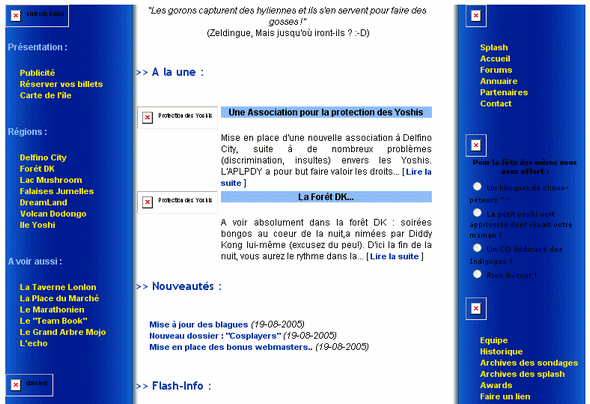
Voilà.. J'été toute contente d'avoir créé un site qui fonctionnait bien (sous FireFox) mais lorsque j'ai ouvert la page ac IE.. Voyez par vous même:
http://nintendoisland.free.fr/accueilN.php
( http://nintendoisland.free.fr/style2.css )
Le design est composé de 3 colonnes. Celle de gauche est en float:left; et celle de droite float:right; celle du milieu n'a pas de propriété précise. C'est d'ailleurs le div du centre qui pose problème puisqu'il descend sous IE jusqu'à atteindre la fin des 2 autres colonnes..
Merci d'avance à tous ceux qui auront la patience de se pencher sur mon cas
Modifié par Sheika (25 Aug 2005 - 14:08)
http://nintendoisland.free.fr/accueilN.php
( http://nintendoisland.free.fr/style2.css )
Le design est composé de 3 colonnes. Celle de gauche est en float:left; et celle de droite float:right; celle du milieu n'a pas de propriété précise. C'est d'ailleurs le div du centre qui pose problème puisqu'il descend sous IE jusqu'à atteindre la fin des 2 autres colonnes..
Merci d'avance à tous ceux qui auront la patience de se pencher sur mon cas

Modifié par Sheika (25 Aug 2005 - 14:08)