margin-top: -15px;
}
#superblock1 {
width: 960px;
height: 450px;
}
#block1 {
margin-left: auto;
margin-right: auto;
width: 300px;
text-align: left;
background-color: #FFFFFF;
height: 450px;
width: 300px;
margin: 30px 0px 0px 0px;
-moz-box-shadow: 0px 0px 15px 0px #656565;
-webkit-box-shadow: 0px 0px 15px 0px #656565;
-o-box-shadow: 0px 0px 15px 0px #656565;
box-shadow: 0px 0px 15px 0px #656565;
filter: progid:DXImageTransform.Microsoft.Shadow(color=#656565, Direction=NaN, Strength=15);
}
#texte {
position: relative;
margin-left: 30px;
}
.button {
position: absolute;
margin: 10px 0px 0px 90px;
border-top: 1px solid #2092e3;
background: #2262e3;
background: -webkit-gradient(linear, left top, left bottom, from(#19a7ff), to(#2262e3));
background: -webkit-linear-gradient(top, #19a7ff, #2262e3);
background: -moz-linear-gradient(top, #19a7ff, #2262e3);
background: -ms-linear-gradient(top, #19a7ff, #2262e3);
background: -o-linear-gradient(top, #19a7ff, #2262e3);
padding: 7.5px 15px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: white;
font-size: 22px;
font-family: Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
}
.button:hover {
border-top-color: #ede32b;
background: #ede32b;
color: #000000;
}
.button:active {
border-top-color: #1564eb;
background: #1564eb;
}
#block2 {
background-color: #FFFFFF;
height: 450px;
width: 300px;
margin: -450px 0px 0px 330px;
-moz-box-shadow: 0px 0px 15px 0px #656565;
-webkit-box-shadow: 0px 0px 15px 0px #656565;
-o-box-shadow: 0px 0px 15px 0px #656565;
box-shadow: 0px 0px 15px 0px #656565;
filter: progid:DXImageTransform.Microsoft.Shadow(color=#656565, Direction=NaN, Strength=15);
}
.animated {
transition: all 0.7s ease-out;
}
#block3 {
background-color: #FFFFFF;
height: 450px;
width: 300px;
margin: -450px 0px 0px 660px;
-moz-box-shadow: 0px 0px 15px 0px #656565;
-webkit-box-shadow: 0px 0px 15px 0px #656565;
-o-box-shadow: 0px 0px 15px 0px #656565;
box-shadow: 0px 0px 15px 0px #656565;
filter: progid:DXImageTransform.Microsoft.Shadow(color=#656565, Direction=NaN, Strength=15);
}
#bouton-haut {
width: 170px;
height: 75px;
margin-left: 400px;
margin-top: 65px;
}
#footer_nature {
margin-top: 100px;
height: 105px;
width: 960px;
margin-top: 150px;
}
#footer {
background-image: url(images/stripe7.png);
background-repeat: background-repeat repeat-y x;
}

