Salut à tous,
J'essaie de réaliser un portfolio, et je rencontre quelques soucis:
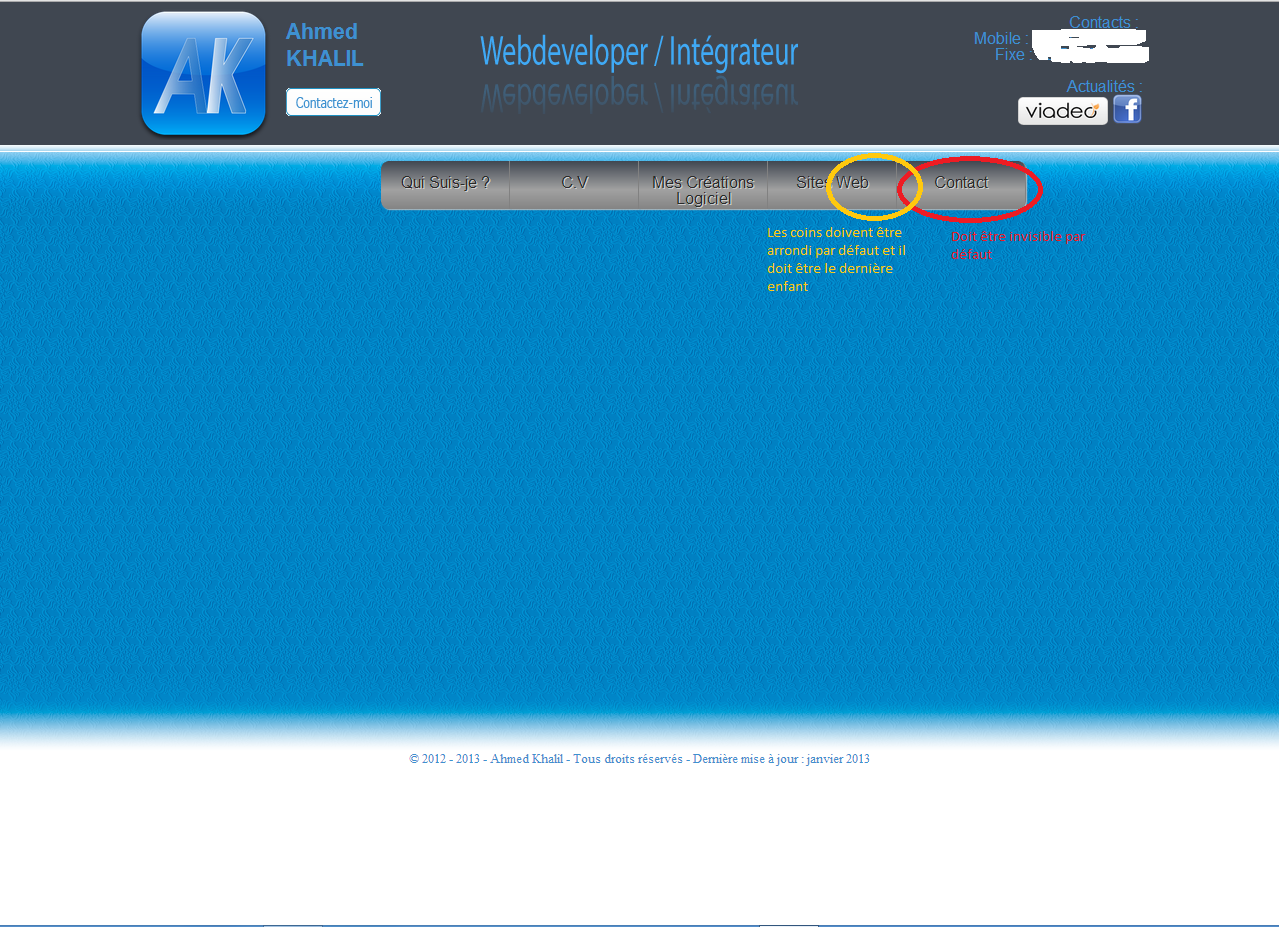
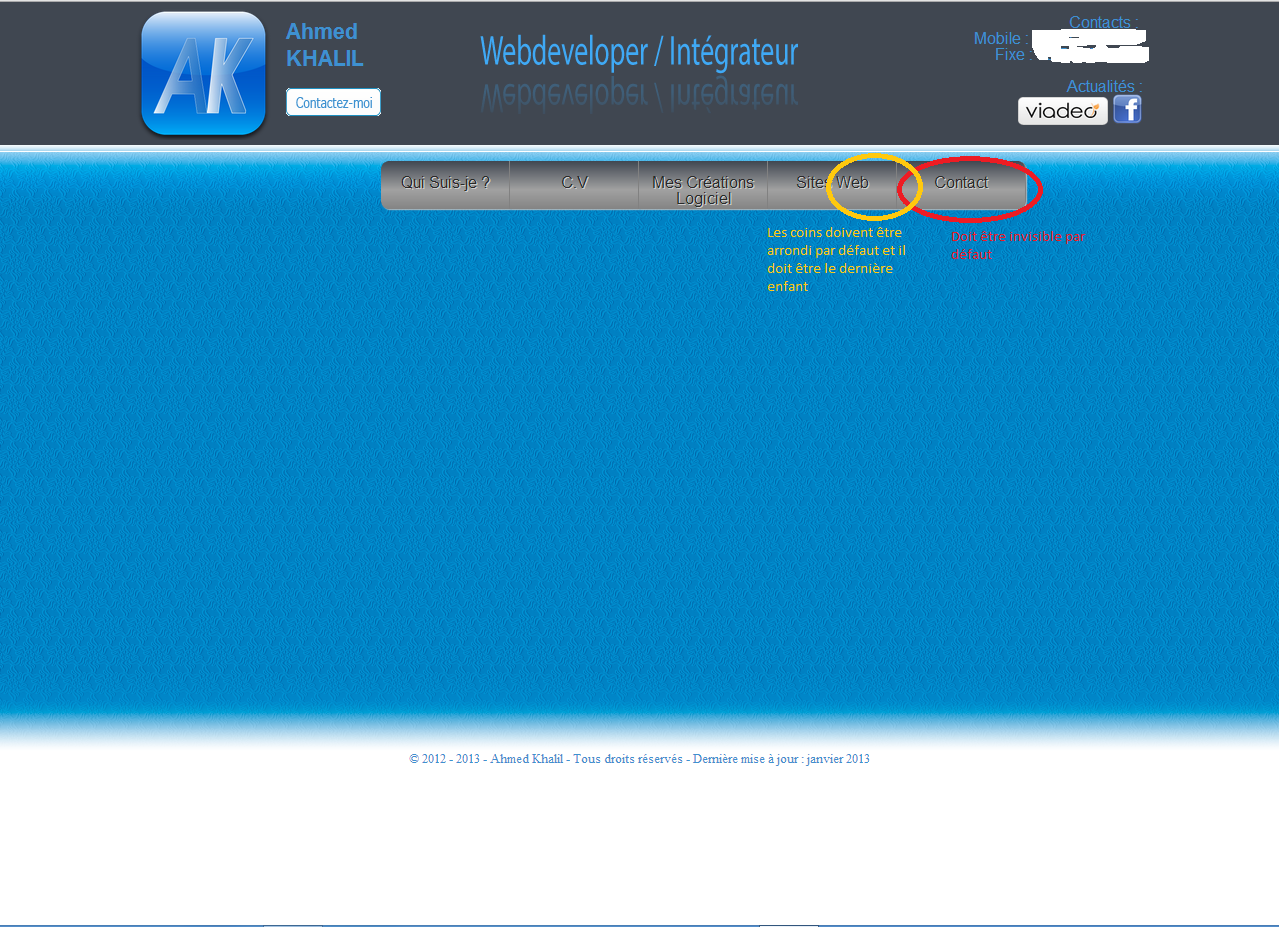
Mon premier soucis est que je n'arrive pas à centrer mon menu, J'ai essayé avec les margin: auto mais rien à faire ... quand j'ai quatre menu on a l’impression qu'il est centré cependant quand j'en ajoute un, on voit bien qu'il ne l'est pas
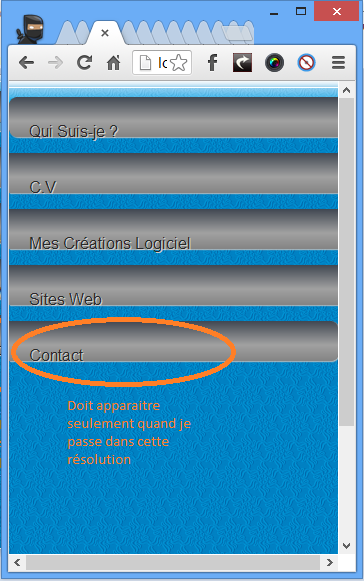
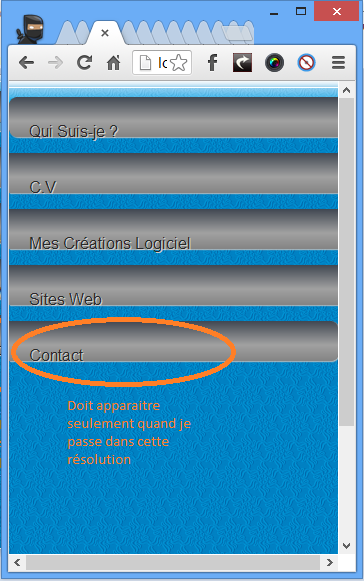
Le deuxième soucis est que lorsque l'on change de résolution vers une résolution plus basse (pour Smartphone) le bouton "contactez-moi" contenu dans le header deviennent un menu et ce cale en temps que dernier menu.
