Bonjour à tous et à toutes,
Je viens vers vous pour vous soumettre une petite anomalie que j'ai rencontré sur IE9.
Voici le CSS :
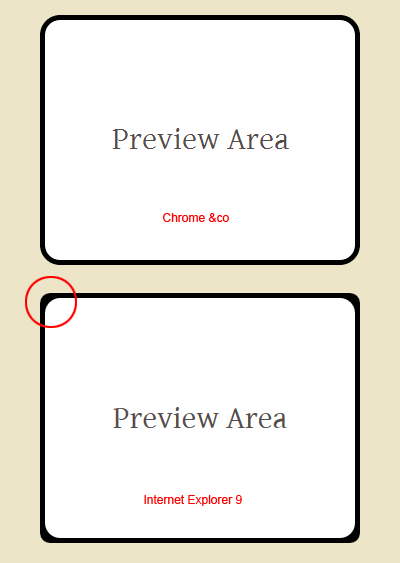
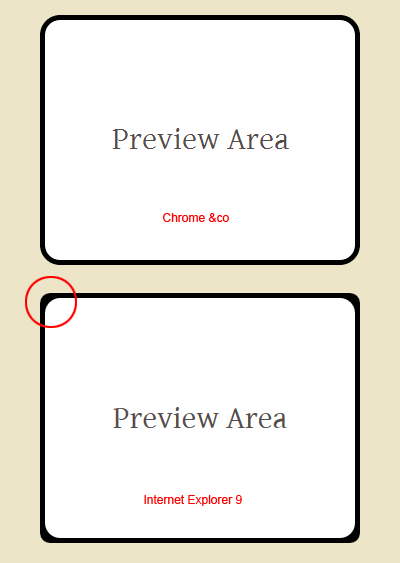
Voici le rendu sur Chrome et IE9 :

Est-ce que quelqu'un a déjà eu ce cas de figure et avez vous une solution pour corrigé cet écart ?
Il n'est pas bien gênant sur un bloc large mais sur un petit élément, ce n'est pas propre. On peut opter également pour remplacer le box-shadow par un border, mais ce n'est pas ce que je recherche. Je voudrais également éviter d'utiliser une condition pour IE9.
Il se peut qu'il n'y ait pas de solution et que notre ami IE9 n'est pas au point sur ce cas de figure mais on ne sait jamais
Je vous remercie d'avance.
Je viens vers vous pour vous soumettre une petite anomalie que j'ai rencontré sur IE9.
Voici le CSS :
.element{
width:320px;
height:250px;
background:#fff;
border-radius:20px;
box-shadow: inset 0px 0px 0px 5px rgba(0, 0, 0, 1);
}
Voici le rendu sur Chrome et IE9 :

Est-ce que quelqu'un a déjà eu ce cas de figure et avez vous une solution pour corrigé cet écart ?
Il n'est pas bien gênant sur un bloc large mais sur un petit élément, ce n'est pas propre. On peut opter également pour remplacer le box-shadow par un border, mais ce n'est pas ce que je recherche. Je voudrais également éviter d'utiliser une condition pour IE9.
Il se peut qu'il n'y ait pas de solution et que notre ami IE9 n'est pas au point sur ce cas de figure mais on ne sait jamais

Je vous remercie d'avance.
