Bonjour,
J'ai un soucis avec mes listes en css et notamment avec la propriété list-style-position.
Je souhaiterais qu'elle soit sur "inside" mais lorsque je fais cela, le texte contenu dans le <li> passe à la ligne. Hors ce n'est pas ce que je veux.
Je voudrais garder l'alignement.
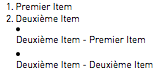
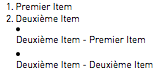
Voilà le résultat :

Le code HTML :
Le CSS :
Help please
EDIT : Problème résolu avec un display:inline sur <p> contenu dans le <li>
Modifié par benenutz (11 Jan 2013 - 12:31)
J'ai un soucis avec mes listes en css et notamment avec la propriété list-style-position.
Je souhaiterais qu'elle soit sur "inside" mais lorsque je fais cela, le texte contenu dans le <li> passe à la ligne. Hors ce n'est pas ce que je veux.
Je voudrais garder l'alignement.
Voilà le résultat :

Le code HTML :
<html>
<head>
<link rel="stylesheet" type="text/css" href="skin.css">
</head>
<body>
<ul class="num">
<li>
<div class="numList">1.</div>
<p>Premier Item</p>
</li>
<li>
<div class="numList">2.</div>
<p>Deuxième Item</p>
</li>
<li>
<ul class="puce">
<li>
<p>Deuxième Item - Premier Item</p>
</li>
<li>
<p>Deuxième Item - Deuxième Item</p>
</li>
</ul>
</li>
</ul>
</body>
</html>
Le CSS :
ol, ul {
list-style: none;
}
ul{
clear:both;
}
li>ul{
padding-left:10px
}
ul>li {
list-style-type: none;
font-size: 1rem;
}
.tiret>li {
list-style-image: url("../img/tiret.png");
}
.fleche>li {
list-style-image: url("../img/fleche.png");
}
li.fleche_m {
list-style-image: url("../img/fleche_m.png");
}
.puce>li {
list-style-type: disc;
}
.puce {
font-family: 'DIN medium';
}
.numList{
float:left;
margin-right:2px;
font-size: 1rem;
line-height: 0.75rem;
text-align: justify;
}
.puce>li, .tiret>ul, .fleche>ul {
font-size: 1rem;
list-style-position:inside;
margin-bottom: 0.2rem;
text-align: justify;
}
Help please

EDIT : Problème résolu avec un display:inline sur <p> contenu dans le <li>
Modifié par benenutz (11 Jan 2013 - 12:31)