Bonjour,
Je souhaite formater le texte d'une page web sur plusieurs colonnes. J'utilise pour cela les propriétés 'column-count' et 'column-gap' dans ma feuille de style. Le formatage fonctionne correctement.
Mais j'aimerai pouvoir positionner une image, en haut de la dernière colonne. Cela quelque soit la taille du texte. Et bien sur elle ne devra pas se superposer avec le texte.
Voici le code que j'utilise.
HTML:
CSS:
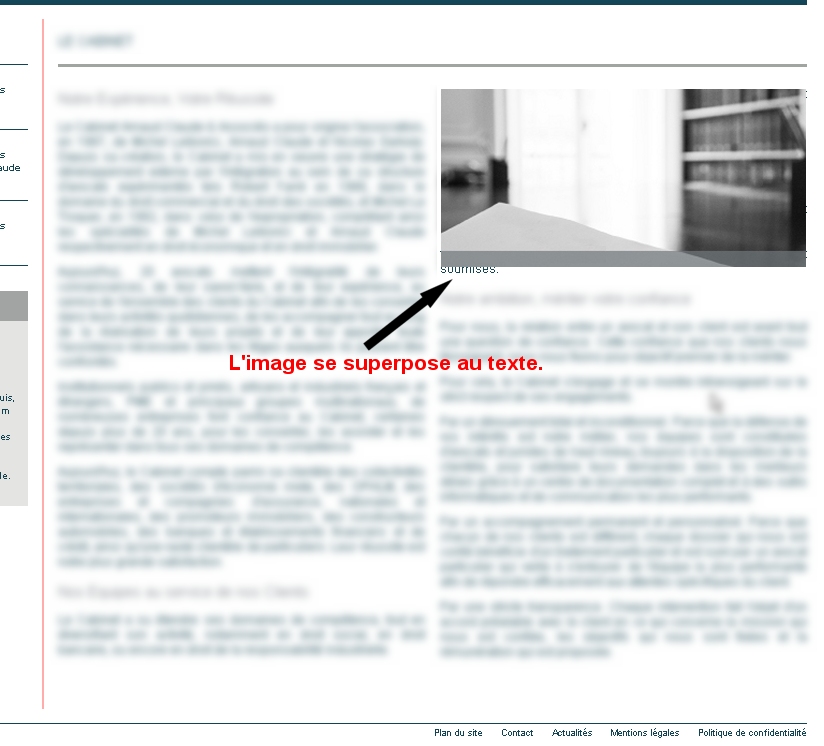
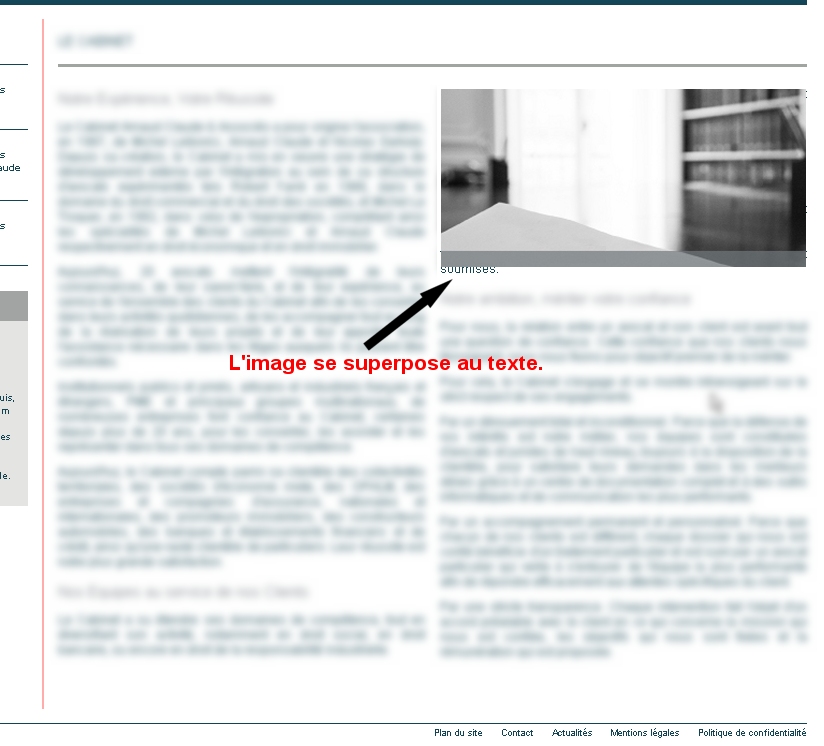
Avec la solution ci-dessus l'image se positionne bien en haut à droite de mon pavé multi-colonnes, mais il recouvre le texte:

Cela vient de l'utilisation de 'position:absolute'. Y aurait-il une propriété pour définir que le texte et l'image ne doivent pas se superposer ?
J'ai essayé d'autres solution, avec 'position:relative', avec l'image incluse dans le DIV 'bloc_deux_colonnes', mais impossible de définir son positionnement.
Quelqu'un aurait une idée ?
jdeheyn
Je souhaite formater le texte d'une page web sur plusieurs colonnes. J'utilise pour cela les propriétés 'column-count' et 'column-gap' dans ma feuille de style. Le formatage fonctionne correctement.
Mais j'aimerai pouvoir positionner une image, en haut de la dernière colonne. Cela quelque soit la taille du texte. Et bien sur elle ne devra pas se superposer avec le texte.
Voici le code que j'utilise.
HTML:
<h2>TITRE</h2>
<div class="photo_droite">
<IMG SRC="/_images/illustration.jpg" BORDER="0" WIDTH="365" HEIGHT="178" ALT="">
</div>
<div id="bloc_deux_colonnes">
<h3>sous-titre 1</h3>
<p>Bla bla bla ....</p>
<p>Bla bla bla ....</p>
<p>Bla bla bla ....</p>
<p>Bla bla bla ....</p>
<h3>sous-titre 2</h3>
<p>Bla bla bla ....</p>
<p>Bla bla bla ....</p>
<p>Bla bla bla ....</p>
<p>Bla bla bla ....</p>
</div>CSS:
#bloc_deux_colonnes {
width: 749px;
text-align: justify;
-moz-column-count: 2;
-moz-column-gap: 15px;
-webkit-column-count: 2;
-webkit-column-gap: 15px;
column-count: 2;
column-gap: 15px;
}
.photo_droite {
position: absolute;
left: 397px;
top: 70px;
}Avec la solution ci-dessus l'image se positionne bien en haut à droite de mon pavé multi-colonnes, mais il recouvre le texte:

Cela vient de l'utilisation de 'position:absolute'. Y aurait-il une propriété pour définir que le texte et l'image ne doivent pas se superposer ?
J'ai essayé d'autres solution, avec 'position:relative', avec l'image incluse dans le DIV 'bloc_deux_colonnes', mais impossible de définir son positionnement.
Quelqu'un aurait une idée ?
jdeheyn
