Bonjour
j'aimerais avoir plusieurs paragraphe de taille fixe (140px de largeure) qui se positionne côte à côte.
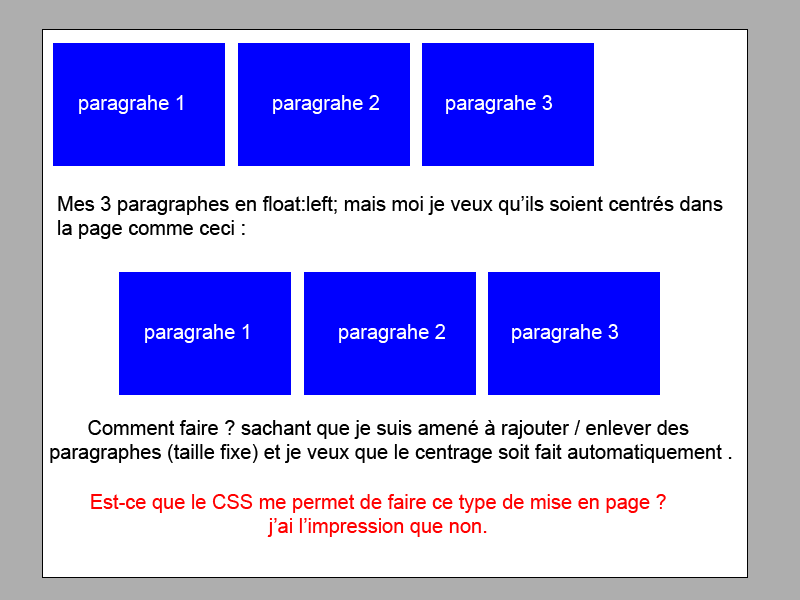
ça j'y arrive ne faisant p {float:left;}
le problème c'est que j'aimerais que tout ces paragraphes soient centrés horizontalement par rapport à ma page. Et avec le float ça ne marche pas car il vont tous aligné sur la gauche.
Y a t il une propriété du genre float:center ?!
comment je peux me débrouiller ?
Merci
j'aimerais avoir plusieurs paragraphe de taille fixe (140px de largeure) qui se positionne côte à côte.
ça j'y arrive ne faisant p {float:left;}
le problème c'est que j'aimerais que tout ces paragraphes soient centrés horizontalement par rapport à ma page. Et avec le float ça ne marche pas car il vont tous aligné sur la gauche.
Y a t il une propriété du genre float:center ?!
comment je peux me débrouiller ?

Merci

 demandé par keran.
demandé par keran.