J'ai donc essayé de caché le <li> de contact avec display:none mais rien ne se passe;
De plus, ayant une propriété qui arrondi les bords du dernière enfant (last-child), il faudrait que tant que je suis dans une résolution normale, le dernier soit "Sites Web" et quand je passe en résolution smartphone ce soit "Contact"..
Voila des screens qui illustre mon problème :


Et voila mon code :
HTML :
CSS :
J'espère avoir été assez précis et j'espère que vous pourrez m'aider.
Merci d'avance pour votre aide.
Modifié par goku19 (12 Jan 2013 - 11:13)
J'essaie de réaliser un portfolio, et je rencontre quelques soucis:
Mon premier soucis est que je n'arrive pas à centrer mon menu, J'ai essayé avec les margin: auto mais rien à faire ... quand j'ai quatre menu on a l’impression qu'il est centré cependant quand j'en ajoute un, on voit bien qu'il ne l'est pas
Le deuxième soucis est que lorsque l'on change de résolution vers une résolution plus basse (pour Smartphone) le bouton "contactez-moi" contenu dans le header deviennent un menu et ce cale en temps que dernier menu.
J'ai donc essayé de caché le <li> de contact avec display:none mais rien ne se passe;
De plus, ayant une propriété qui arrondi les bords du dernière enfant (last-child), il faudrait que tant que je suis dans une résolution normale, le dernier soit "Sites Web" et quand je passe en résolution smartphone ce soit "Contact"..
