Bonjour,
je fais actuellement des essais avec Knacss.
J'ai copié les exemples disponibles en ligne, et j'ai quelque soucis avec le menu.
En effet, l'affichage n'est pas conforme aux exemples.
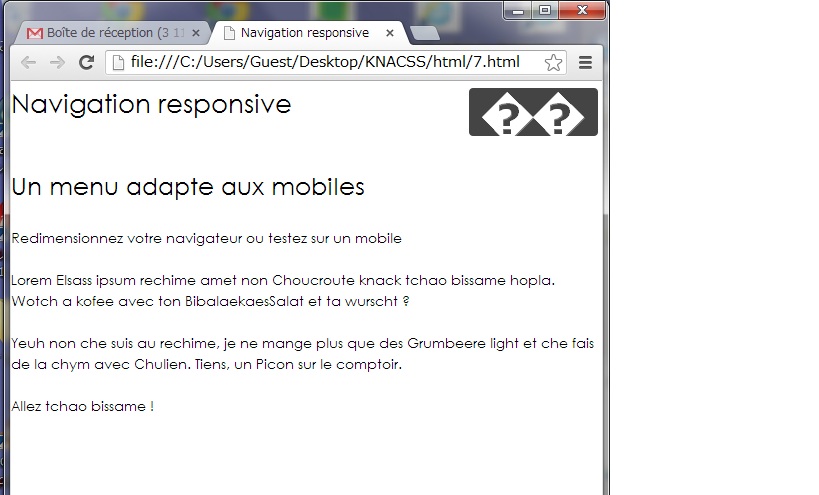
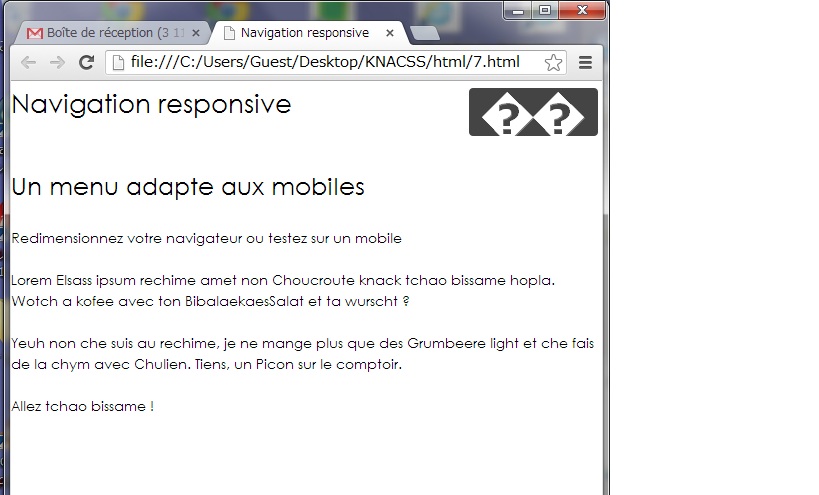
Voir la copie d'écran

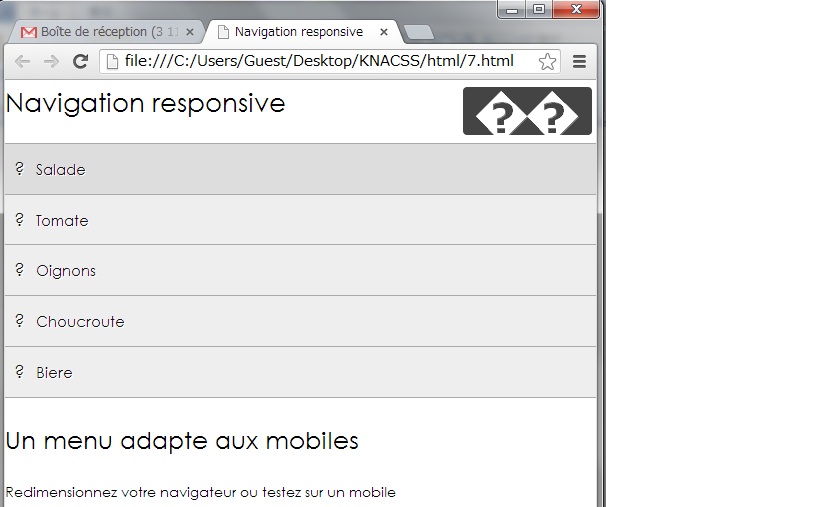
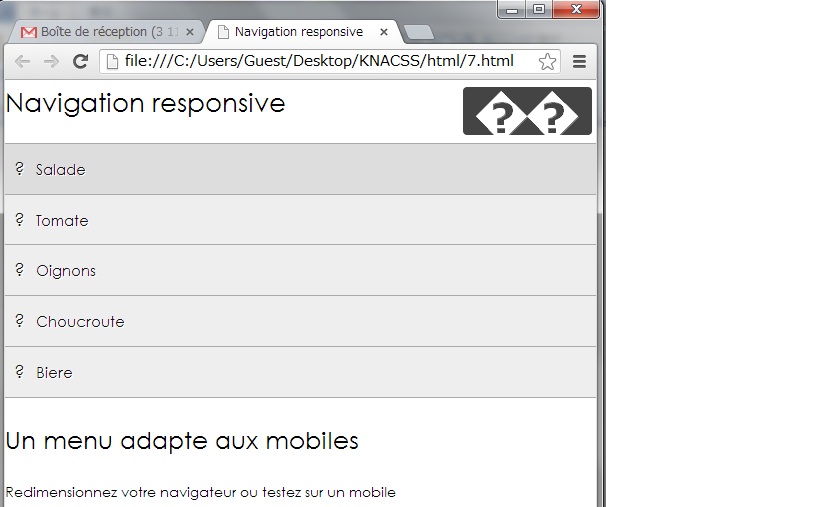
ou celle-ci, avec le menu ouvert

Qu'est-ce qui pourrait bien causer ce petit ennui d'affichage?
(Précision: captures sous Chrome 24.0.1312.52 / Win7 - résultat identique sous Opera et FF)
D'autre part, comment pourrais-je obtenir un menu horizontal?
Merci,
Markuz
Modifié par Crest (11 Jan 2013 - 02:42)
je fais actuellement des essais avec Knacss.
J'ai copié les exemples disponibles en ligne, et j'ai quelque soucis avec le menu.
En effet, l'affichage n'est pas conforme aux exemples.
Voir la copie d'écran

ou celle-ci, avec le menu ouvert

Qu'est-ce qui pourrait bien causer ce petit ennui d'affichage?
(Précision: captures sous Chrome 24.0.1312.52 / Win7 - résultat identique sous Opera et FF)
D'autre part, comment pourrais-je obtenir un menu horizontal?
Merci,
Markuz
Modifié par Crest (11 Jan 2013 - 02:42)