28242 sujets
La seule méthode que je vois c'est de remplacer les espaces par des espaces insécables (  ou bien au choix).
C'est de la bidouille qui tâche mais je ne vois rien d'autre
À noter que les navigateurs Gecko font l'erreur de considérer le tiret simple comme un caractère permettant un saut de ligne. Donc çà recrée le problème
C'est de la bidouille qui tâche mais je ne vois rien d'autre

À noter que les navigateurs Gecko font l'erreur de considérer le tiret simple comme un caractère permettant un saut de ligne. Donc çà recrée le problème

a écrit :
Si il y a des retours à la ligne c'est peut être que tu ne dispose pas de place en largeur pour afficher ton tableau (il est à 100% de width donc....)
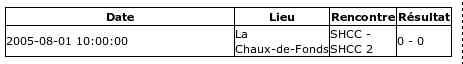
Ben non, regarde mon image.
Apparement dans le sens droite gauche les colonne prennent le minimum de place possible et la dernière prends l'espace restant