Voila des screens qui illustre mon problème :


Et voila mon code :
HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>portfolio</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<header>
<div id="contenu_header">
<div id="logo">
<img src="images/logos/logo_pf2.png" id="logo_ahmed">
</div>
<div id="text_logo">
<aside class="txt_logo">
<h1>Ahmed </br> KHALIL</h1>
</aside>
<a href="index.php?page=contact"><img src="images/contacte.png" border="0"/></a>
</div>
<div id="contact">
<aside class="tel">
<strong>Contacts :</strong>
<br>
Mobile :
<br>
Fixe :
</aside>
<br>
<aside id=txt_reseaux_sociaux>
Actualités :<br />
<a href="http://www.viadeo.com/fr/profile/ahmed.khalil18492"><img src="images/logos/viadeo_logo.png" border="0" width="90px;" height="28px"/></a>
<a href="https://www.facebook.com/profile.php?id=1237196920&ref=tn_tnmn"><img src="images/logos/fb_logo.png" border="0" width="31 px" height="31px" /></a>
</aside>
</div>
</div>
</header>
<nav>
<ul id="menu">
<li><a href="index.php?page=qui_suis_je">Qui Suis-je ?</a></li>
<li><a href="index.php?page=curriculum_vitae">C.V</a></li>
<li><a href="index.php?page=creation_logiciel">Mes Créations Logiciel</a></li>
<li><a href="index.php?page=creation_web" >Sites Web</a></li>
<li id="contact_li"><a href="index.php?page=contact" >Contact</a></li>
</ul>
</nav>
<div id="contenu">
</div>
<footer>
</footer>
</body>
</html>
CSS :
/*paramètre des li contenu dans le ul du menu*/
ul#menu li
{
margin-left:auto;
margin-right:auto;
margin-top:1em;
list-style-type: none;
display: block;
width: 8em;
float: left;
text-align: center;
font-family: "Lucida Grande", sans-serif;
height: 3em;
border-right: 1px #818181 solid;
-webkit-box-shadow: 1px 1px 1px #bbb;
box-shadow: 1px 1px 1px #bbb;
}
/*paramètre du première li*/
ul#menu li:first-child
{
-webkit-border-top-left-radius: .5em;
-moz-border-radius-topleft: .5em;
border-top-left-radius: .5em;
-webkit-border-bottom-left-radius: .5em;
-moz-border-radius-bottomleft: .5em;
border-bottom-left-radius: .5em;
}
/*paramètre du dernière enfant*/
ul#menu li:last-child
{
-webkit-border-top-right-radius: .5em;
-moz-border-radius-topright: .5em;
-webkit-border-bottom-right-radius: .5em;
-moz-border-radius-bottomright: .5em;
border-bottom-right-radius: .5em;
}
/*paramètre des liens contenu dans le li contenu dans le ul du menu*/
ul#menu li a
{
display: block;
padding: .8em .5em .5em .5em;
text-decoration: none;
color: #292929;
text-shadow: 1px 1px 0px #cccccc;
}
/*paramètre de tout les li du menu*/
#menu li
{
background-color: #404751;
background-image: -webkit-gradient(linear, left top, left bottom, from(#404751), to(#848484), color-stop(0.6, #a1a1a1));
}
/*paramètre des fonts des li du menu*/
#menu li:hover
{
background-color: #333333;
background-image: -webkit-gradient(linear, left top, left bottom, from(#333333), to(#4c4c4c), color-stop(0.6, #474747));
}
/*paramètre des fonts des a contenu dans les li du menu*/
#menu li:hover a
{
color: #e8e8e8;
text-shadow: 1px 1px 0px #353535;
}
#contact_li
{
display:none;
}
@media (min-device-width: 800px) and (max-width: 499px), (max-device-width: 499px)
{
header
{
display:none;
}
ul#menu li a
{
text-align: left;
padding-left: 20px;
line-height: 42px;
margin-right: 0px;
}
ul#menu li
{
width: 100%;
height: 40px;
}
ul#menu li a:after
{
float: right;
color: white;
margin-right: 20px;
}
#contact_li
{
display:block;
}
}J'espère avoir été assez précis et j'espère que vous pourrez m'aider.
Merci d'avance pour votre aide.
Modifié par goku19 (12 Jan 2013 - 11:13)